1-4 项目底部导航菜单开发









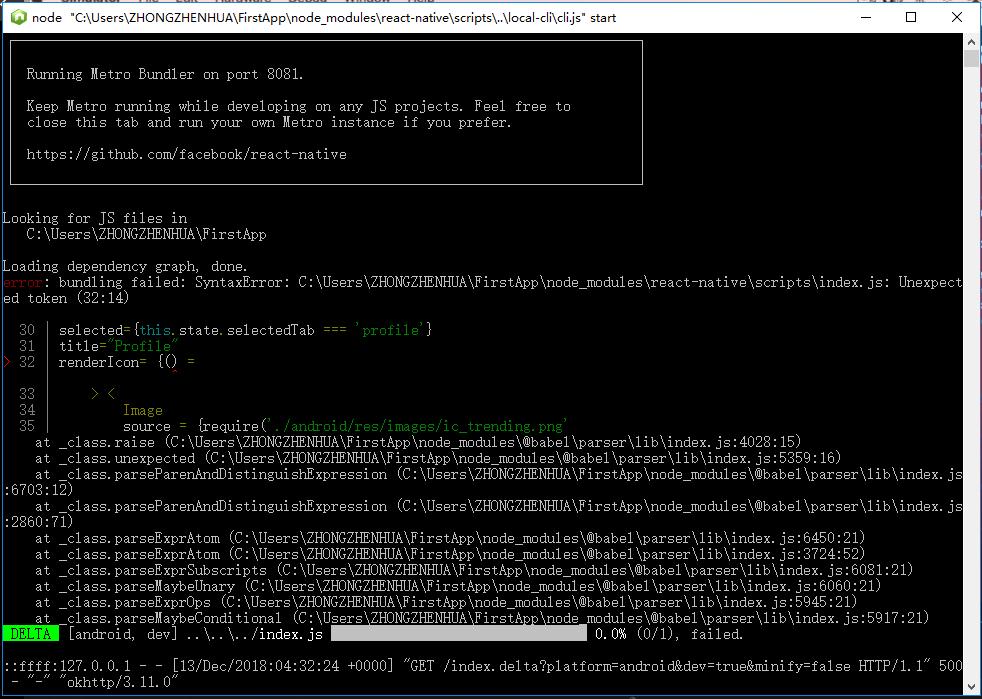
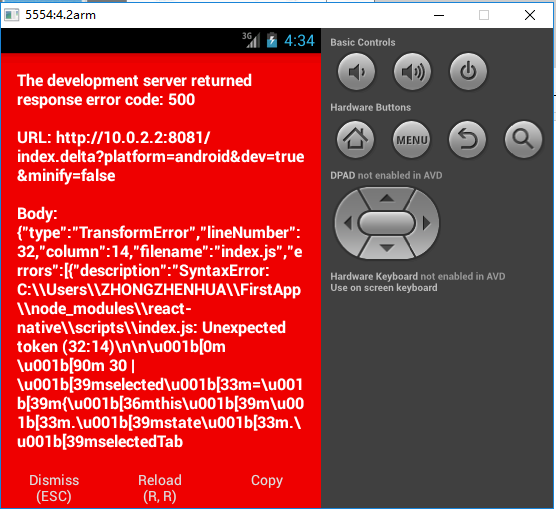
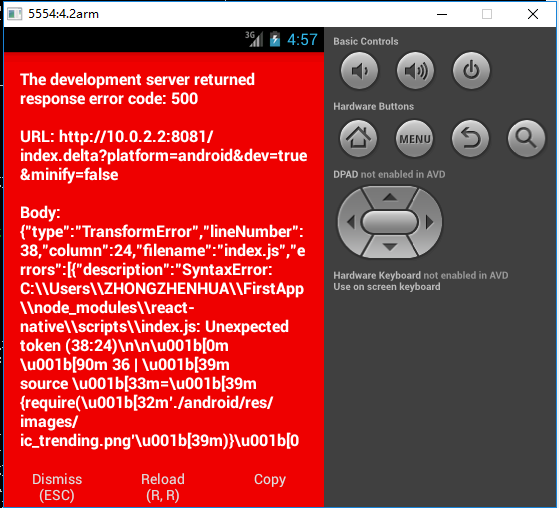
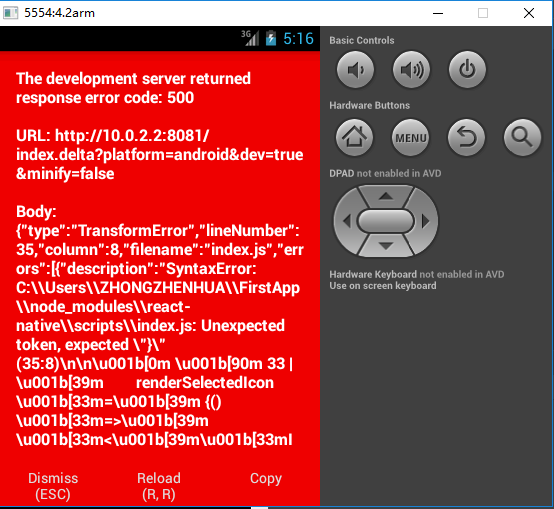
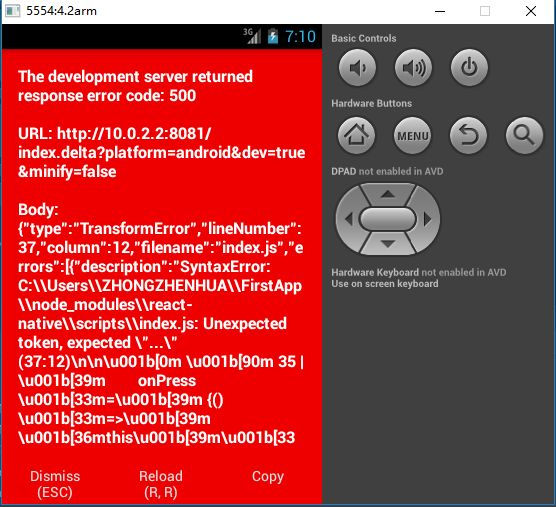
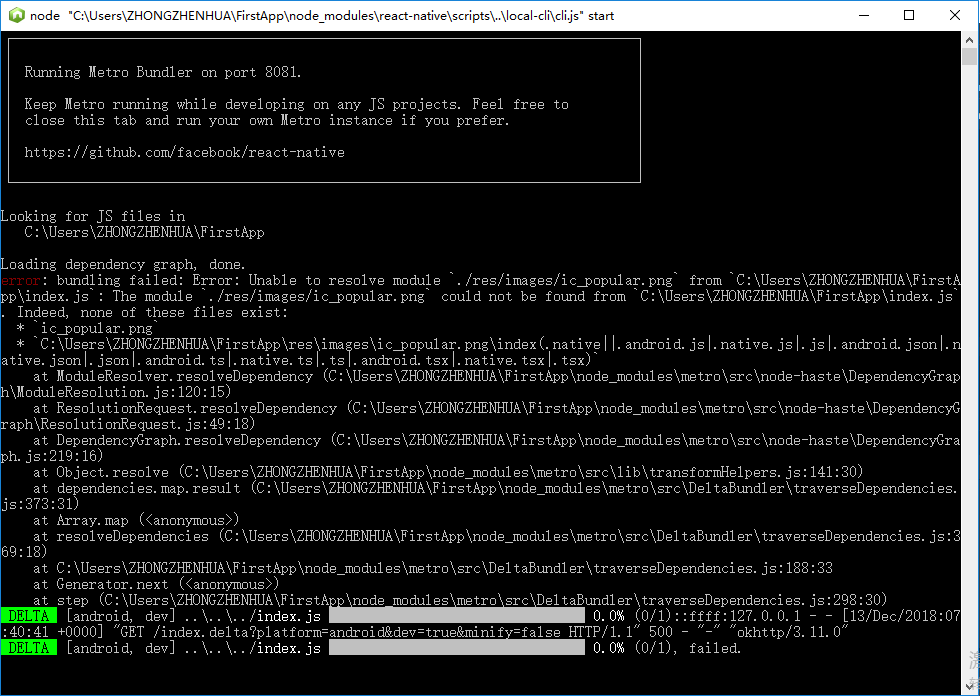
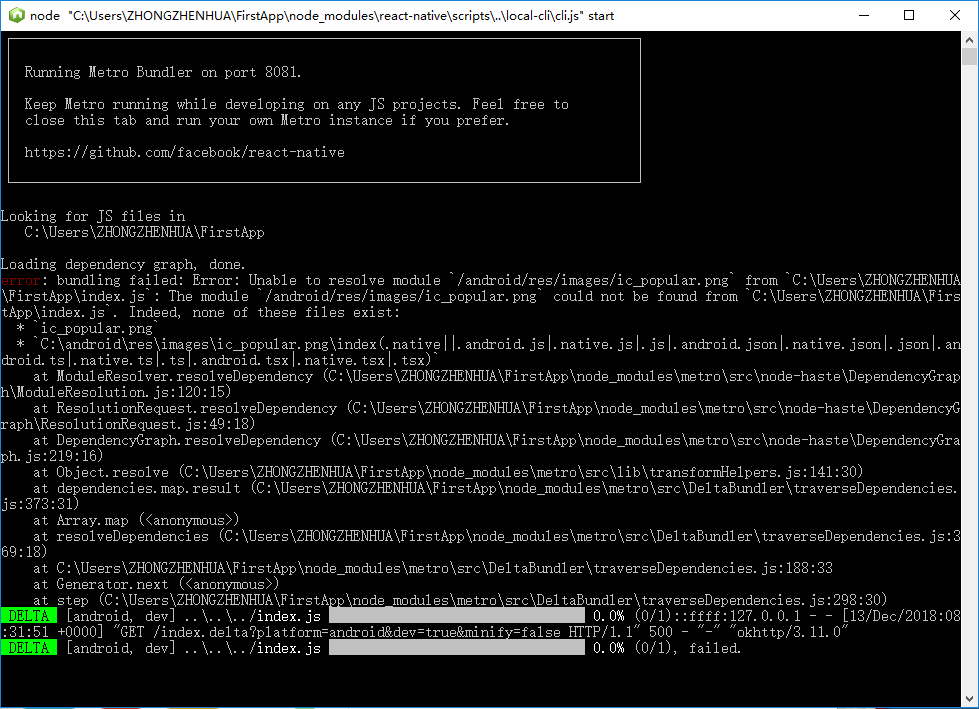
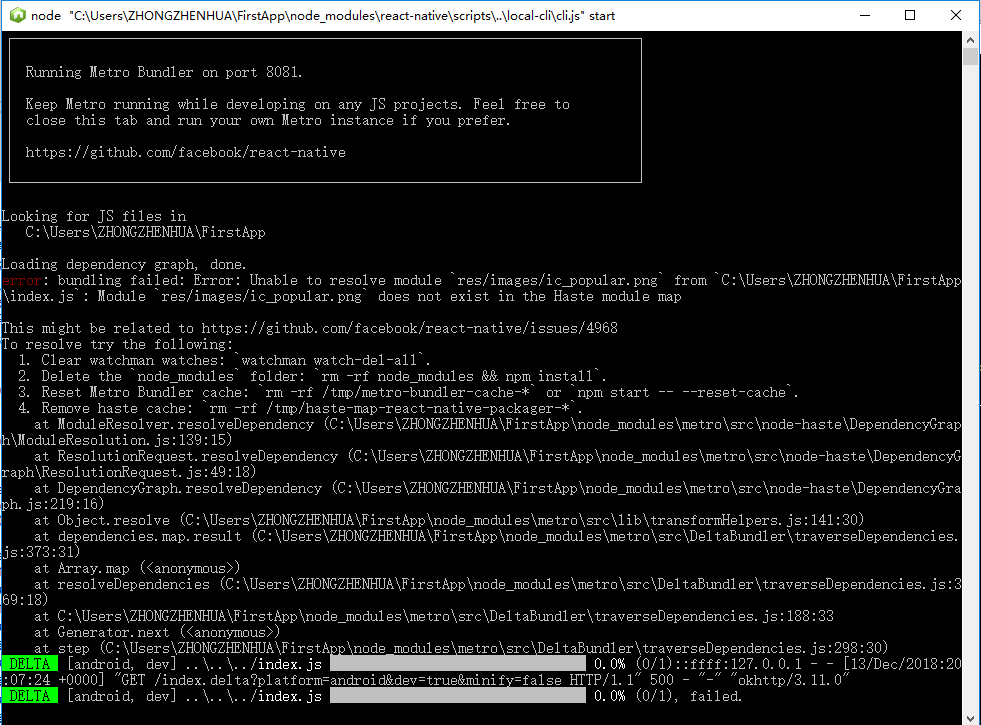
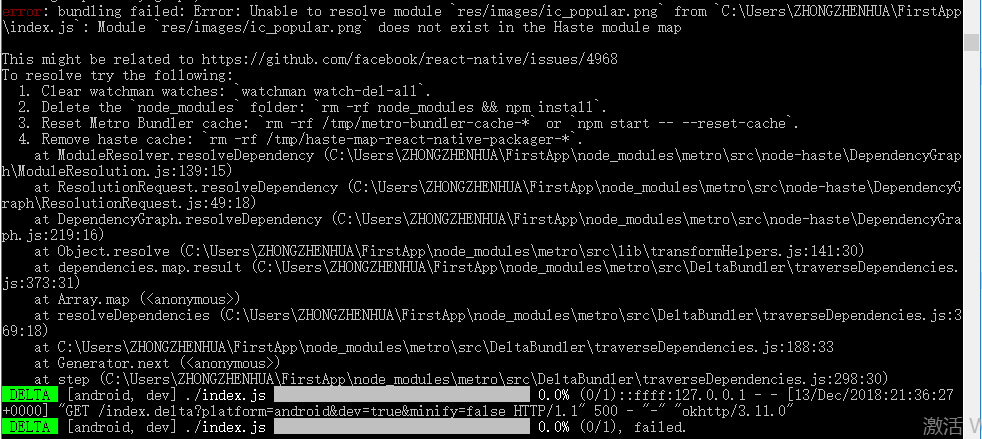
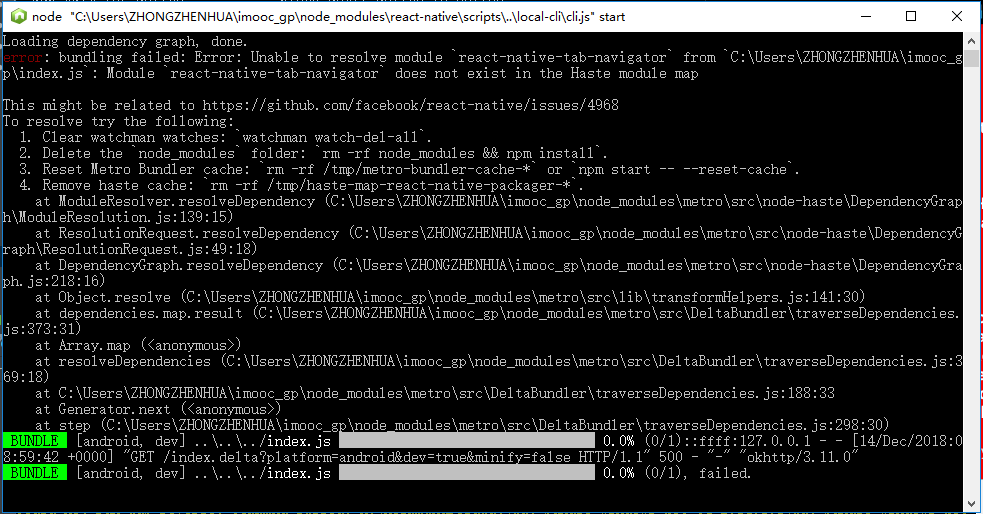
http://127.0.0.1:8081/index.delta?platform=android&dev=true&minify=false


http://127.0.0.1:8081/index.delta?platform=android&dev=true&minify=false%20HTTP/1.1




























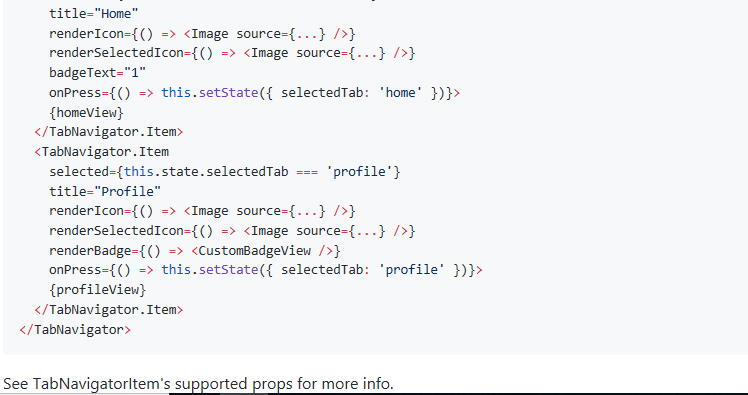
JSX是React Native的语法,
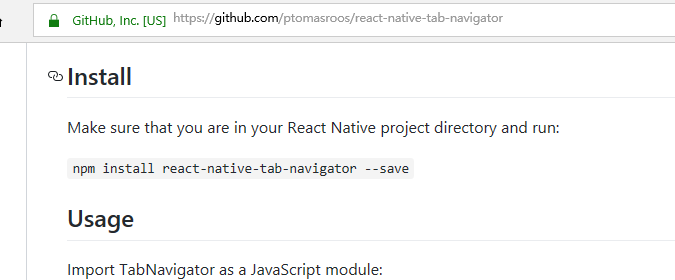
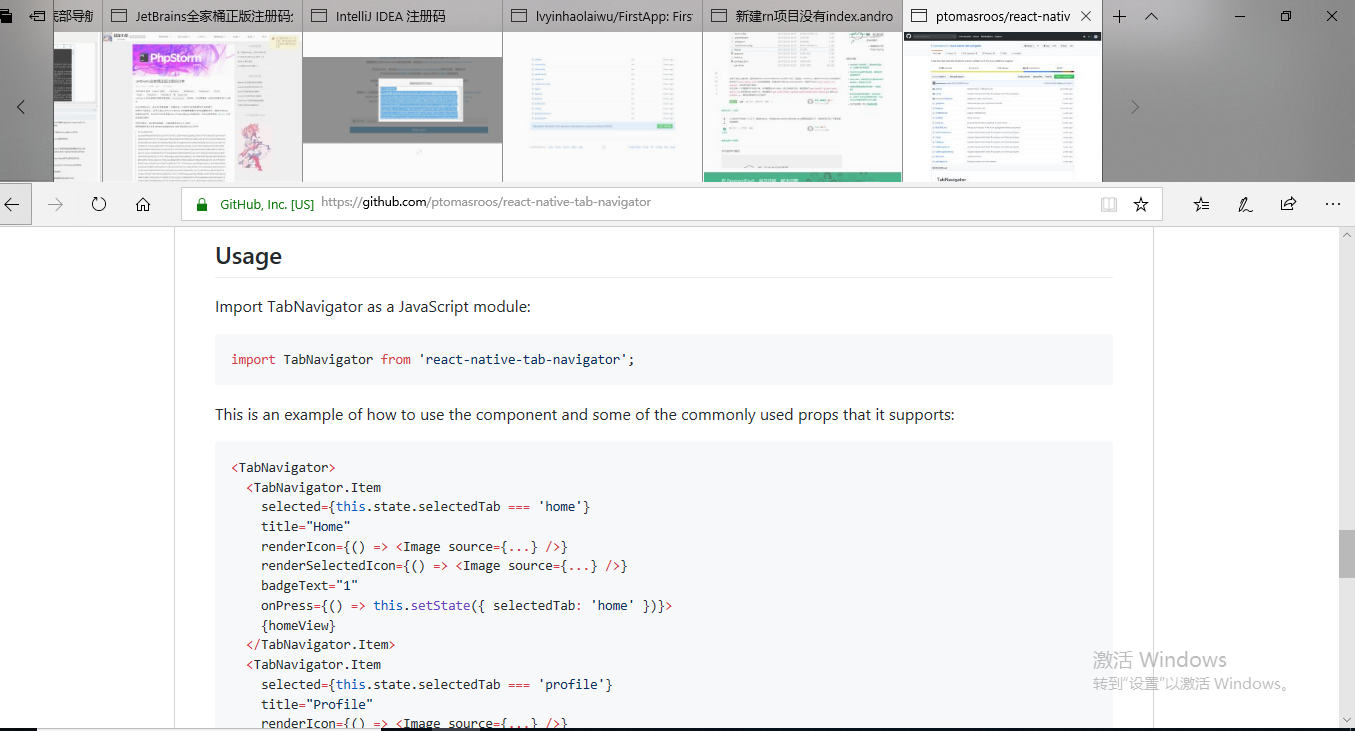
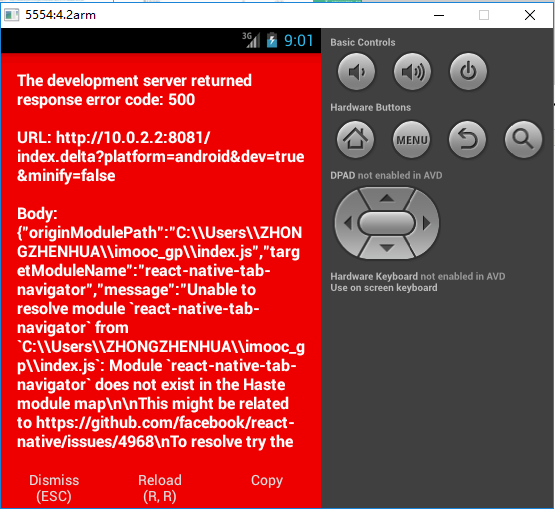
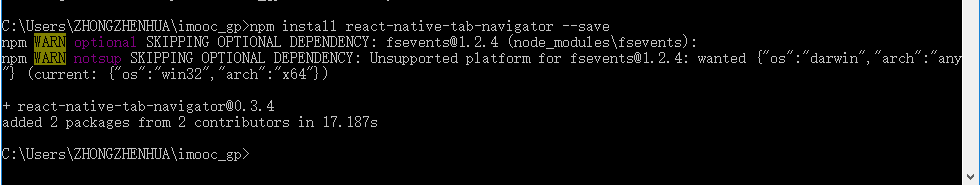
https://github.com/ptomasroos/react-native-tab-navigator
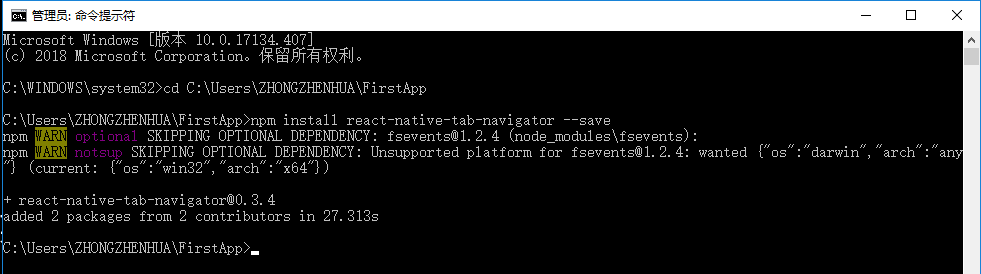
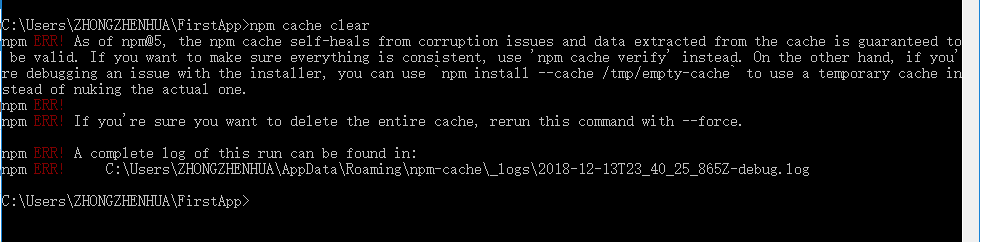
单纯的install命令它只会将咱们这个组件react-native-tab-navigator安装到npm包里面、npm目录下,也就是说它不会将安装好的第三方组件添加到package.json里面去,所以如果咱们想将安装好的第三方组件也添加到package.json里面去呢,咱们需要加上刚刚--save这个参数。

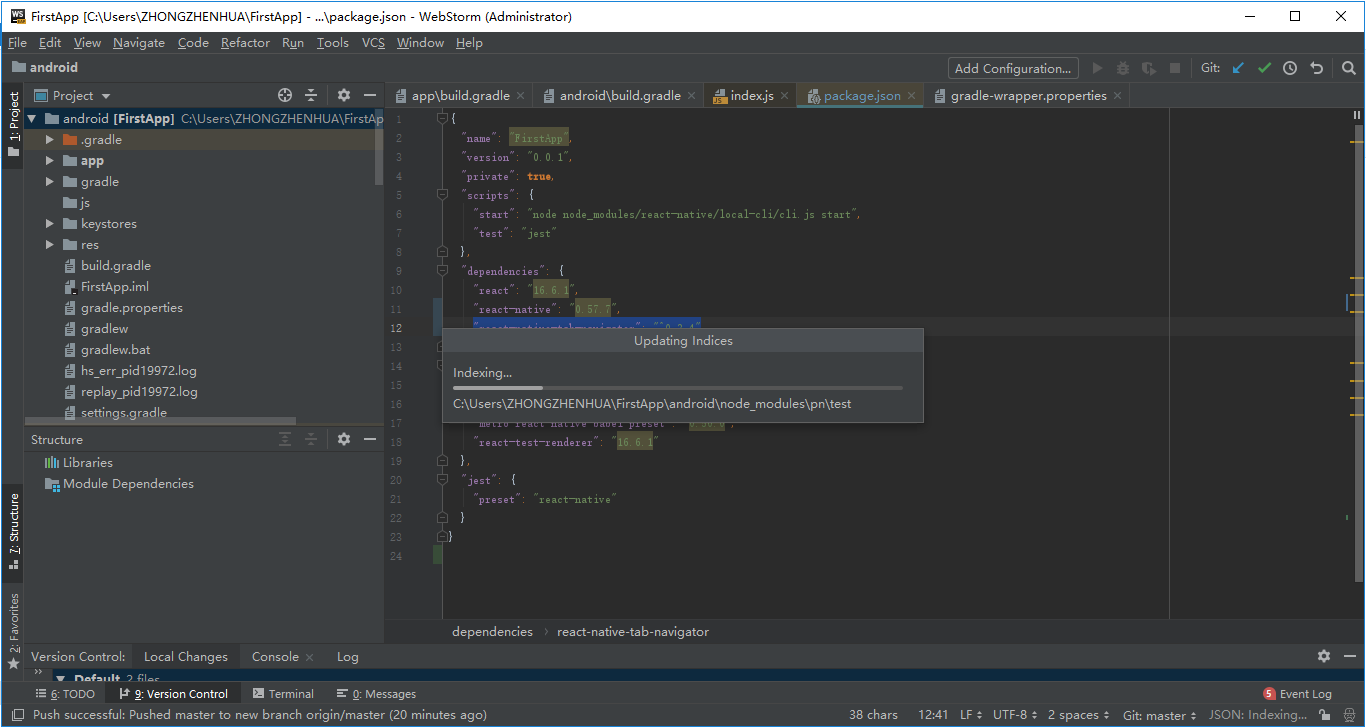
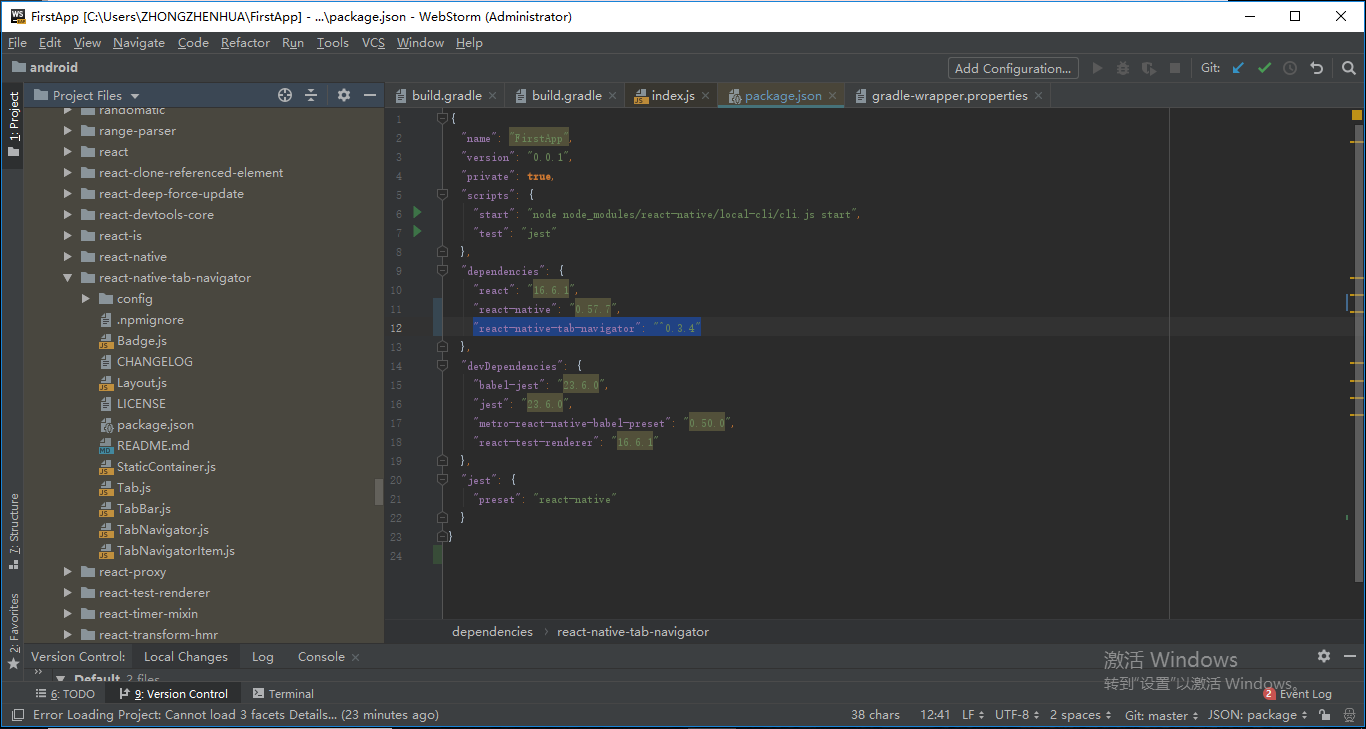
npm已经帮我们添加了"react-native-tab-navigator": "^0.3.4"。
















































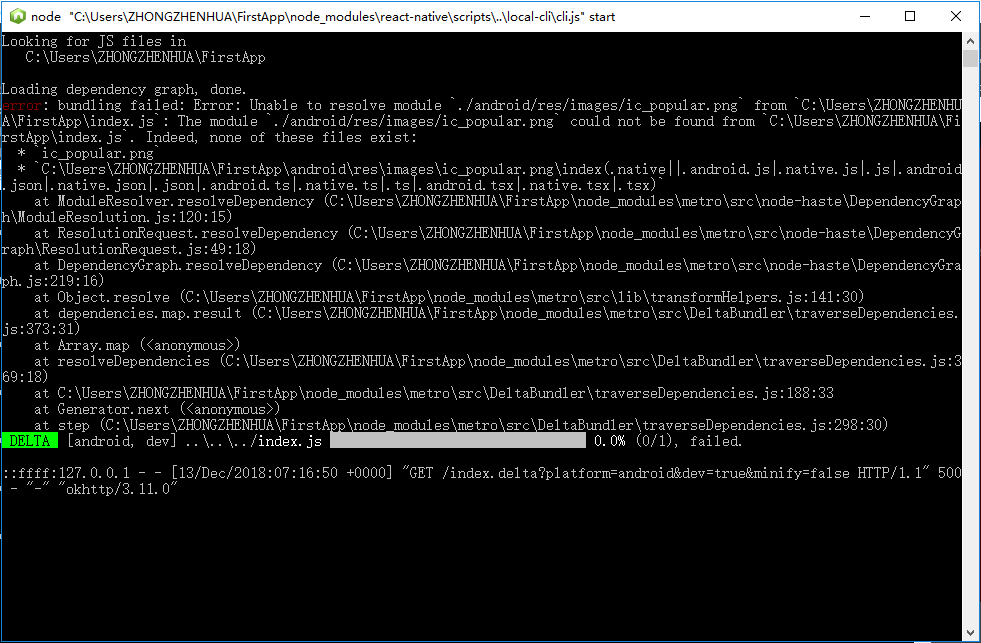
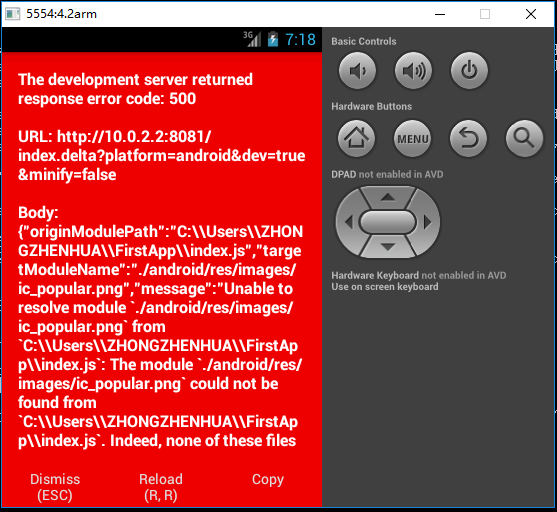
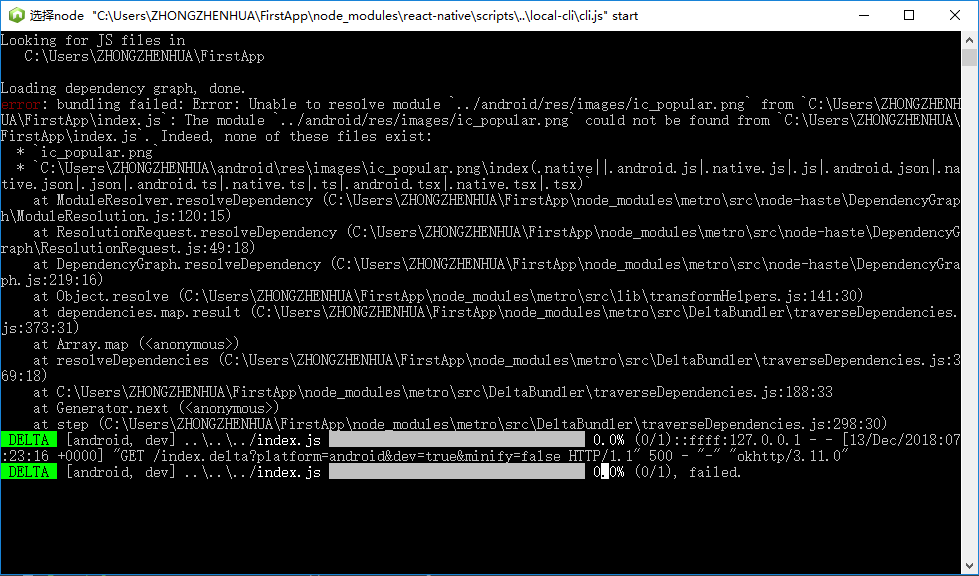
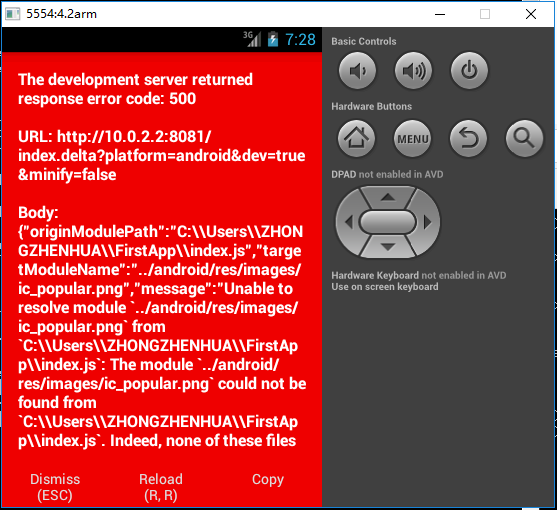
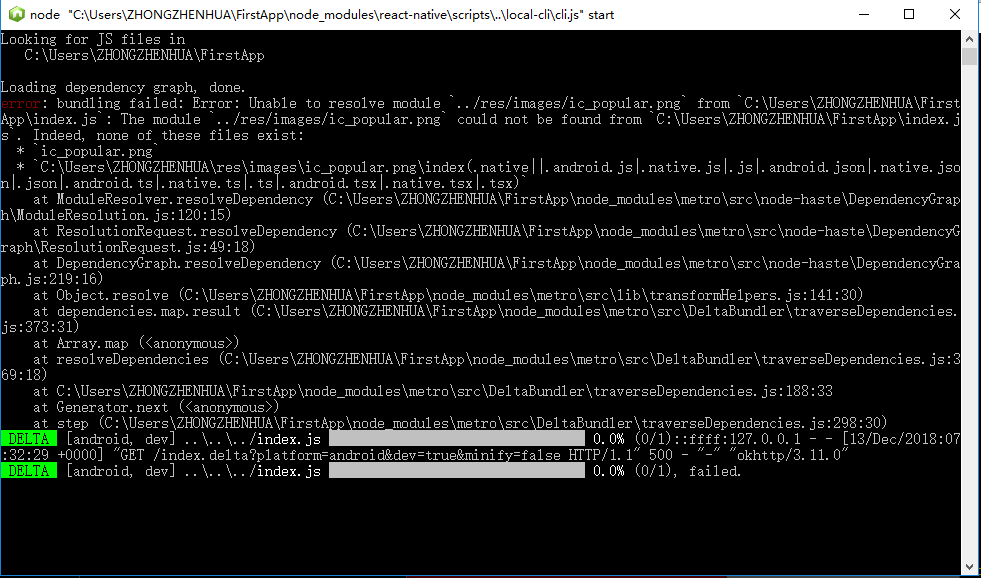
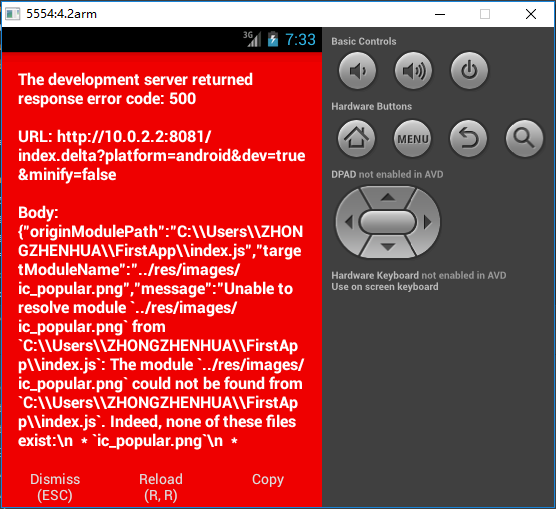
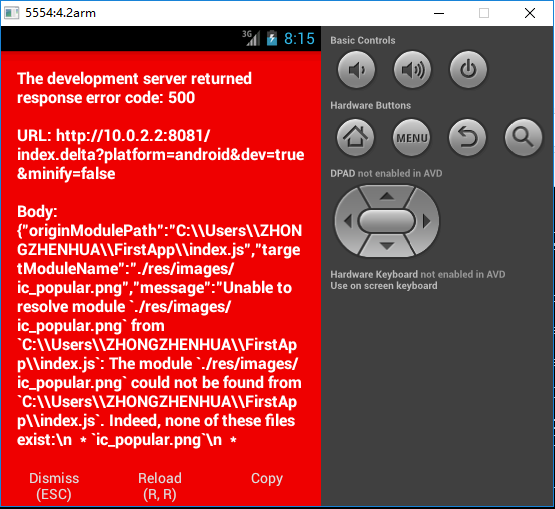
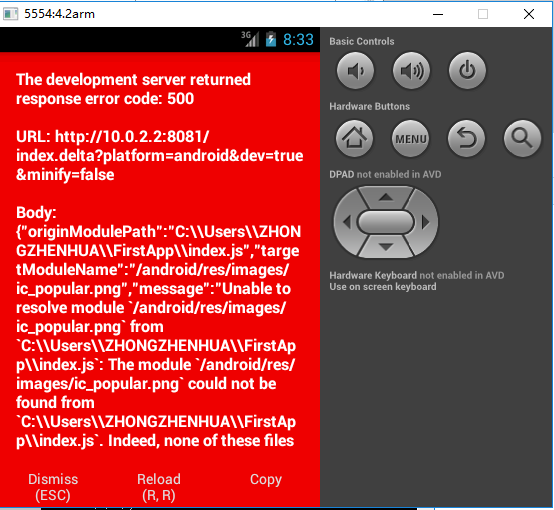
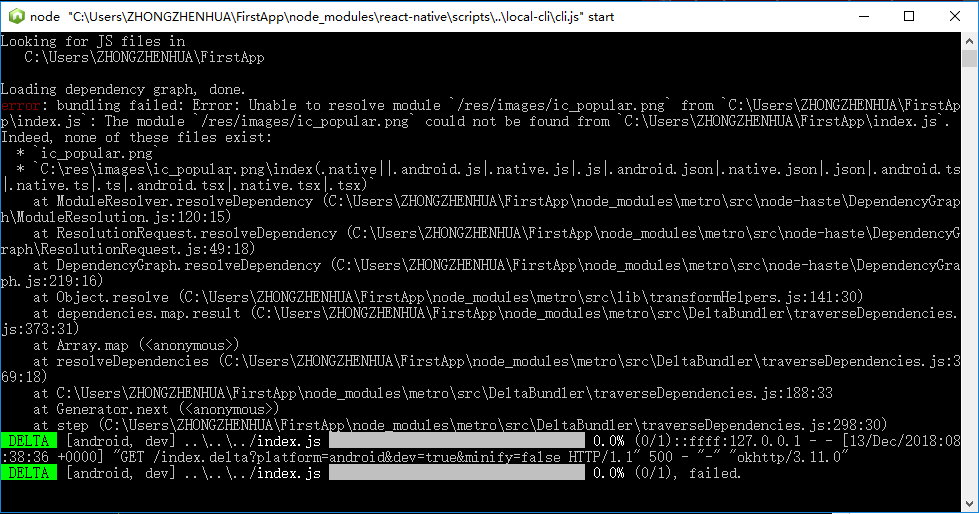
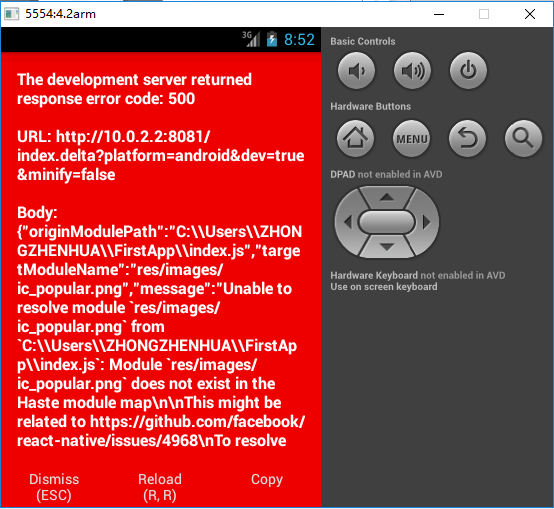
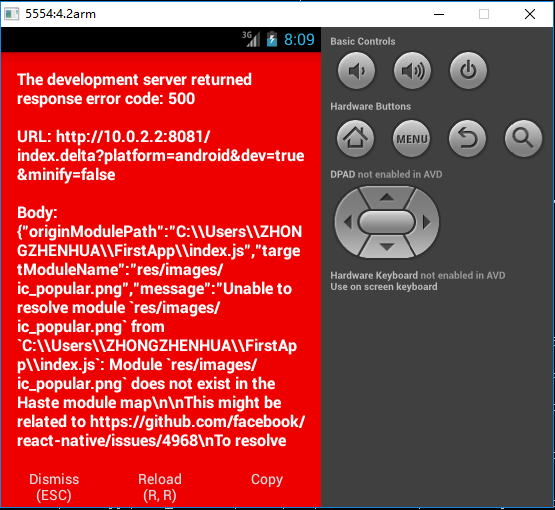
C:\Users\ZHONGZHENHUA\FirstApp\android\res\images\ic_polular.png
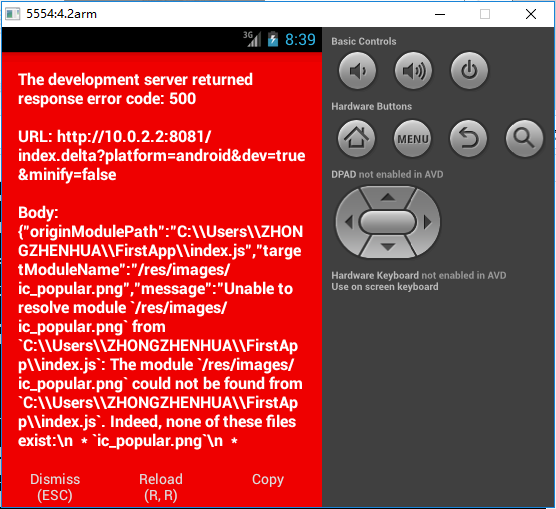
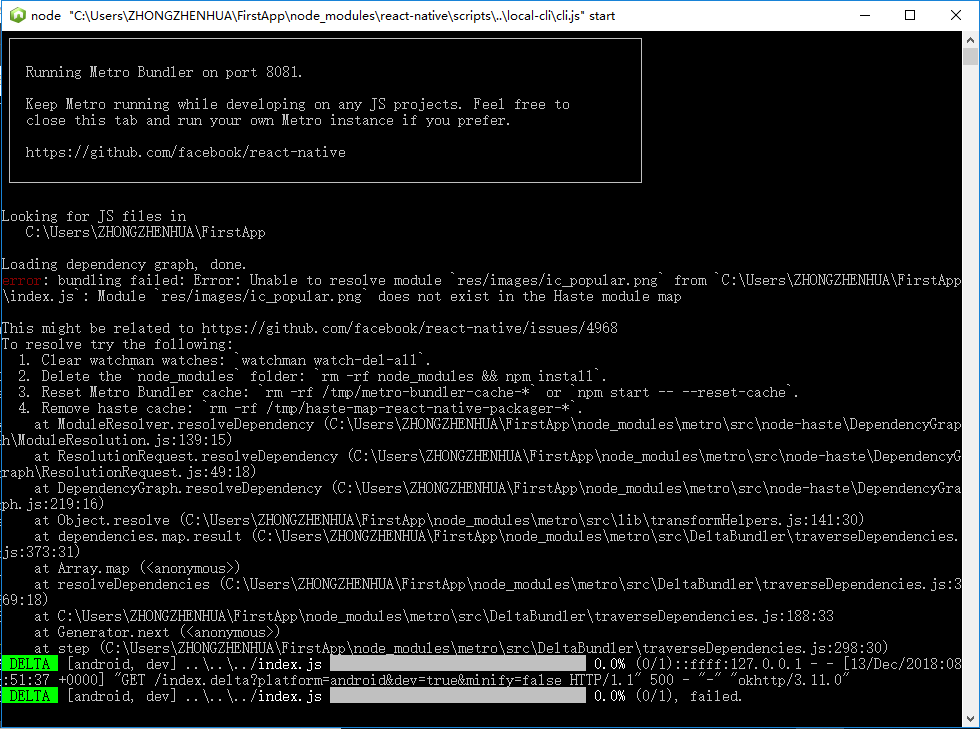
res/images/ic_polular.png
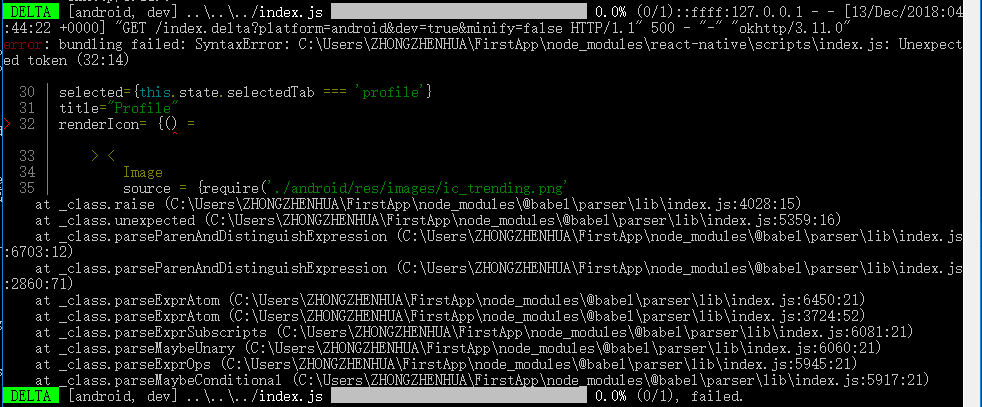
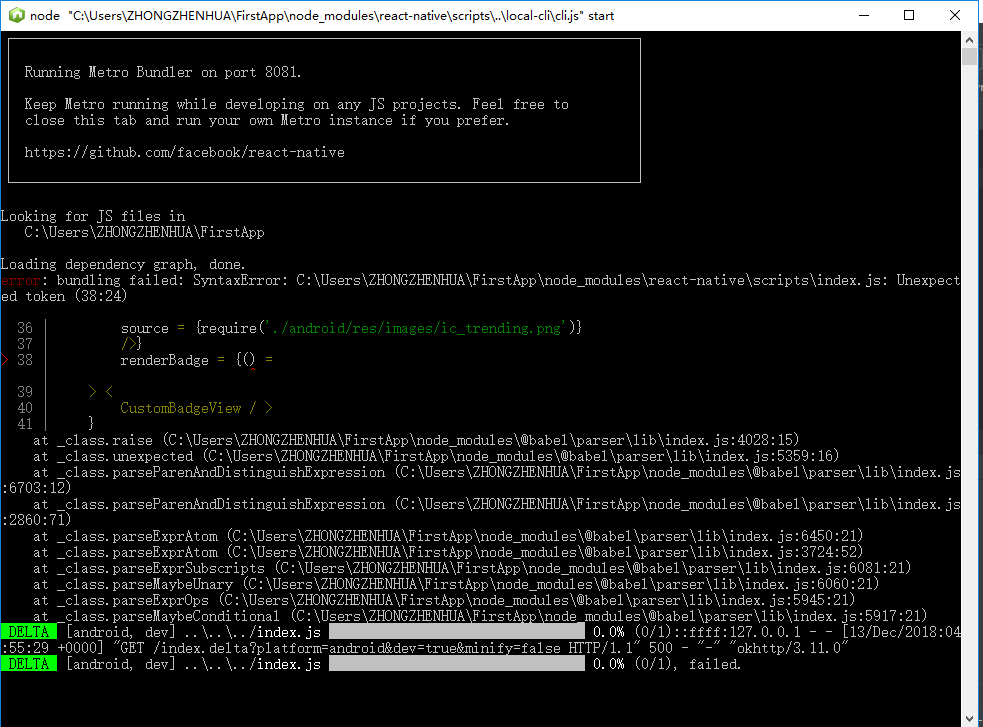
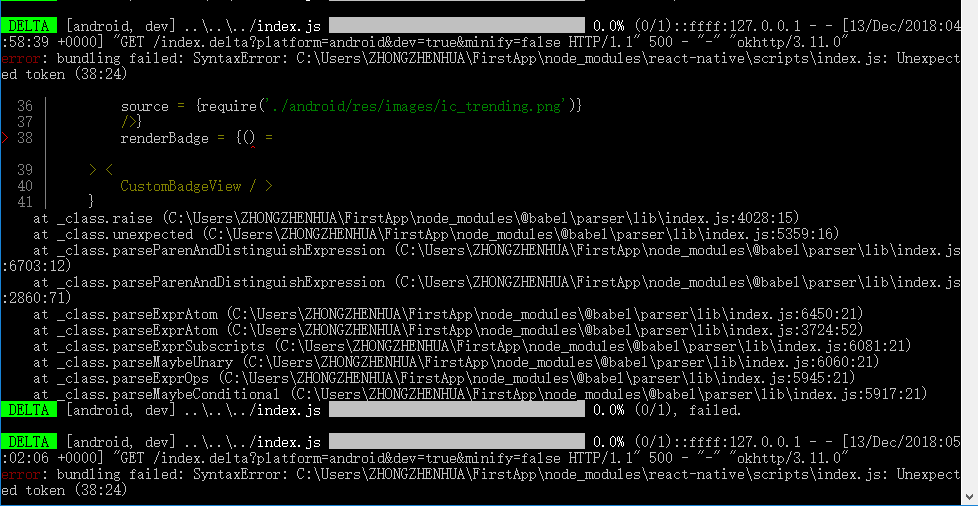
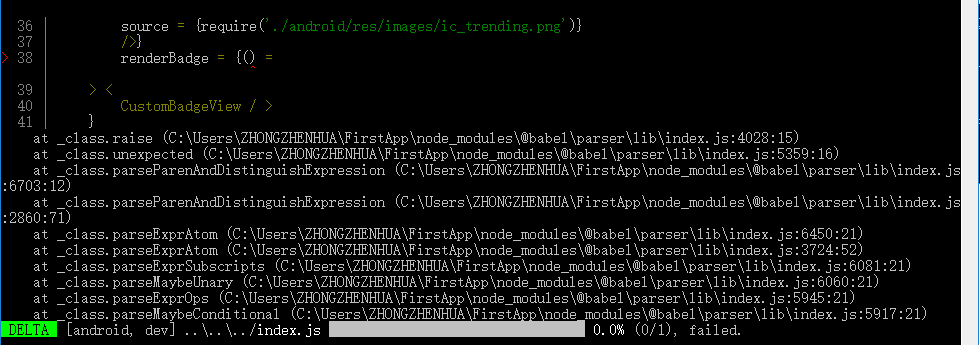
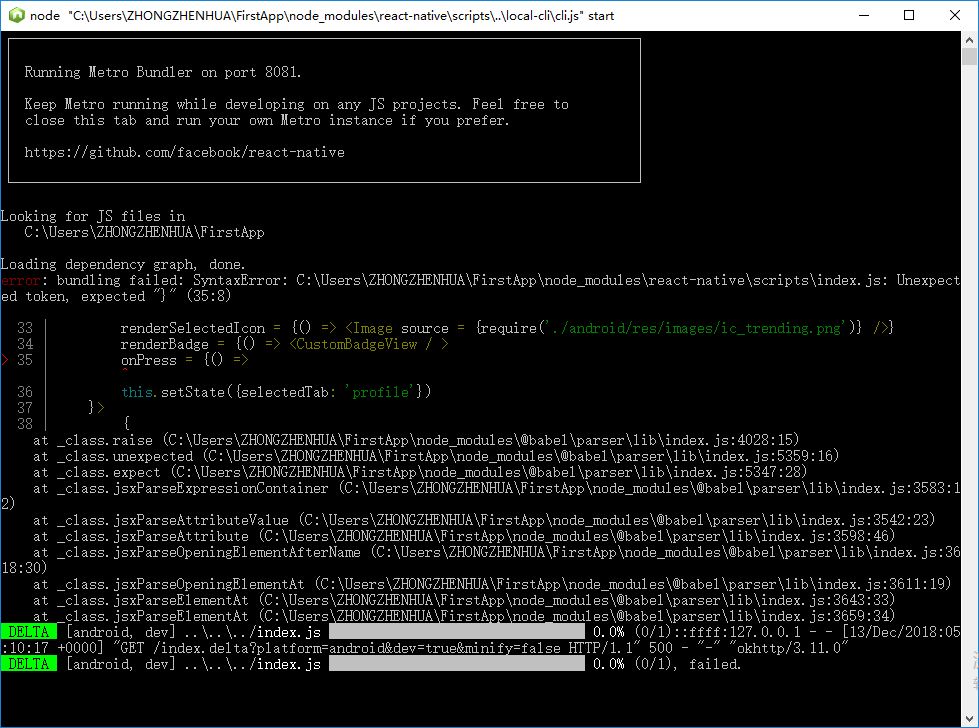
C:\Users\ZHONGZHENHUA\FirstApp\index.js
index.js



































C:\Users\ZHONGZHENHUA\FirstApp\index.js
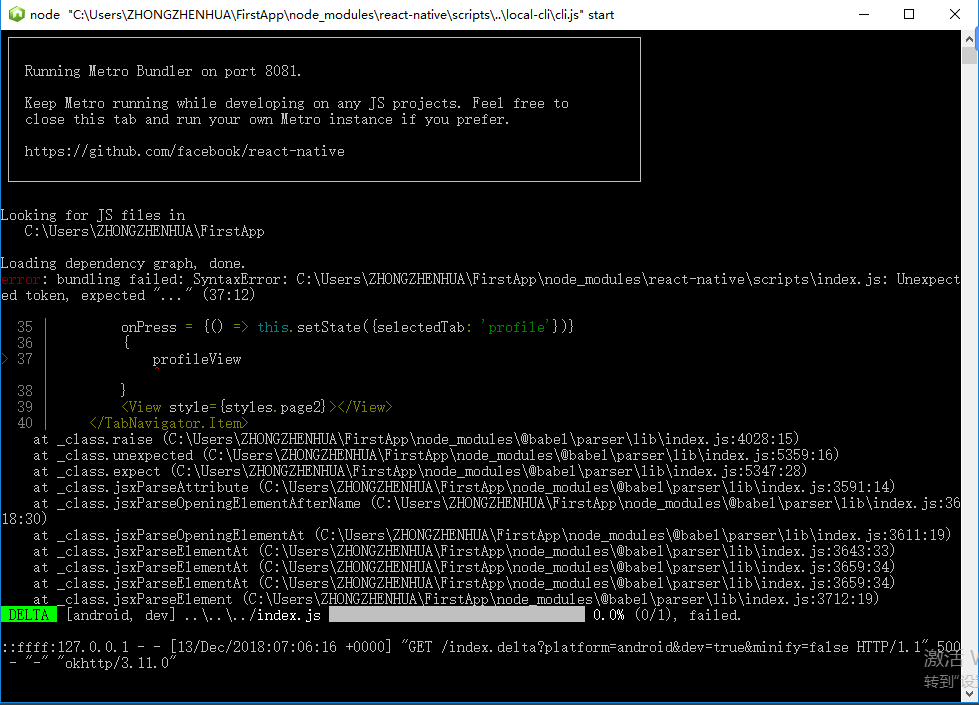
/** @format */ import React,{ Component } from 'react'; import {AppRegistry,StyleSheet,Image,Text,View} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; import TabNavigator from 'react-native-tab-navigator'; export default class FirstApp extends Component { constructor(props){ super(props); this.state={ selectedTab:'home', } } render(){ return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === 'home'} title="Home" renderIcon={() => <Image source={require('res/images/ic_popular.png')} />} renderSelectedIcon={() => <Image source={require('res/images/ic_popular.png')} />} badgeText="1" onPress={() => this.setState({ selectedTab: 'home' })}> {homeView} <View style={styles.page1}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'profile'} title="Profile" renderIcon= {() => <Image source = {require('res/images/ic_trending.png')}/>} renderSelectedIcon = {() => <Image source = {require('res/images/ic_trending.png')} />} renderBadge = {() => <CustomBadgeView/> } onPress = {() => this.setState({selectedTab: 'profile'})}> { profileView } <View style={styles.page2}></View> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#F5FCFF', }, page1:{ flex:1, backgroundColor: 'red', }, page2:{ flex:1, backgroundColor:'yellow', } }); AppRegistry.registerComponent('FirstApp', () => FirstApp);
C:\Users\ZHONGZHENHUA\FirstApp\package.json
{ "name": "FirstApp", "version": "0.0.1", "private": true, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest" }, "dependencies": { "babel-preset-react-native": "^4.0.0", "react": "16.6.1", "react-native": "0.57.7", "react-native-tab-navigator": "^0.3.4" }, "devDependencies": { "babel-cli": "^6.26.0", "babel-jest": "23.6.0", "jest": "23.6.0", "metro-react-native-babel-preset": "0.50.0", "react-test-renderer": "16.6.1" }, "jest": { "preset": "react-native" } }

C:\Users\ZHONGZHENHUA\FirstApp\package.json
{ "name": "FirstApp", "version": "0.0.1", "private": true, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest" }, "dependencies": { "babel-core": "^6.26.3", "babel-loader": "^8.0.4", "babel-preset-react-native": "^4.0.0", "react": "16.6.1", "react-native": "0.57.7", "react-native-tab-navigator": "^0.3.4" }, "devDependencies": { "babel-cli": "^6.26.0", "babel-jest": "23.6.0", "jest": "23.6.0", "metro-react-native-babel-preset": "0.50.0", "react-test-renderer": "16.6.1" }, "jest": { "preset": "react-native" } }










https://github.com/ptomasroos/react-native-tab-navigator

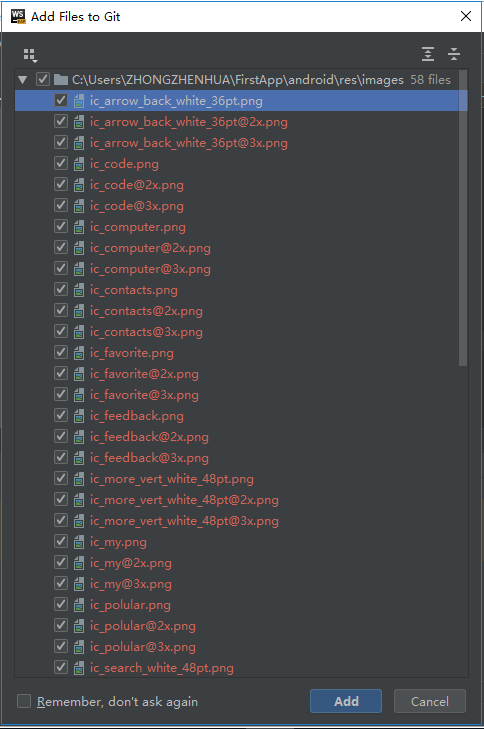
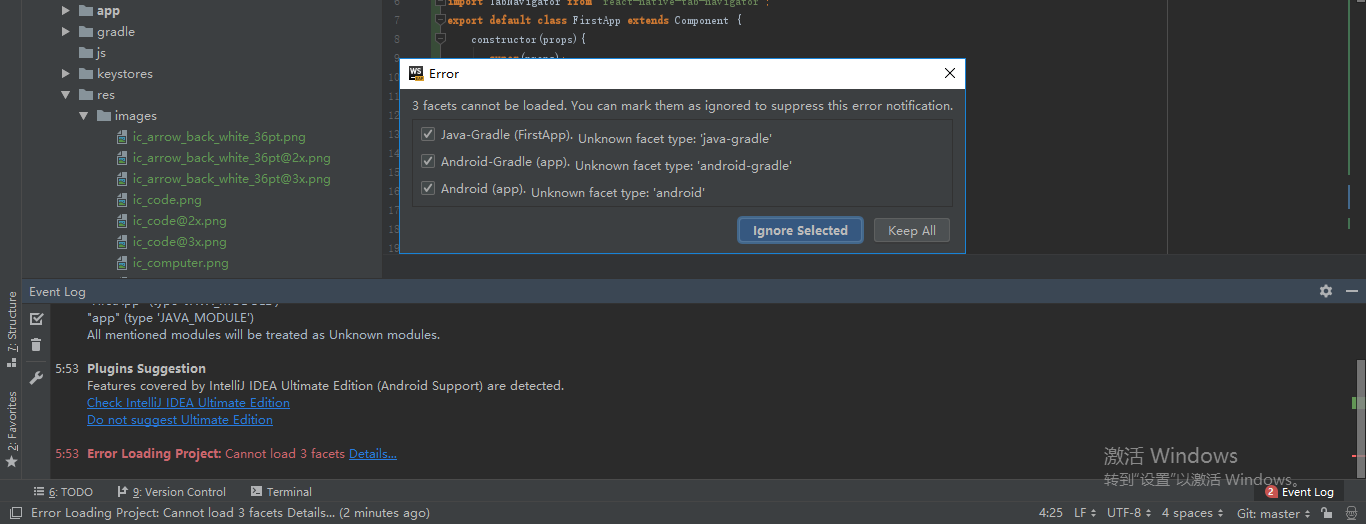
C:\Users\ZHONGZHENHUA\imooc_gp\res\images\ic_arrow_back_white_36pt.png
res/images/ic_arrow_back_white_36pt.png

