前端:html初识以及标签
HTML5是什么
HTML5就是html语言,数字5是该语言的版本号;html语言开发的文件是以.html为后缀,制作运行在浏览器上展现给用户使用的前端界面,采用的语言是超文本标记语言(HyperText Mark-up Language)。
注:.html文件可以双击直接在浏览器中打开,被浏览器解析被显示给用户查看
标记语言不同于我们熟知的编程语言,下面我们就一起来学习一下HTML5这门超文本标记语言。
HTML5如何学习
学习方向:掌握转义字符、指令和标签三大组成部分
学习目的:通过标签知识完成搭建页面整体架构
HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,一个人来一千次 我都记不住 还当你如初见)
4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了)
websocket 相当于是HTTP协议的一个大的补丁 它支持长连接
请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
请求体(携带的是一些敏感信息比如 密码,身份证号...)
响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
响应体(返回给浏览器页面的数据 通常响应体都是html页面)
响应状态码
用一串简单的数字来表示一些复杂的状态或者提示信息
1XX:服务端已经成功接收了你的数据正在处理 你可以继续提交额外的数据
2XX:服务端成功响应 你想要的数据(请求成功200)
3XX:重定向(当你在访问一个需要登录之后才能访问的页面 你会发现窗口会自动调到登录页面 301 302)
4XX:请求错误(请求资源不存在404,请求不合法不符合内部规定会权限不够403)
5XX:服务器内部错误(500)
请求方式
1.get请求
朝服务端要资源(比如浏览器窗口输入www.baidu.com)
2.post请求
朝服务端提交数据(比如用户登录 提交用户名和密码)
URL:统一资源定位符(大白话 就是网址)
HTML
超文本标记语言
要想让你的页面能够正常被浏览器显示出来 你所写的页面 就必须遵循html标记语法
也就意味着所有能够被浏览器显示出来的页面 内部都是html代码
浏览器只认识html css js
web本质
浏览器
服务器
文件(后缀名是.html结尾的文件,也就意味着 只要看到.html结尾文件 那么它就是一个前端页面文件)
文件的后缀名仅仅是给人看的 计算机无所谓 因为都是二进制数据
1、转义字符(了解)
像后台开发语言的特殊字符\n一样,会被解析为换行,html5中也有很多特殊字符数字的组合,会被解析为特殊的含义
1. 空格:
2. 字符":"
3. 字符&:&
4. 字符<:<
5. 字符>:>
2、指令
被<>包裹,以!开头的特殊符号,称之为指令。
指令中不区分大小写,前端需要掌握文档指令和注释指令两个即可。
1. 文档指令:<!DOCTYPE html>
-- 需要出现在一个html文件的最上方,代表该文件采用html5语法进行编写文件的
2. 注释指令:<!-- -->
-- <!-- 这里书写的就是html5语法下的注释,不会被浏览器解析展现给用户看 -->
3、标签(重点)
被<>包裹,以字母开头,可以结合数字、-连接符等合法字符的特殊字符,称之为标签(重点)。
标签中不区分大小写,帮助我们来更好的显示页面内容,标签有系统标签与自定义标签两种,html5中建议使用系统标签,标签名都采用小写即可。
提倡规范命名的合法自定义标签
<num></num>
<my-tag><my-tag>
<student1></student1>
页面结构相关的系统标签
1. 页面根标签:<html></html>
2. 页面头标签:<head></head>
3. 页面体标签:<body></body>
4. 页面标题标签:<title></tile>
5. 元标签:<meta />
6. 链接标签:<link />
7. 样式标签:<style></style>
8. 脚本标签:<script></script>
简单的系统标签
1. 标题标签:<h1></h1> ... <h6></h6>
2. 段落标签:<p></p>
3. 换行标签:<br />
4. 分割线标签:<hr />
5. 行文本标签:<span></span>
6. 斜体标签:<i></i>
7. 加粗标签:<b></b>
8. 图片标签:<img />
9. 超链接标签:<a></a>
7. "架构"标签:<div></div>
复杂的系统标签
1. 无序列表标签:<ul><li></li></ul>
2. 表格标签:<table><!-- 包含大量的表格子标签 --></table>
3. 表单标签:<form><!-- 包含大量的表单子标签 --></form>
案例一:页面结构相关的系统标签的使用
- 无注释版
<!doctype html>
<html>
<head>
<meta charset='utf-8' />
<title>第一个html页面</title>
<style></style>
<script></script>
</head>
<body>
</body>
</html>
- 有注释版
<!--文档指令,建议出现在html文件的最上方,一个html文件只出现一次,html表示该文件采用html5语法进行编写-->
<!doctype html>
<!-- 页面根标签的开始标识,一个html文件只出现一次 -->
<html>
<!-- 页面头标签的开始标识,一个html文件只出现一次 -->
<head>
<!-- 规定文件编码的元标签,因为元标签只需要标注具体功能,不需要包裹内容,所以代表标签结束的/写在标签的最后即可(可以省略), -->
<meta charset='utf-8' />
<!-- 页面标题标签,用来显示页面标签标题,如登录百度页面,页面标签标题显示: 百度一下,你就知道 -->
<title>第一个html页面</title>
<!-- 用来存放出现在head中的CSS3样式代码的标签(CSS3部分详细介绍) -->
<style></style>
<!-- 用来存放出现在head中的JavaScript脚本代码的标签(JavaScript部分详细介绍) -->
<script></script>
<!-- 页面头标签的结束标识,与页面头标签的开始一同包裹应该出现在页面头标签中的内容 -->
</head>
<!-- 页面体标签的开始标识,一个html文件只出现一次 -->
<body>
<!-- 页面中所有显示给用户查看的内容:普通文本、图片、音频及视频等 -->
<!-- 也会出现不显示给用户查看的内容:简单与复制的系统标签、脚本标签及影藏的内容等 -->
<!-- 页面体标签的结束标识,与页面体标签的开始一同包裹页面主体部分所有显示给用户查看的内容(还包含其他不显示的内容) -->
</body>
<!-- 页面根标签的结束标识,页面的所有内容都应该出现在html标签内部(被html标签开始与结束包裹) -->
</html>
- 案例一补充(了解)
<!-- 关键词元元标签,让该页面更容易被百度这样的搜索引擎通过关键词搜索到 -->
<meta name="keywords" content="8-12个以英文逗号隔开的单词或词语">
<!-- 网页描述元标签,也是辅助于让页面更容易被搜索引擎搜索到 -->
<meta name="description" content="80字以内的一段话,介绍该网站">
<!-- 屏幕适配元标签,让该页面适配移动端屏幕尺寸 -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<!-- 设置页面标签图片链接标签 -->
<link rel="shortcut icon" type="image/x-icon" href="http://www.baidu.com/favicon.ico" />
案例二:简单的系统标签的使用
- 只用关注显示效果的简单系统标签
<!-- 简单的系统标签及控制的内容都应该出现在body标签中,以下写的内容都可以直接书写在body标签中,然后可以在浏览器中打开该html文件查看显示效果 -->
<h1>
在页面上显示的大字加粗的一级标题标签
</h1>
<h2>
在页面上显示的二级标题标签
</h2>
<!-- 省略h3~h5的案例 -->
<h6>
六级标题标签
</h6>
<p>
一个页面显示的文本段落放在一个p标签中
</p>
直接写在页面中的手动敲的换行不会被浏览器解析为换行,换行符采用br标签
<br /><!-- 可以注释掉br标签查看上下两句话前后的显示效果 -->
用了br标签,浏览器就会解析出一个换行
<hr />
在这行文本上下各书写一个hr标签,浏览器打开显示时,这行文本上下均有一个分割线
<hr />
<span>在页面中的显示文本除了可以写在标题标签(h1~h6)和段落标签(p)中,其他都建议写在span标签中</span>
<span>不同于标题标签和段落标签的是两个span标签之间不会换行显示,而是在一行显示,一行显示不下时会自动换行(可以缩放浏览器宽度查看效果)</span>
<span><i>斜体显示的文本,建议被span标签嵌套</i><b>加粗显示的文本,建议被span标签嵌套</b></span>
8. 图片标签:<img />
9. 超链接标签:<a></a>
7. "架构"标签:<div></div>
- 功能是显示图片的简单系统标签
<!-- 加载显示网络图片 -->
<img src="http://www.baidu.com/favicon.ico" />
<!-- 图片加载失败是,标签alt全局属性中的文本将显示出来作为图片资源加载失败的文本解释 -->
<img src="http://www.baidu.com/favicon.ico_error" alt="百度图标" />
<!-- 通过相对路径加载本地图片,title中的文本会在鼠标先显示的图片上悬浮时,显示出来作为图片显示的文本解释 -->
<img src="img/bd_logo.png" title="百度logo" />
- 功能是完成超链接的简单系统标签
<!-- 全局属性href中写超链接的目标地址,点击页面中显示的 前往百度,会在当前页面转跳到百度的首页 -->
<a href="https://www.baidu.com">前往百度</a>
<!-- 点击页面中显示的 "前往百度",标签target全局属性中值为_blank时会新开一个标签页面转跳到百度的首页,默认值是_self,效果同第一种 -->
<a href="https://www.baidu.com" target="_blank">前往百度</a>
<!-- 锚点的使用(了解),来完成一个浏览网页,返回网页顶部的案例 -->
<!-- 种下锚点:该a标签不能在页面中显示文本,用全局属性name来种下一个叫top的锚点 -->
<a name="top"></a>
<!-- 许许多多页面中其他的显示内容,也可以用一堆br标签来让页面可以滚动起来 -->
<!-- 返回锚点:href中用 #锚点名 来表示要前往的锚点,点击 "返回top" 会自动回到页面顶 -->
<a href="#top">返回top</a>
- 功能是专门用来搭建页面架构的简单系统标签
1. div标签没有特殊的显示效果,也没有特殊的功能,所以是最常用的标签
2. 通过建立标签的嵌套关系专门用来为页面搭建架构,在有层次架构下,我们的页面才会分块分级的更好的展现给用户
3. 根据页面的设计稿能很好的构思页面架构,并用div很好的还原页面架构,就是我们学习html语言的重点
4. 还原页面架构后,具体用来显示图片、文本还是其他内容,我们就选取具体的标签来显示这些内容

<div>
<h2>领先的 Web 技术教程 - 全部免费</h2>
<p>在 w3school,你可以找到你所需要的所有的网站建设教程。</p>
<p>从基础的 HTML 到 CSS,乃至进阶的 XML、SQL、JS、PHP 和 ASP.NET。</p>
<p>
<b>从左侧的菜单选择你需要的教程!</b>
</p>
</div>
<div>
<img src="" alt="">
<div>
<h2>完整的网站技术参考手册</h2>
<p>我们的参考手册涵盖了网站技术的方方面面。</p>
<p>其中包括W3C标准技术:HTML、CSS、XML 。以及其他技术,诸如 JavaScript、PHP、SQL 等。</p>
</div>
</div>
上面的案例来源于http://www.w3school.com.cn/(同学们可以再拿该页面的其他结构来锻炼自己的页面层级结构分析能力与用代码来还原层级结构的能力),HTML5学习阶段重点考虑页面的层级架构与标签的选取,不用考虑页面的显示效果,页面的显示效果是CSS3学习阶段考虑的问题,我们学习完HTML5马上就进入CSS3的学习。
案例三:复杂的系统标签的使用
- 无序列表
<ul>
<li>列表项</li>
<!-- 多少列表项就可以出现多少个li标签 -->
<li>列表项</li>
</ul>
<!-- 无需列表只需要掌握ul与li的嵌套关系,样式的调整会在CSS3详细介绍 -->
- 表格标签(了解)
<table border="1" cellspacing="0" cellpadding="10">
<caption>表格标题</caption>
<thead>
<tr>
<th>标题</th>
<th>标题</th>
<th>标题</th>
<th>标题</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">单元格</td><!-- 合并2行单元格 -->
<td colspan="2">单元格</td><!-- 合并2列单元格 -->
<!-- <td>单元格</td> --><!-- 该列单元格被合并 -->
<td>单元格</td>
</tr>
<tr>
<!-- <td>单元格</td> --><!-- 该行单元格被合并 -->
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</tfoot>
</table>
<!--
标签部分:
1. table表格标签
2. caption表格标题标签
3. thead表格头部区域标签,tbody表格主体区域标签,tfoot表格尾部区域标签,均可以省略别写
4. tr表格行标签
4. th表格标题单元格标签,td表格普通单元格标签
全局属性部分:
1. border表格的边框宽度
2. cellspacing单元格直接的间距
3. cellpadding单元格内部的间距
4. rowspan合并行单元格
5. colspan合列行单元格
-->
- 表单标签(重点,后期前后台交互时重点讲)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>注册页面</h2>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p><label for="d1">username:<input type="text" id="d1" name="username"></label></p>
<p><label for="d2">password:<input type="password" id="d2" name="password"></label></p>
<p>
<label for="d3">birthday:</label>
<input type="date" id="d3" name="birth">
</p>
<p>性别:
<input type="radio" name="gender" checked value="male">男
<input type="radio" name="gender" value="female">女
</p>
<p>爱好:
<input type="checkbox" name="hobby" value="basketball">篮球
<input type="checkbox" name="hobby" value="football">足球
<input type="checkbox" name="hobby" checked value="doublecolorball">双色球
</p>
<p>省市:
<select name="province" id="">
<option value="sh">上海市</option>
<option value="bj">北京市</option>
<option value="sz">深圳市</option>
</select>
</p>
<!--<p>伴侣:-->
<!-- <select name="" id="" multiple>-->
<!-- <option value="" selected>新垣结衣</option>-->
<!-- <option value="" selected>斯嘉丽</option>-->
<!-- <option value="">明老师</option>-->
<!-- </select>-->
<!--</p>-->
<!--<p>省市1:-->
<!-- <select name="" id="">-->
<!-- <optgroup label="上海">-->
<!-- <option value="">嘉定区</option>-->
<!-- <option value="" selected>浦东新区</option>-->
<!-- <option value="">静安区</option>-->
<!-- </optgroup>-->
<!-- <optgroup label="北京">-->
<!-- <option value="">朝阳区</option>-->
<!-- <option value="">海淀区</option>-->
<!-- <option value="">昌平区</option>-->
<!-- </optgroup>-->
<!-- <optgroup label="安徽">-->
<!-- <option value="">芜湖市</option>-->
<!-- <option value="">合肥市</option>-->
<!-- <option value="">安庆市</option>-->
<!-- </optgroup>-->
<!-- </select>-->
<!--</p>-->
<p>头像:
<input type="file" name="avatar">
</p>
<p>个人简介:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
<!--<p>隐身-->
<!-- <input type="hidden">-->
<!-- -->
<!--</p>-->
<input type="submit" value="注册1">
<input type="button" value="注册2">
<input type="reset" value="注册3">
<button>button标签</button>
</form>
</body>
</html>
标签部分:
1. from表单标签
2. 普通文本标签
3. input输入标签,通过全局属性type的值来确定具体是什么类型的输入标签
4. select表单中的列表标签,option列表项标签
5. textarea文本域标签
6. button按钮标签
form全局属性
1. action:提交表单数据给后台的地址
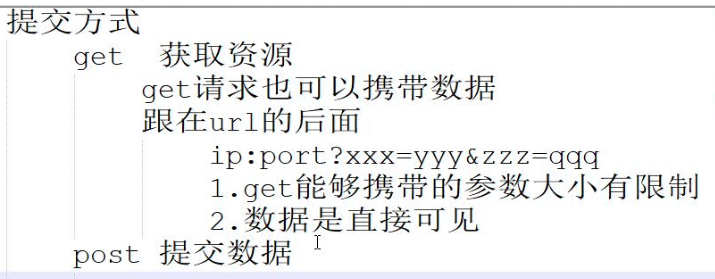
2. method:提交数据的方式(get或post)
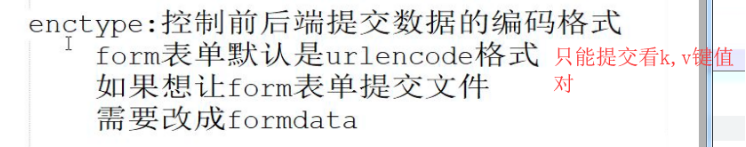
3. enctype:提交数据的编码格式
form子标签全局属性
1. type:标签的类型
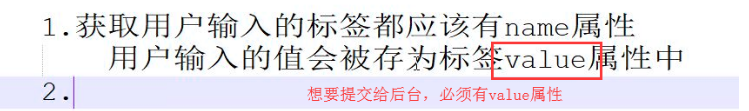
2. name:将该标签提交给后台标识数据的key (不设置name的标签的内容无法提交给后台)
在性别单选按钮的时候,加入name使得多选变单选!就是多选变单选,说的没有错,radio默认是多选!
3. value:该标签提交给后台的数据或是该标签的显示内容(在input标签中,type=test的时候,value会成为现实默认值)
input标签tpye属性值与分类
1. text:普通文本输入框 disabled能锁定 值
2. password:密文文本输入框
3. radio:单选框,该类型input标签有个全局属性checked,属性值省略,代表单选框默认选中状态
4. checkbox:复选框,该类型input标签也有个全局属性checke用同单选框,多个复选框用name值来标识属于同一组复选框,如都代表爱好的复选框的name都应该叫hobby
5. file:文件输入,该类型input标签有个全局属性multiple,属性值省略,代表同时可以选取多文件提交给后台
6. submit:提交表单信息给后台,用value设置提交按钮的显示内容
button标签tpye属性值与分类
1. button:不同按钮,默认点击后无任何操作
2. reset:重置按钮,默认点击后会还原表单的所有操作
3. submit:提交按钮,和type为submit的input标签功能一样,将表单信息提交给后台
select标签
如果是单选 可以通过multiple变成多选
如果是多选,在select标签。默认选择 用selected (selected="selected")
-->
第二日补充:
一直不明白的“name”:name使得单选框性别,只能选一个
一直说name,value相当于key,value。原来:name:将该标签提交给后台标识数据的key (不设置name的标签的内容无法提交给后台)
回到中部、顶部的功能:a标签的锚点
一个name,一个href
<a name="top"></a>
<a href="#top">返回top</a>
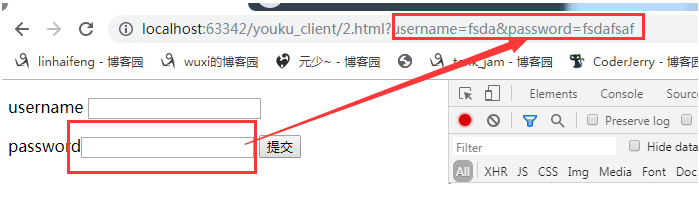
get请求携带的参数 会直接展示占地址栏。get请求是不安全的