福大软工 · 第八次作业(课堂实战)- 项目UML设计(团队)
团队信息
队名:爸爸饿了
队员姓名与学号
| 学号 | 姓名 | 博客链接 |
|---|---|---|
| 124 | 王彬(组长) | 点击这里 |
| 206 | 赵畅 | 点击这里 |
| 215 | 胡展瑞 | 点击这里 |
| 320 | 李恒达 | 点击这里 |
| 131 | 佘岳昕 | 点击这里 |
| 431 | 王源 | 点击这里 |
| 206 | 陈文垚 | 点击这里 |
| 209 | 陈志炜 | 点击这里 |
| 225 | 林煌伟 | 点击这里 |
本次作业链接
团队分工
alpha 分而治之:(作者:志豪)

alpha版本需要做的事情
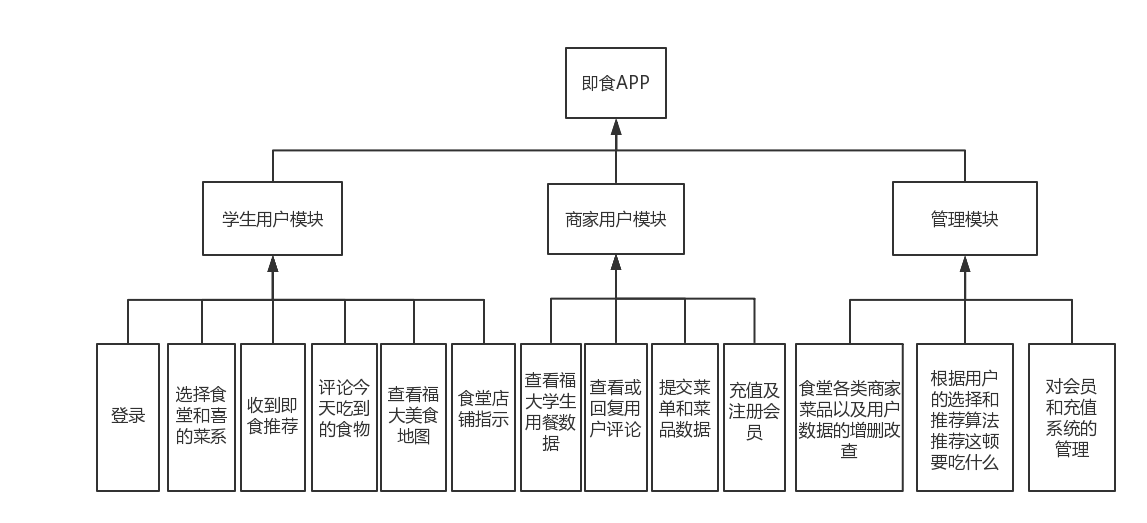
| 模块序号 | 模块名 | 模块具体内容 |
|---|---|---|
| 1 | 学生用户模块 | 1.学生用户登入 2.选择口味界面 3.推荐展示界面 4.推荐评价页面 5.查看美食地图 6.推荐店铺位置指引 |
| 2 | 商家用户模块 | 1.商铺用户登入 2.查看食客评论与回复界面 3.提交菜品和菜单数据界面 4.会员充值界面 |
| 3 | 后台管理模块 | 1.食堂店铺与店铺菜品增删改查操作 2.推荐算法 3.对会员和充值系统的管理 |
成员具体分工及TODO list
| 负责人 | 分工明细 | TODO List |
|---|---|---|
| 王彬 | 负责项目任务分配、进度跟踪推进、原型制作 | 1.完成原型的开发 2.文档撰写与汇总 |
| 赵畅 | 数据库搭建、数据库接口编写 | 1.配合后端小组完成程序后端的开发 2.完成菜品量化,搭建数据库 |
| 胡展瑞 | 负责项目各个部分的测试编写 | 1.编写测试用例帮助前后端把控质量 |
| 李恒达 | 前端模块(普通用户端)实现 | 1.完成前端口味选择功能 2.完成推荐结果评价功能 |
| 陈志炜 | 前端模块(普通用户端)实现、推荐算法设计 | 1.完成美食地图功能 2.完成店铺位置指引功能 |
| 陈文垚 | 前端模块(普通用户端)实现 | 1.学生端登入入口 2.完成推荐结果展示功能 |
| 林煌伟 | 前端模块(商铺用户端)实现 | 1.商铺用户登入功能 2.商铺用户查看食客评论与回复功能 3.商铺提交菜单和菜品数据功能 |
| 佘岳昕 | 后端模块实现 | 1.前后端交互接口(学生用户端)设计与实现 2.前后端交互接口(商铺用户端)设计与实现 |
| 王源 | 后端模块实现 | 1.菜品推荐算法设计与实现 2.后端与数据库接口定义与实现 |
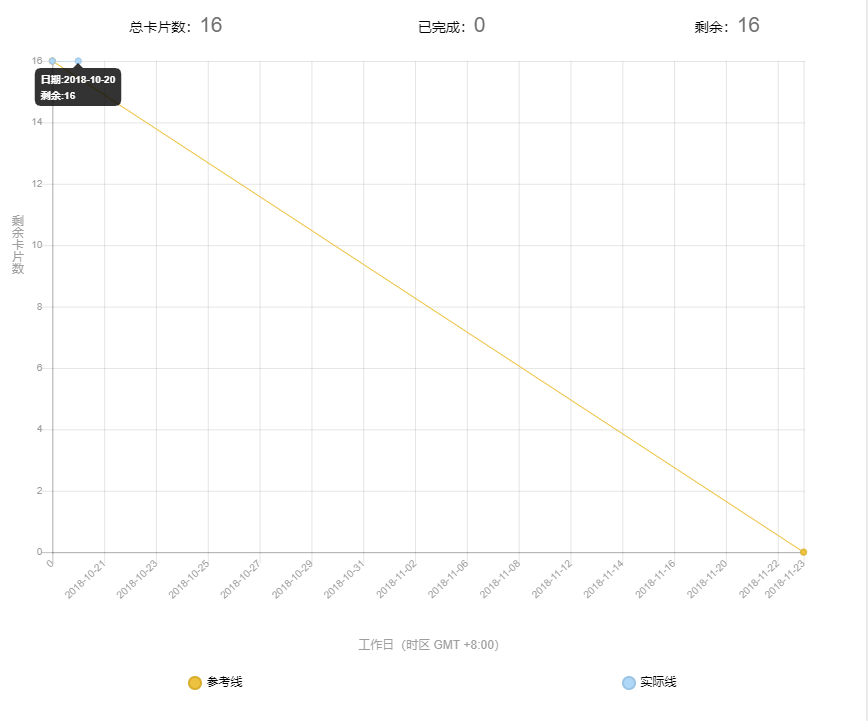
燃尽图

UML
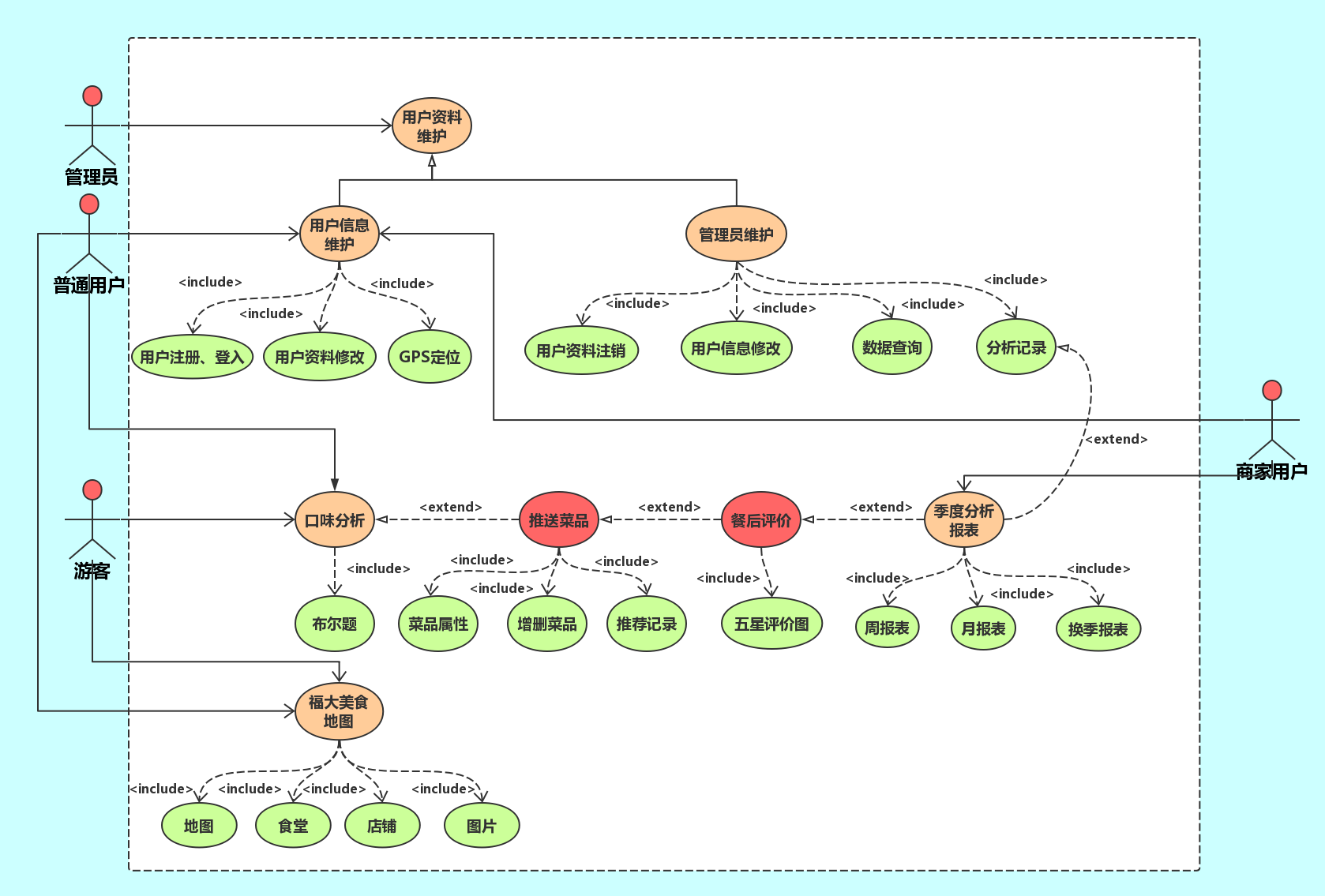
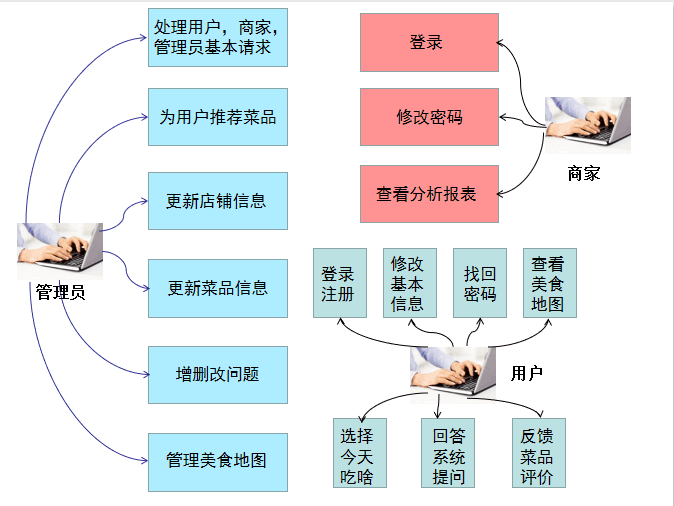
【part1】用例图
描述的部分?
- 描述的是系统的项目需求部分。
面临的问题?
- 用户需求的变化是多样性的,未来仍需要尽善尽美。
解决的问题?
- 直观的表达了不同用户的不同需求。
- 解决了项目的需求分析,为接下来更详细的任务作铺垫。


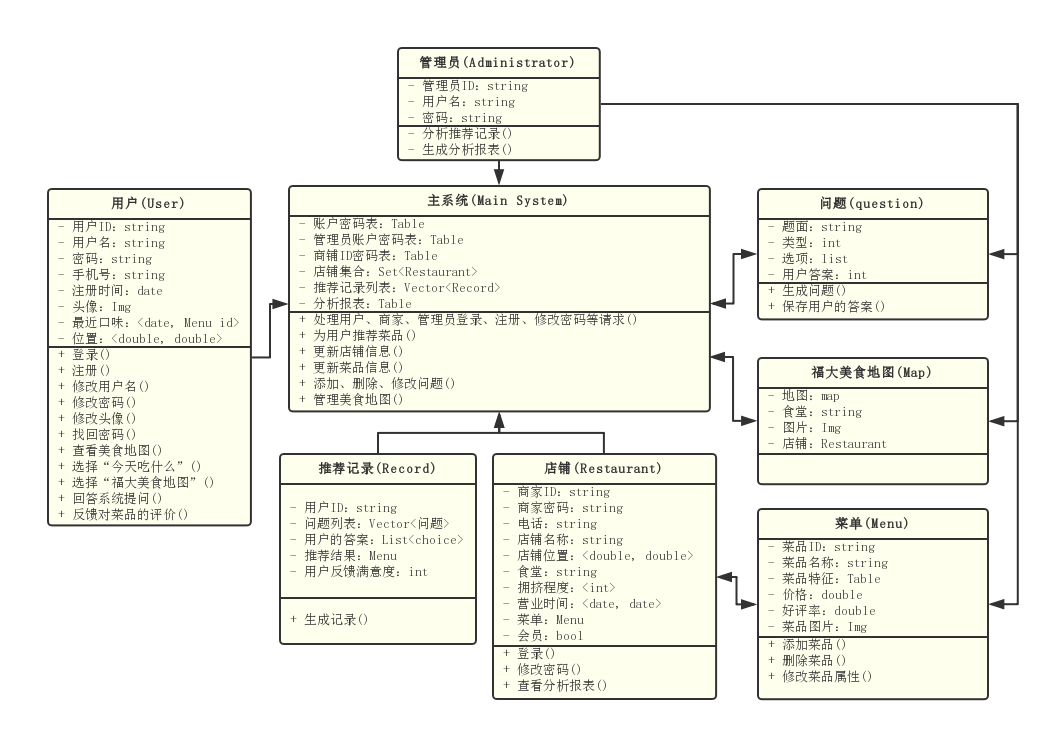
【part2】类图
描述的部分?
- 描述了系统中的各个类、接口以及它们之间的静态结构和关系
面临的问题?
- 主要面临系统中的功能逻辑接口混乱问题
解决的问题?
- 以下设计解决了系统的静态视图设计,执行功能的描述,以及各个类之间的关系和协作

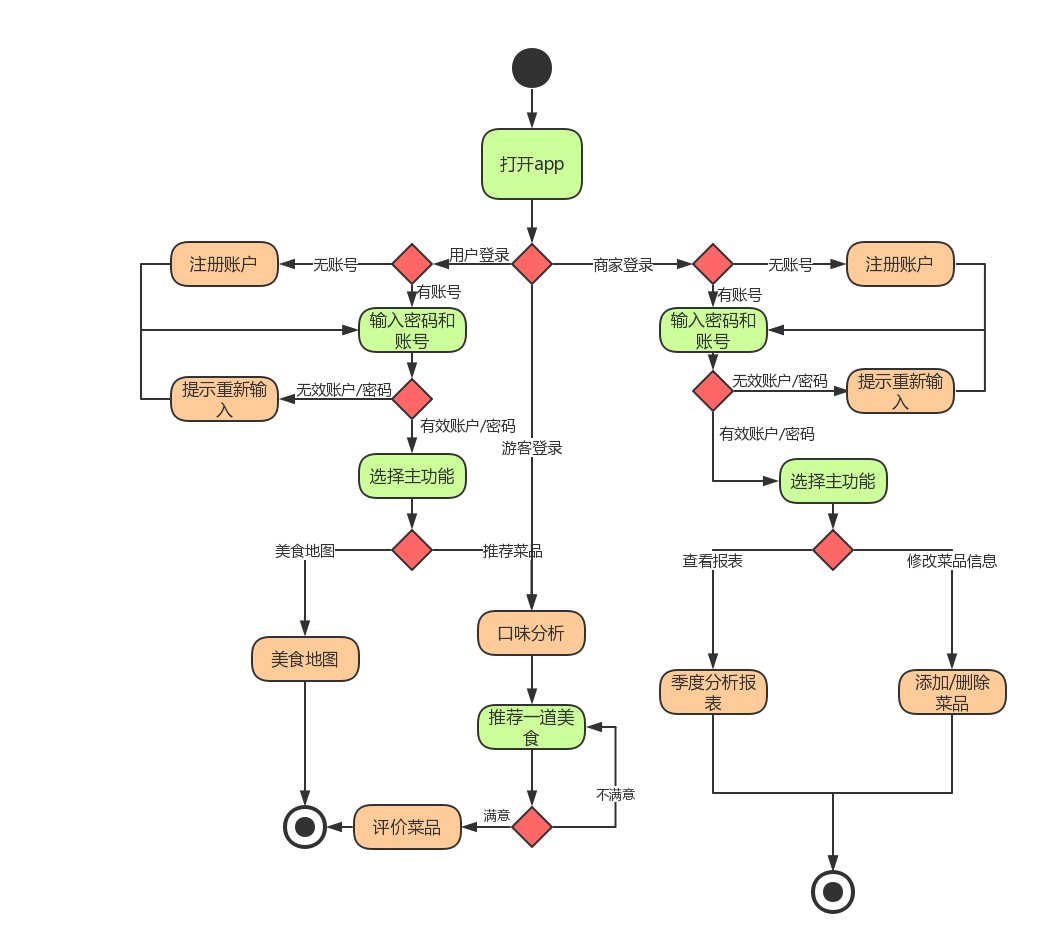
【part3】活动图
描述的部分?
- 描述的是系统执行的活动部分,从活动到活动的流程
面临的问题?
- 程序运行流程和模块调用不清晰
解决的问题?
- 实现了整个客户端使用周期各个活动的确认

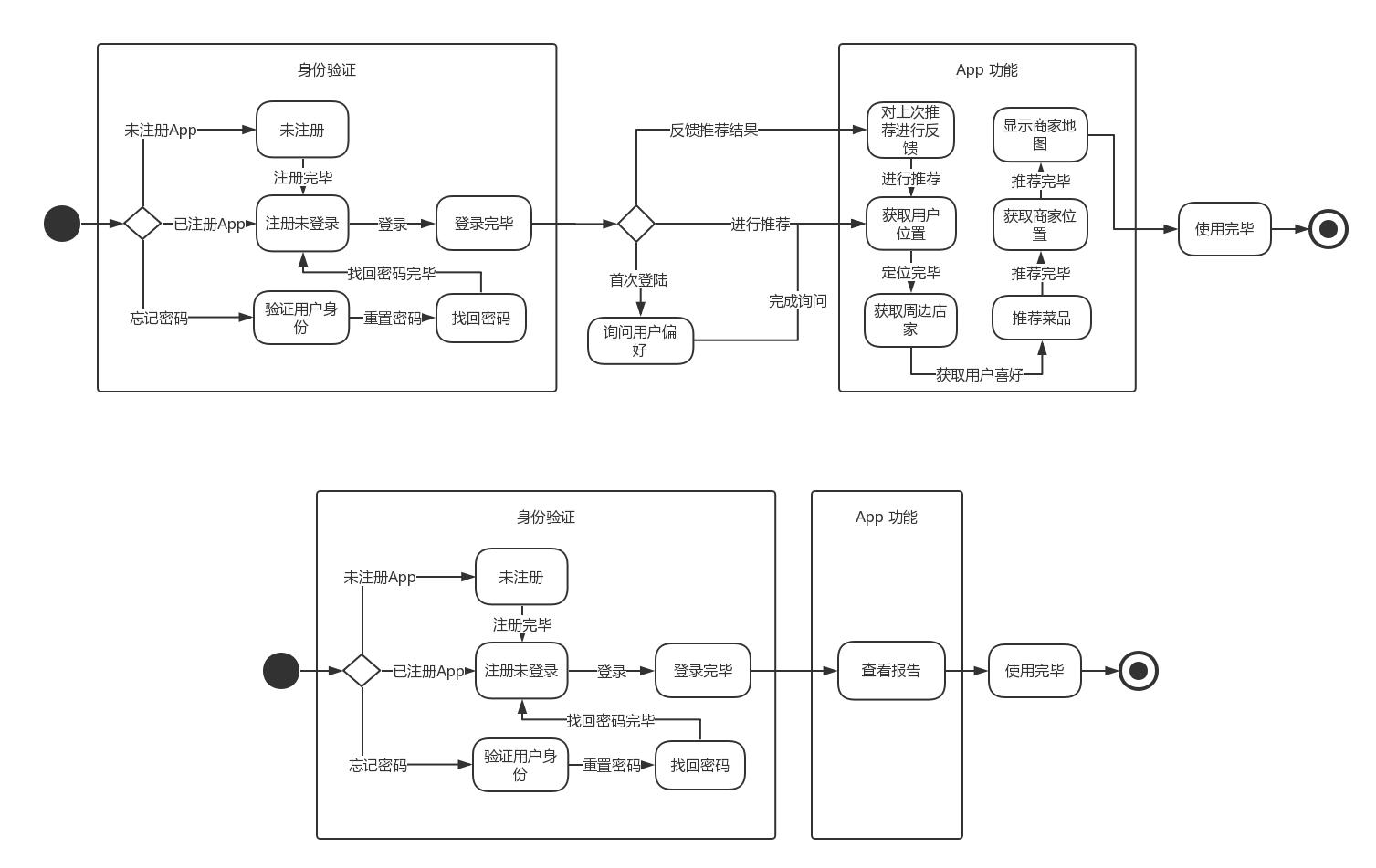
【part4】状态图
描述的部分?
- 描述的是客户端App 的整个状态过程。
- 以及商家Web客户端的整个状态过程。
- 对整个应用的状态进行一个描述。
面临的问题?
- 面临状态的缺漏,没有描述到所有的状态。
解决的问题?
- 解决了整个客户端使用周期各个状态的确认。

【part5】实体关系图
描述的部分?
- 描述了数据库中各个实体及其属性和各实体之间的关系
面临的问题?
- 主要面临数据库中实体关系混乱、存在冗余的问题
解决的问题?
- 以下设计解决了数据库系统中各实体的设计问题,描述了各实体的属性以及实体之间的关系

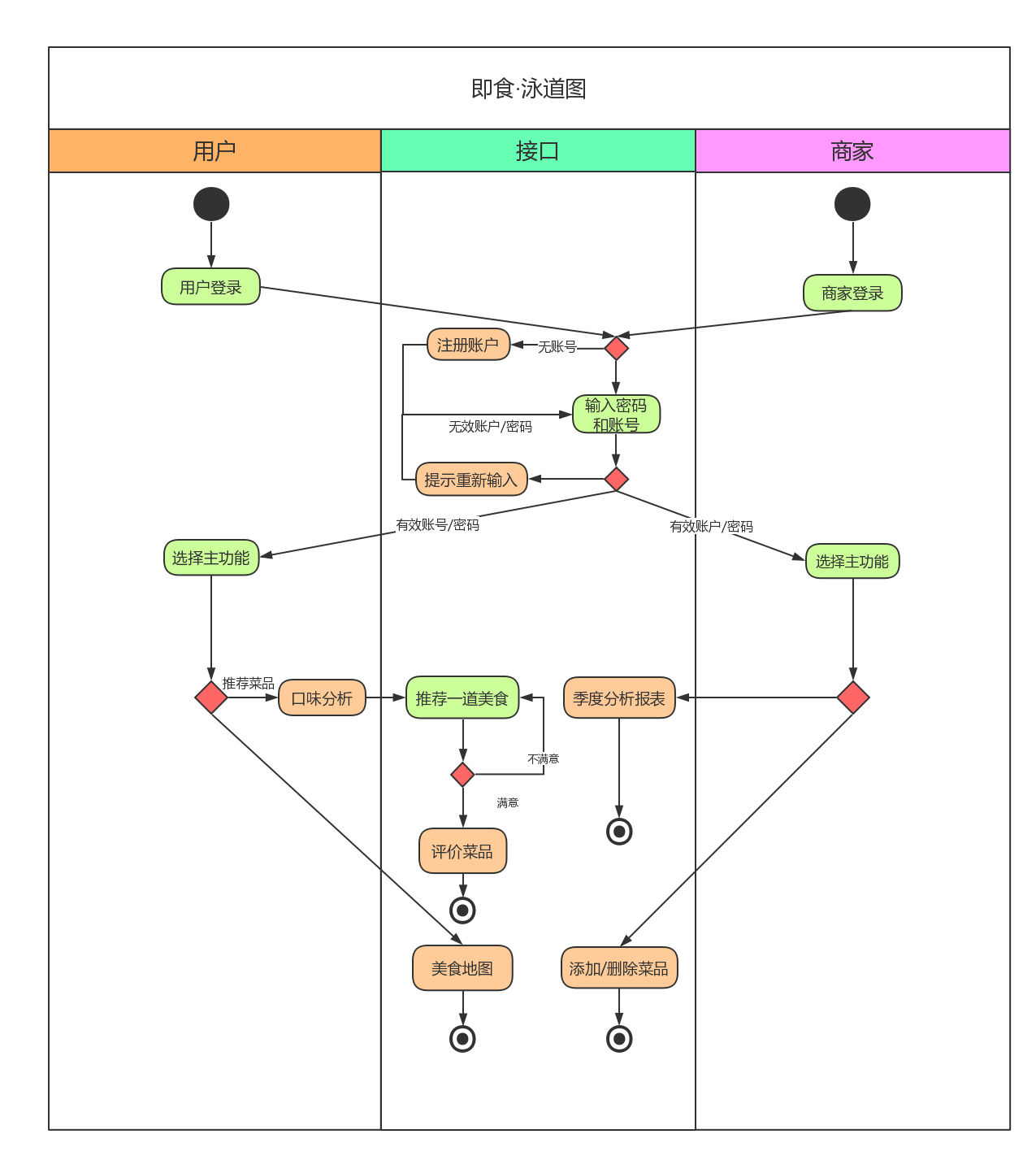
【part6】泳道图 选做
描述的部分?
- 泳道图是特殊的活动图,所以描述的是也系统执行的活动部分
面临的问题?
- 面临各个活动归属不清晰,职责不明确的问题
解决的问题?
- 明确流程环节所属的阶段
- 能够将模型中的活动按照职责组织起来,清晰体现出某个动作发生在哪个组织

工具选择
选择的工具和理由
我们本组都选用了ProcessOn作为绘图工具。大一下C++课上画类图就开始用ProcessOn了。选取这款工具的原因有:
- 首先是免费。
- ProcessOn是一个在线的工具,只要打开网页就能用,这就非常的方便且高效。作为在线的工具有一个隐藏的好处就是跨平台
- ProcessOn功能强大。流程图、各种UML、类图都可以用ProcessOn来绘制,这款绘图工具包含了丰富的图形和各种元素。并且操作十分简便,基本上上手就可以直接用。
- 具有类似于石墨文档的在线共同编辑功能。保存到本地也十分方便。
使用后的评价
我是负责画类图的。ProcessOn会根据你往一个类里添加字段、方法的多少自动适配类图的大小,这点非常亲民。在对类图进行合理的位置编排和布局时,ProcessOn的拖动非常方便。绘制箭头也只需要鼠标轻松一拉。使用体验非常不错,以后也还会继续用。
评估成员的贡献分配
本队“临时队长”给出的“课上”贡献分评估;
| 姓名 | 完成部分 | 贡献分评估 |
|---|---|---|
| 李恒达 | 用例图1 | 14% |
| 赵畅(临时队长) | 博客写作,布置任务,类图 | 12% |
| 林煌伟 | 类图 | 12% |
| 朱志豪 | 分而治之alpha版本事项,用例图2 | 14% |
| 志炜 | 状态图两份 | 12% |
| 文垚 | 实体关系图 | 12% |
| 佘岳昕 | 泳道图,活动图 | 10% |
| 张杰 | 泳道图,活动图 | 12% |
| 陈超星 | 泳道图,活动图 | 2% |
本队“原队长”给出的“课后”贡献分评估;
| 姓名 | 完成部分 | 贡献分评估 |
|---|---|---|
| 王彬 | 博客编写、alpha任务分配 | 10% |
| 李恒达 | 用例图 | 12% |
| 赵畅(临时队长) | 博客写作,布置任务,类图 | 14% |
| 林煌伟 | 类图 | 12% |
| 胡展瑞 | 获取其他组的完成情况 | 7% |
| 王源 | 获取其他组的完成情况 | 7% |
| 志炜 | 状态图两份 | 13% |
| 文垚 | 实体关系图 | 12% |
| 佘岳昕 | 泳道图,活动图 | 13% |
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 10 | 10 |
| · Estimate | · 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 310 | 320 |
| · Analysis | · 需求分析 (包括学习新技术) | 30 | 30 |
| · Design Spec | · 生成设计文档 | 10 | 20 |
| · Design Review | · 设计复审 | 30 | 30 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| · Design | · 具体设计 | 240 | 240 |
| · Coding | · 具体编码 | 0 | 0 |
| · Code Review | · 代码复审 | 0 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 10 | 10 |
| · Test Repor | · 测试报告 | 0 | 0 |
| · Size Measurement | · 计算工作量 | 5 | 5 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 5 | 5 |
| 合计 | 330 | 340 |
本次换队环节的感受
我作为没有被换走的原队伍成员,这次作业中担任了第一组的临时组长。首先昨天晚上作业布置之后,我们小组内及时进行了积极的讨论,因为有提到为了公平不允许私自开始工作,我就初步确定今天过来先进行分工。

进行了分工,认领了工作之后,我们就有条不紊地开始了绘图制作。由于是线下聚会,所以交流起来也很方便。绘制的各种UML图就在线上工具交付。团队的氛围和积极性也不错,似乎换人没有造成负面影响。
我认为要在换人这个阶段达成有效的成果,原来的团队和还来的同学需要做出共同的努力。首先作为接纳新同学的团队,首先多给予一点他们的帮助,我就把一些参考资料的链接发给了他们,以及上一次作业的立项文件,让他们了解我们的项目。在分工上,可以照顾一下刚换过来的同学,例如志豪一开始分到的是时序图,然而时序图对于不太了解我们项目的他有些复杂,我就给他换成了alpha版本的分而治之图。还有把超星、张杰这两位新换来的同学和一位原有成员三人共完成两份图,这样压力也不算太大。
其次,就是作为被换出的同学,他们的主动性是很重要的。其中超星同学在前一天晚上就询问我们的分工,这个主动性要点个赞。周六一早进行分工时就非常顺利。志豪同学做完了一个部分之后还主动询问我还有没有别的可以做的。所以他做了两个图,在此对他表示感谢。
氛围我自我感觉还是不错的,但是看同组同学反映可能仍然存在沟通不充分的问题,需要以后继续改进并适应。

