flatpickr 时间选择器的使用
一、使用方法:
1. 在页面中引入flatpicker.css和flatpicker.js文件。
<link rel="stylesheet" type="text/css" href="/path/to/flatpickr.css"> <script src="/path/to/flatpickr.js"></script>
2. HTML代码:
<input class='flatpickr' data-enable-time='true' data-time_24hr='true' >
代码中的 data- 属性是可选的,也可以选择写在 js 初始化参数中,去掉 data- 就可以。
3. 初始化插件
document.getElementsByClassName("myClass").flatpickr({..config});
document.getElementById("myID").flatpickr(); // js 初始化方法
$(".calendar").flatpickr(); // jQuery 初始化方法
// 设置参数
$(".calendar").flatpickr({
enable-time: true,
time_24hr: true,
onClose: function(dateObj, dateStr, instance){
}
})
4. 该插件有三个回调函数:
| onChange | function(dateObject, dateString, instance) | 每次日期被选择的时候都触发该函数。 |
| onOpen | function(dateObject, dateString, instance) | 每次日历被打开时都会触发该函数。 |
| onClose | function(dateObject, dateString, instance) | 每次日历被关闭时都会触发该函数。 |
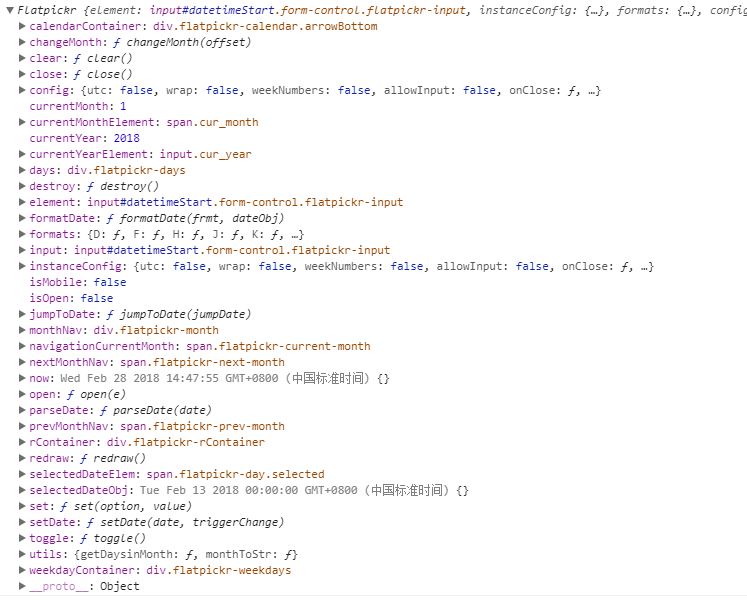
回调函数有三个参数,第一个是当前中国标准时间,格式为 Tue Feb 13 2018 00:00:00 GMT+0800 (中国标准时间),第二个是当前日期 2018-02-13,第三个则返回的是当前 flatpickr 对象:

就这样,然后我们就可以根据需要编写相应的操作。
这里举两个栗子:
1. 开始时间 —— 结束时间 对最大最小时间进行限制,达到联动的效果
html:
<div class="input-group"> <input type="text" id="datetimeStart" class="form-control" placeholder="起始日期"> <div class="input-group-addon clear-time-start">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</div> </div> 至 <div class="input-group""> <input type="text" id="datetimeEnd" class="form-control" placeholder="结束日期"> <div class="input-group-addon clear-time-end">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
</div> </div>
js:
// 初始化 起始时间 和 结束时间 var time_start = $("#datetimeStart").flatpickr({ onClose: function(dateObj, dateStr, instance){ // doSomething } }); var time_end = $("#datetimeEnd").flatpickr({ onClose: function(dateObj, dateStr, instance){ // doSomething } }); // 时间限制 time_start.config.onChange = function (dateObj) { time_end.set("minDate", dateObj.fp_incr(1)); }; time_end.config.onChange = function ( dateObj ) { time_start.set("maxDate", dateObj.fp_incr(-1)); };
2. 看上面的代码有人可能注意到了,这里有一个清空的操作,我一开始用 flatpickr 的 demo 方法,就没有生效,然后我就手动清空了 input 的值,结果发现单纯清空 input的值并不能触发 onChange 回调函数,结果 input 是清空了,但是选择结束时间的时候对它的最小时间仍然有限制,也就是说对 flatpickr 时间选择器 来说 开始时间依然存在,并没有得到通知说开始时间清空了。
然后我尝试了一些办法发现 flatpickr 是有自己的清除机制的,就是 clear 方法:
// 开始日期清空 $('.clear-time-start').click(function () { time_start.clear(); });
这样会触发 onChange 回调,但是这个时候回调的参数 dateObj 的参数会变成 null,所以在对时间限制的地方要判断一下。
因为我之前发现这个问题没找到答案,所以在这里记录一下,希望能帮到你,这个方法不算好,但也算是一个思路。
下面附一个 参数表 。
配置参数表
在配置参数中,所有的类型为string或boolean的参数都可以通过data-属性在HTML标签中进行设置。例如:data-min-date、data-default-date、data-default-date等。
| 参数 | 类型 | 默认值 | 描述 |
| altFormat | string | "F j, Y" | altInput的日期格式。 |
| altInput | Boolean | false | 是否使用某种用户友好的方式来显示日期时间。 |
| altInputClass | String | "" | 添加到input上的自定义class类。例如bootstrap用户可能需要添加一个form-control class。 |
| allowInput | boolean | false | 是否允许用户直接在输入框中输入日期。 |
| clickOpens | boolean | true | 是否在点击输入框时打开日期时间选择界面。如果你想通过手动.open()方法来打开,该选项设置为false。 |
| dateFormat | string | "Y-m-d" | 设置日期显示格式。 |
| defaultDate | String/Date Object | null | 设置一个初始的日期。 |
| disable | array | [] | 被禁用的日期。 |
| enableTime | boolean | false | 是否启用时间选择。 |
| enableSeconds | boolean | false | 在时间选择器中是否可以选择秒。 |
| noCalendar | boolean | false | 是否隐藏日历。 |
| hourIncrement | integer | 1 | 小时输入框的步长。 |
| minuteIncrement | integer | 5 | 分钟输入框的步长。 |
| inline | boolean | false | 是否以内联的方式显示日历。 |
| static | boolean | false | 日期选择器位于包裹容器的位置。 |
| wrap | boolean | false | 包裹元素。 |
| maxDate | String | null | 用户可以选择的最大日期。 |
| minDate | String | null | 用户可以选择的最小日期。 |
| onChange | function(dateObject, dateString) | null | 每次日期被选择的时候都触发该函数。 |
| onOpen | function(dateObject, dateString) | null | 每次日历被打开时都会触发该函数。 |
| onClose | function(dateObject, dateString) | null | 每次日历被关闭时都会触发该函数。 |
| parseDate | function | false | 接收一个日期字符串并返回一个日期对象。 |
| shorthandCurrentMonth | boolean | false | 以简写方式显示月份 |
| weekNumbers | boolean | false | 是否在日历中显示星期数。 |
| time_24hr | boolean | false | 是否以24小时格式来显示时间。 |
| utc | boolean | false | 日期将会被解析、格式化和显示为UTC格式。 |
| prevArrow | string | < | 向前箭头图标。 |
| nextArrow | string | > | 向后箭头图标。 |
日期格式字符
| 字符 | 描述 | 示例 |
| d | 月份中的天数,如果不满2个数字的会前导0。 | 01 - 31 |
| D | 一个星期中某一天的简写文本表示 | Mon - Sun |
| l(小写的L) | 一个星期中某一天的文本表示 | Sunday - Saturday |
| j | 不带前导0的月份中的天数 | 1 - 31 |
| J | 带序号后缀,不带前导0的月份中的天数 | 1st, 2nd, to 31st |
| w | 使用数字来代表星期中的某一天 | 0 (星期天) - 6 (星期六) |
| F | 月份的完整文本表示 | January - December |
| m | 使用数字来表示月份,前导带0。 | 01 - 12 |
| n | 使用数字来表示月份,前导不带0。 | 1 - 12 |
| M | 月份的简写文本表示 | Jan - Dec |
| U | 时间戳 | 1413704993 |
| y | 两个数字代表的年 | 99 or 03 |
| Y | 4个数字代表的年 | 1999 or 2003 |
| 字符 | 描述 | 示例 |
| H | 24小时制 | 00 to 23 |
| h | 12小时制 | 1 to 12 |
| i | 分钟 | 00 to 59 |
| S | 秒(不满2位数补0) | 00 to 59 |
| s | 秒 | 0 - 59 |
| K | AM/PM | AM or PM |





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步