运用css3新属性transform写的盒子嵌套展开动画效果
刚刚进园,第一篇博客,记录一下CSS3 绘制盒子效果的方法。
css3允许使用 3D 转换来对元素进行格式化,转换是使元素改变形状、尺寸和位置的一种效果,3D转换可以通过设置transform的属性值来实现动画效果,其属性值有translate3d()移动,rotate3d()旋转,scale3d缩放,perspective(n)透视等,各属性值又可以细细划分,这里就不一一赘述,其中rotate又分为rotateX(),rotateY(),rotateZ()定义沿 X-Y-Z 轴的 3D 旋转; transition属性起到过渡效果,配合translateX(x),translateY(y),translateZ(z)等沿X-Y-Z轴移动效果就能创造出意想不到的效果。
下面再介绍几个css3的3D属性:
perspective 属性定义 3D 元素距视角点的距离,这个属性允许你改变3D元素是怎样查看透视图,只影响3D转换元素,当为元素添加 perspective 属性时,元素本身不会获得透视效果,而其子元素会获得;
perspective-origin 属性设置 3D 元素的视角点位置,定义 3D 元素所基于的 X 轴和 Y 轴,该属性允许改变 3D 元素的底部位置,当为元素添加该属性时,其子元素会获得透视效果。参数:x--默认值:center(50%), y--默认值:center(50%)【top | bottom | left | right | center | length | %】
transform-style:规定如何在3D空间中呈现被嵌套的元素,添加在父级元素上,若值为preserve-3d,则其子元素将保留其 3D 位置;默认值为flat,即所有元素默认呈现在2D平面上;该属性存在浏览器兼容问题,可使用-webkit-,-o-,-moz-等前缀兼容;
@keyframes关键帧规则创建动画效果 至少规定动画名称和动画时长。
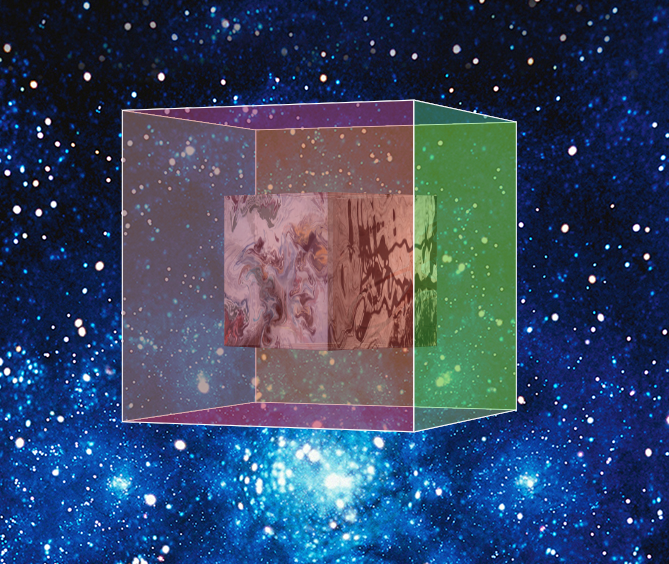
下面是盒子的效果和代码:
效果图:


html结构:
<div class="wrap"> <ul class="bigger"> <ul class="small"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div>
css代码:
<style> body{ background: #000 url('img/bg.jpg') no-repeat center top; } .wrap{ position: relative; width: 300px; height: 300px; margin: 200px auto; perspective: 2000px; } .wrap .bigger,.wrap .small{ transform-style: preserve-3d; transform: rotateY(60deg); transform-origin: top; transition: all 2s; } .small{ animation: move 5s linear infinite; } .bigger{ animation: move 5s linear infinite; } .small div{ position: absolute; top: 80px; left: 80px; width: 150px; height: 150px; transition: all 2s; opacity: 0.7; } .bigger li{ position: absolute; top: 0; left: 0; width: 298px; height: 298px; border: 1px solid #fff; transition: all 2s; } .small div:nth-child(1){ background: url('img/1.jpg'); transform: translateZ(75px); } .small div:nth-child(2){ background: url('img/2.jpg'); transform: translateZ(-75px); } .small div:nth-child(3){ background: url('img/3.jpg'); transform: rotateY(90deg) translateZ(75px); } .small div:nth-child(4){ background: url('img/4.jpg'); transform: rotateY(-90deg) translateZ(75px); } .small div:nth-child(5){ background: url('img/5.jpg'); transform: rotateX(90deg) translateZ(75px); } .small div:nth-child(6){ background: url('img/6.jpg'); transform: rotateX(-90deg) translateZ(75px); } .bigger li:nth-child(2){ background: hsla(0,50%,50%,.4); transform: translateZ(150px); } .bigger li:nth-child(3){ background: hsla(60,50%,50%,.4); transform: translateZ(-150px); } .bigger li:nth-child(4){ background: hsla(120,50%,50%,.4); transform: rotateY(90deg) translateZ(150px); } .bigger li:nth-child(5){ background: hsla(180,50%,50%,.4); transform: rotateY(-90deg) translateZ(150px); } .bigger li:nth-child(6){ background: hsla(240,50%,50%,.4); transform: rotateX(90deg) translateZ(150px); } .bigger li:nth-child(7){ background: hsla(320,50%,50%,.4); transform: rotateX(-90deg) translateZ(150px); } .wrap:hover .bigger{ transform: rotateY(360deg); } .wrap:hover .bigger li:nth-child(2){ transform: translateZ(300px); } .wrap:hover .bigger li:nth-child(3){ transform: translateZ(-300px); } .wrap:hover .bigger li:nth-child(4){ transform: rotateY(90deg) translateZ(300px); } .wrap:hover .bigger li:nth-child(5){ transform: rotateY(-90deg) translateZ(300px); } .wrap:hover .bigger li:nth-child(6){ transform: rotateX(90deg) translateZ(300px); } .wrap:hover .bigger li:nth-child(7){ transform: rotateX(-90deg) translateZ(300px); } @keyframes move{ 0%{ transform: rotateY(0deg); } 50%{ transform: rotateY(180deg); } 100%{ transform: rotateY(360deg); } } </style>
刚刚学css3,代码结构比较乱,代码里的图片可替换成大家喜欢的图片,在写上面代码时有一些注意事项:
外层容器的高度会影响旋转的角度和位置,如果代码出现整体向外旋转的现象,可以尝试减小外层容器的宽高;perspective要放在较外层(body也可以),否则部分效果会受影响,另外在写3d效果时,transform-style: preserve-3d;最好每次都加上,没毛病,linear是匀速运动,infinite是无限次运动。



