css初识
css
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
优先级:标签>页面镶入>外部,这个仅限同样的样式冲突是才有用
语法:style = 'key1:value1;key2:value2;'
- 在标签中使用 style='xx:xxx;'
- 在页面中嵌入 < style type="text/css"> </style > 块
- 引入外部css文件
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
元素内联:
代码:
<p style="background-color: aqua">元素内联</p>
效果图:

页面嵌入
CSS标签选择器
/*标签选择器,找到所有的标签*/
代码:
div{
background-color: red;
}
<div>标签选择器</div>
<div>标签选择器</div>
效果:

/*id选择器*/
代码:
#i1{
font-size: 56px;
}
<br /><a id="i1">id 选择器</a>
效果:

/*class选择器*/
.c1 {
background-color: blue;
color: black;
}
<span class="c1">class选择器</span>
<div class="c1">class选择器</div>
<a class="c1">class选择器</a>
效果:

/*组合选择器*/
.c4,.c5,.c6{
background-color: aqua;
}
<div class="c4">组合选择器</div>
<div class="c5">组合选择器</div>
<div class="c6">组合选择器</div>
效果:

/*层级选择器*/
.c2 div p .c3{
background-color: blueviolet;
}
<div class="c2">
<div></div>
<div>
<p>
<span>层级选择器</span>
<a class="c3">层级选择器</a>
</p>
</div>
</div>
<div class="c3">test</div>
效果:

外部引用:
代码:
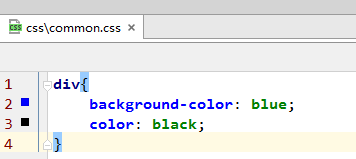
css文件:

html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="common.css" />
</head>
<body>
<div>css文件</div>
</body>
</html>
效果图如下:

css常用属性
background 【背景】
background-color 背景颜色 代码如下:
<div style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">
Hello,html
</div>
效果图如下:

background-image 背景图片 代码如下:
<div style="background-image: url(jd.jpg);height: 80px;" >
</div>
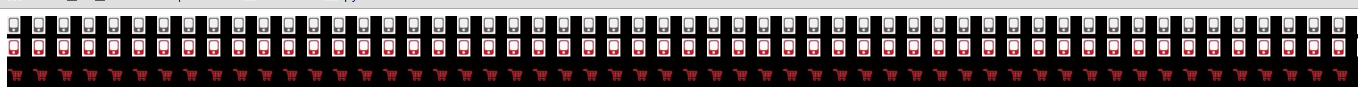
效果图:
div是块级别的标签,我们的图片仅仅是一个小的图片,但是现在是平铺,所以看下面的代码:
<div style="background-image: url(jd.jpg);height: 80px;background-repeat: no-repeat" >
效果图:

border 【边框】
设置边框,效果图如下图:
代码:
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色-->
<!--第一种:线的粗细为1像素,实线、红色-->
<div style="border:1px solid red;height:10px" ></div>
<!--第二种:线的粗细为1像素,点、蓝色-->
<div style="border:1px dotted blue;height:10px" ></div>
<!--第三种:线的粗细为1像素、虚线、紫色-->
<div style="border:1px dashed purple;height:10px" ></div>
效果图如下:

边框可以单独的设置一边的边框、上、下、左、右
<!--在左边设置边框,3px、实线、红色-->
<div style="border-left: 3px solid red">Luotianshuai</div>
效果图:

Display
代码如下:
<!--display 为none将隐藏标签-->
<div style="display: none;">display</div>
<!--display 为inline会将块级别标签调为内联标签-->
<div style="background-color:red;display:inline">display</div>
<!--display 为block会将内联标签调为块级别标签-->
<a style="background-color:red;display:block">display</a>
效果图:

cursor 鼠标停放所显示的效果
代码如下:
<div style="cursor:pointer">停放在这里显示小手(pointer)</div>
<div style="cursor:help">停放在这里显示问号(help)</div>
<div style="cursor:wait">停放在这里显示加载(wait)</div>
<div style="cursor:move">停放在这里显示移动(move)</div>
<div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
浮动 float
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>luotianshuai_study</title>
<style>
.float-left{
width:20%;
background-color:red;
height: 500px;
float: left;
/*这里长和宽,可以用百分比或者直接指定像素来指定*/
}
.float-right{
width: 80%;
background-color:blue;
height: 500px;
float:left;
/*这里长和宽,可以用百分比或者直接指定像素来指定*/
}
</style>
</head>
<body>
<div class="float-left"></div>
<div class="float-right"></div>
</body>
</html>
效果图:

position 定位:
在页面某个位置设置一个词,这个词的位置是固定的。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bbbbbbbb</title>
</head>
<body>
<div style="height: 1000px;background-color: blue;"></div>
<div style="position: fixed;right: 9px;bottom: 9px;">返回顶部</div>
</body>
</html>
效果图:

在页面中的一个框内,设置固定位置的词
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>aaaaaaaaaaaaaaa</title>
</head>
<body>
<div style="height: 500px;width: 400px;border: 1px solid red;position: relative;">
<div style="height: 200px;background-color: red">
<div style="position: absolute;bottom: 0;right: 0;">1111111111</div>
</div>
</div>
</body>
</html>
效果图: