实验十二:SWING界面设计
源代码
package jiemian;
import java.awt.FlowLayout;
import javax.swing.*;
import java.awt.Container;
public class shao extends JFrame{
public shao()
{
JFrame jf1=new JFrame ("简历");
jf1.setLayout(new FlowLayout());
jf1.getContentPane().add(new JButton("姓名")) ;
jf1.getContentPane().add(new JTextField("赵金山",25)) ;
jf1.getContentPane().add(new JButton("性别")) ;
jf1.getContentPane().add(new JTextField("男",25)) ;
jf1.getContentPane().add(new JButton("年龄")) ;
jf1.getContentPane().add(new JTextField("20",25)) ;
jf1.getContentPane().add(new JButton("民族")) ;
jf1.getContentPane().add(new JTextField("土",25)) ;
jf1.getContentPane().add(new JButton("籍贯")) ;
jf1.getContentPane().add(new JTextField("青海民和",25)) ;
jf1.getContentPane().add(new JButton("学院")) ;
jf1.getContentPane().add(new JTextField("计算机学院",25)) ;
jf1.getContentPane().add(new JButton("专业")) ;
jf1.getContentPane().add(new JTextField("网络工程",25)) ;
JPanel p1=new JPanel();
jf1.getContentPane().add(p1);
jf1.setSize(420,310);
Container conPane = getContentPane();
jf1.add(conPane);
jf1.setVisible(true);
}
public static void main (String[] args) {
new shao();
}
}
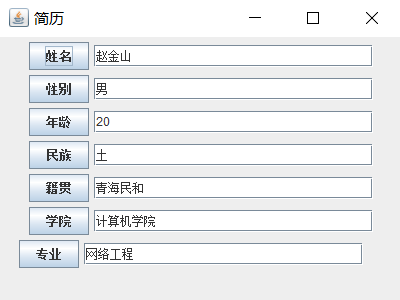
结果

心得
1.通过此次编写我熟悉java图形用户界面的设计原理和程序结构熟悉java awt和swing的组合。
2.学会将书本上的知识运用在实际中,提升了编程能力。
3.另外按钮功能的实现也是本次课设的一大难点,怎样实现那些功能也是关键因素。




