WPF 圖表控件 MetroChart
Torsten Mandelkow MetroChart包括以下:
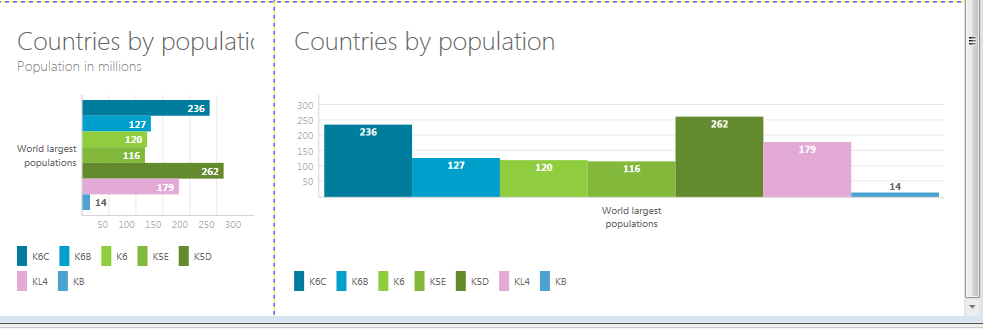
- ColumnChart(ClusteredColumnChart,StackedColumnChart,StackedColumnChart100Percent)
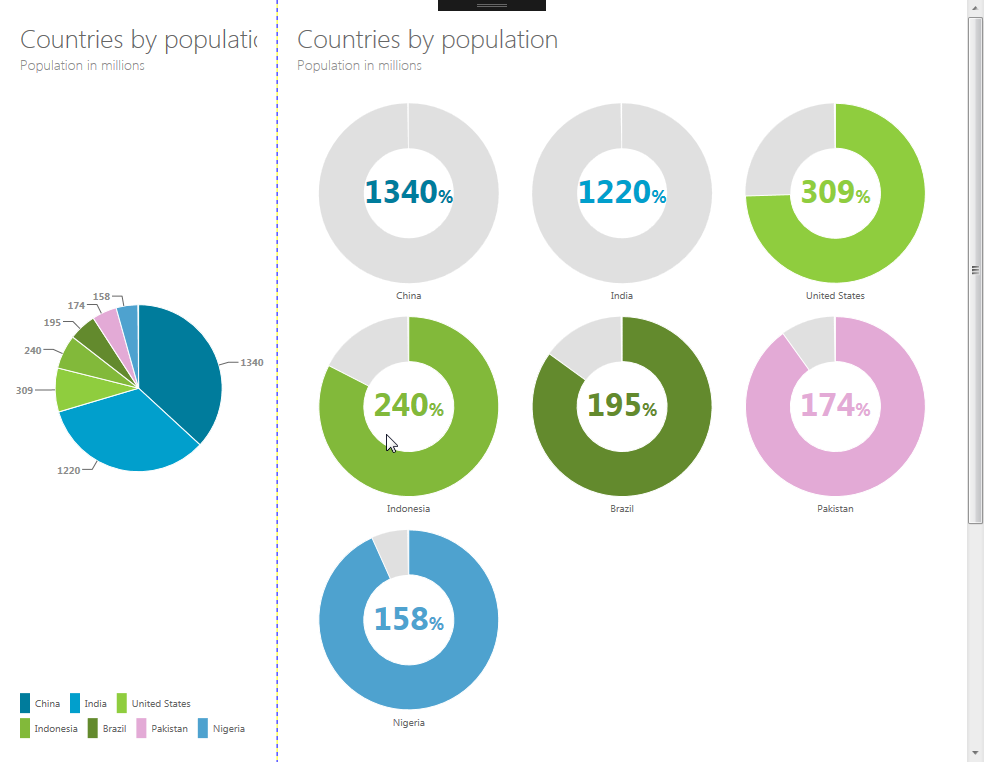
- 饼图(饼图和Dognut)
- BarChart(ClusteredBarChart,StackedBarChart,StackedBarChart100Percent)
- 甜甜圈图
- 径向测量图



有相当大的演示可以从CodePlex下载,但是不夠詳細的,所以我决定写一个小的入门指南。作为文档的一部分,还有一个操作方法,但它并没有真正起作用。图表没有渲染,我一步一步地遵循了如何操作,
其中
- ChartTitle是图表的主要标题
- ChartSubTitle是字幕,当然以较小的字体显示
- DisplayMember是保存该值名称的属性的名称
- ValueMember是保存该值的属性的名称
- ItemsSource是本系列产品的来源。
- SeriesTitle拥有特定系列的标题
<Window xmlns:MetroChart="clr-namespace:De.TorstenMandelkow.MetroChart;assembly=De.TorstenMandelkow.MetroChart" x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Class="clr-namespace:WpfApplication1" mc:Ignorable="d" xmlns:chart="using:De.TorstenMandelkow.MetroChart" Title="MainWindow" Height="800" Width="1000" WindowStartupLocation="CenterScreen"> <ScrollViewer> <Grid ShowGridLines="True"> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <MetroChart:PieChart ChartSubTitle="Population in millions" ChartTitle="Countries by population" Grid.Row="0" Grid.Column="0"> <MetroChart:PieChart.Series> <MetroChart:ChartSeries DisplayMember="Name" ItemsSource="{Binding Path=Populations}" SeriesTitle="World largest populations" ValueMember="Count" /> </MetroChart:PieChart.Series> </MetroChart:PieChart> <MetroChart:RadialGaugeChart ChartSubTitle="Population in millions" ChartTitle="Countries by population" Background="White" Grid.Row="0" Grid.Column="1"> <MetroChart:RadialGaugeChart.Series> <MetroChart:ChartSeries DisplayMember="Name" ItemsSource="{Binding Path=Populations}" SeriesTitle="World smallest populations" ValueMember="Count" /> </MetroChart:RadialGaugeChart.Series> </MetroChart:RadialGaugeChart> <MetroChart:ClusteredColumnChart ChartSubTitle="Population in millions" ChartTitle="Countries by population" Grid.Row="1" Grid.Column="1"> <MetroChart:ClusteredColumnChart.Series> <MetroChart:ChartSeries DisplayMember="Name" ItemsSource="{Binding Path=Populations}" SeriesTitle="World largest populations" ValueMember="Count" /> </MetroChart:ClusteredColumnChart.Series> </MetroChart:ClusteredColumnChart> </Grid> </ScrollViewer> </Window>
VIEWMODEL:
using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.ComponentModel; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication1 { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); this.DataContext = new MainViewModel(); } } public class MainViewModel { private readonly ObservableCollection<Population> _populations = new ObservableCollection<Population>(); public ObservableCollection<Population> Populations { get { return _populations; } } public MainViewModel() { _populations.Add(new Population() { Name = "China", Count = 1340 }); _populations.Add(new Population() { Name = "India", Count = 1220 }); _populations.Add(new Population() { Name = "United States", Count = 309 }); _populations.Add(new Population() { Name = "Indonesia", Count = 240 }); _populations.Add(new Population() { Name = "Brazil", Count = 195 }); _populations.Add(new Population() { Name = "Pakistan", Count = 174 }); _populations.Add(new Population() { Name = "Nigeria", Count = 158 }); } } public class Population : INotifyPropertyChanged { private string _name = string.Empty; private int _count = 0; public string Name { get { return _name; } set { _name = value; NotifyPropertyChanged("Name"); } } public int Count { get { return _count; } set { _count = value; NotifyPropertyChanged("Count"); } } public event PropertyChangedEventHandler PropertyChanged; private void NotifyPropertyChanged(string property) { if (PropertyChanged != null) { PropertyChanged.Invoke(this, new PropertyChangedEventArgs(property)); } } } }
引用的控件類庫:De.TorstenMandelkow.MetroChart.WPF,需要可以找我要或者直接去github找就可以了.
转载需註明引用!


