flex和伪元素
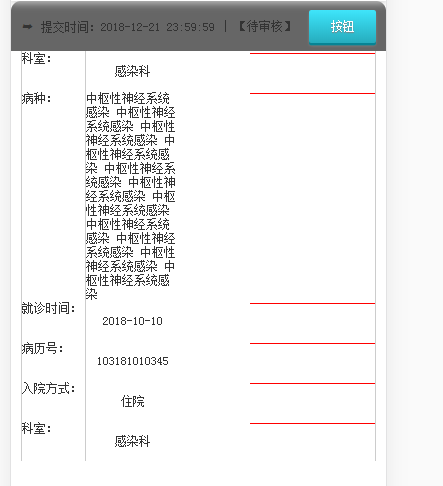
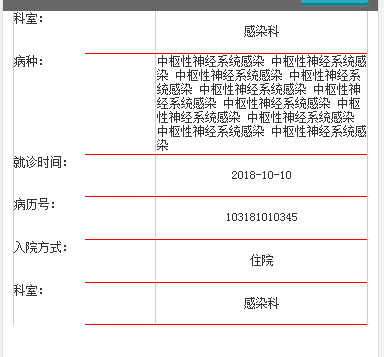
我在测试的时候发现伪元素把我内容撑开了,发现加上flex-wrap 就可以解决


<div>
<ul>
<li><p>科室:</p><span>感染科</span></li>
<li><p>病种:</p><span>中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
中枢性神经系统感染中枢性神经系统感染中枢性神经系统感染
</span></li>
<li><p>就诊时间:</p><span>2018-10-10</span></li>
<li><p>病历号:</p><span>103181010345</span></li>
<li><p>入院方式:</p><span>住院</span></li>
<li><p>科室:</p><span>感染科</span></li>
</ul>
</div>
ul{
padding:0 .2rem;
}
ul li {
width:100%;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
display: flex;
flex-wrap: wrap;
}
li:after{
content: " ";
height: 1px;
width:80%;
border-bottom:1px solid red;
margin-left:20%;
}
ul li p {
width:40%;
min-height:.8rem;
/* border-right:1px solid red;*/
}
ul li span{
width:60%;
display:flex;
align-items: center;
justify-content: center;
min-height:.8rem;
border-left:1px solid #ccc;
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用