06 其他内置组件
//缩略图
<h1>简单的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3"> //当屏幕尺寸小的时候使用col-xs-6 当屏幕尺寸大的时候使用col-md-3
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" >
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
</div>
</div>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
显示效果如下:

//缩略图(二)
<h1>复杂的缩略图</h1>
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-3"> //屏幕尺寸小的时候就用col-xs-6 屏幕尺寸大的时候就用 col-md-3
<a href="#" class="thumbnail">
<img src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;" alt="">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p> Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img.mukewang.com/5434eba100014fe906000338.png" style="height: 180px; width: 100%; display: block;">
</a>
<div class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</div>
</div>
</div>
</div>
显示结果如下:

//警示框--默认警示框
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
显示结果如下:

//警示框--可关闭的警示框
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button> //× 表示 小叉号
恭喜您操作成功!
</div>
<div class="alert alert-info alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
您已操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,您输入的密码有误
</div>
显示效果如下:

//警示框--警示框的链接
<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a> .
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong>
This
<a href="#" class="alert-link">alert needs your attention</a>
, but it's not super important.
</div>
显示效果如下:

//进度条--基本样式
<div class="progress">
<div class="progress-bar" style="width:40%">
</div>
</div>
显示效果如下:

//进度条--彩色进度条
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
显示结果如下:

//进度条--条纹进度条
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>
显示结果如下:

//进度条--动态条纹进度条
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>显示效果如下: 动态的条纹

//进度条--层叠进度条
<div class="progress" style="width:200px;"> //包在一个progress里面
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
显示效果如下:

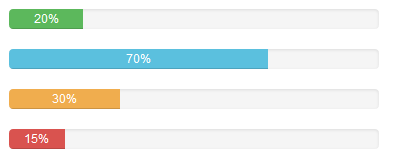
//进度条--带Lable的进度条
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20"
aria-valuemin="0" aria-valuemax="100" style="width:20%">20% //后面的20%并没有什么卵用 只是显示而已 具体的长度还是有style里面的width决定的</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%">70%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" style="width:30%">30%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100" style="width:15%">15%</div>
</div>
显示结果如下:

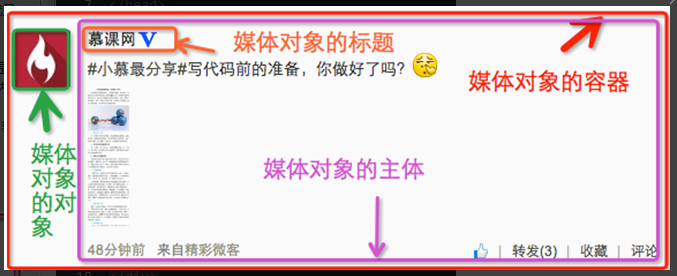
//媒体对象--默认媒体对象

<div class="media"> //媒体对象的容器
<a class="pull-left" href="#"> //居左显示
<img class="media-object" src="http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="..."> //媒体对象的对象
</a>
<div class="media-body"> //媒体对象的主体
<h4 class="media-heading">系列:十天精通CSS3</h4> //媒体对象的标题
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> //媒体对象的内容
</div>
</div>
显示效果如下:

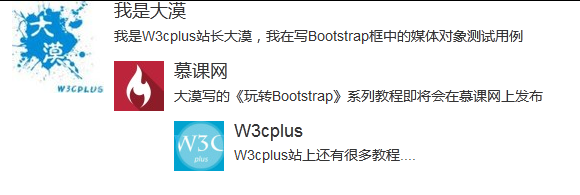
//媒体对象--媒体对象的嵌套
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">我是大漠</h4>
<div>我是W3cplus站长大漠,我在写Bootstrap框中的媒体对象测试用例</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://tp2.sinaimg.cn/3306361973/50/22875318196/0" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">慕课网</h4>
<div>大漠写的《玩转Bootstrap》系列教程即将会在慕课网上发布</div>
<div class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://tp4.sinaimg.cn/1167075935/50/22838101204/1" alt="...">
</a>
<div class="media-body">
<h4 class="media-heading">W3cplus</h4>
<div>W3cplus站上还有很多教程....</div>
</div>
</div>
</div>
</div>
</div>
</div>
显示结果如下:

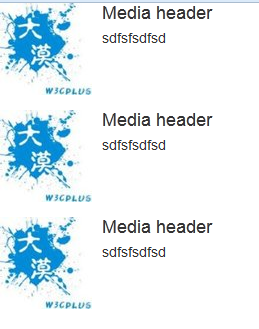
//媒体对象--媒体对象列表
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media header</h4>
<div>sdfsfsdfsd</div>
</div>
</li>
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media header</h4>
<div>sdfsfsdfsd</div>
</div>
</li>
<li class="media">
<a class="pull-left" href="#">
<img class="media-object" src="http://a.disquscdn.com/uploads/users/3740/2069/avatar92.jpg?1406972031" alt="">
</a>
<div class="media-body">
<h4 class="media-heading">Media header</h4>
<div>sdfsfsdfsd</div>
</div>
</li>
</ul>
显示效果如下:

//列表组--基础列表组
<ul class="list-group">
<li class="list-group-item">揭开CSS3的面纱</li>
<li class="list-group-item">CSS3选择器</li>
<li class="list-group-item">CSS3边框</li>
<li class="list-group-item">CSS3背景</li>
<li class="list-group-item">CSS3文本</li>
</ul>
显示效果如下:

//列表组--带徽章的列表组
<ul class="list-group">
<li class="list-group-item">
<span class="badge">1</span>揭开CSS3的面
</li>
<li class="list-group-item">
<span class="badge">2</span>CSS3选择器
</li>
<li class="list-group-item">
<span class="badge">3</span>CSS3边框
</li>
<li class="list-group-item">
<span class="badge">4</span>CSS3背景
</li>
<li class="list-group-item">
<span class="badge">5</span>CSS3文本
</li>
</ul>
显示效果如下:

//列表组--带链接的列表组
<h3>带链接的列表组1</h3>
<ul class="list-group">
<li class="list-group-item">
<a href="##">揭开CSS3的面</a> //ul li a
</li>
<li class="list-group-item">
<a href="##">CSS3选择器</a>
</li>
<li class="list-group-item">
<a href="##">CSS3边框</a>
</li>
<li class="list-group-item">
<a href="##">CSS3背景</a>
</li>
<li class="list-group-item">
<a href="##">CSS3文本</a>
</li>
</ul>
<h3>带链接的列表组2</h3>
<div class="list-group">
<a href="##" class="list-group-item">图解CSS3</a> //div a
<a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a>
<a href="##" class="list-group-item">玩转Bootstrap</a>
</div>
显示效果如下:

//列表组--自定义列表组
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">图解CSS3</h4> //列表头
<p class="list-group-item-text">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性...</p> //列表体
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">Sass中国</h4>
<p class="list-group-item-text">致力于为中国开发者提供最全面,最具影响力,最前沿的Sass相关技术与教程...</p>
</a>
</div>
显示效果如下:

//列表项--列表项的状态设置
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a>
</div>
显示结果如下:

//列表组--多彩列表组
<div class="list-group">
<a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a>
<a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a>
<a href="##" class="list-group-item list-group-item-info"><span class="badge">59020</span>慕课网</a>
<a href="##" class="list-group-item list-group-item-warning"><span class="badge">0</span>Sass中国</a>
<a href="##" class="list-group-item list-group-item-danger"><span class="badge">10</span>Mobile教程</a>
</div>
显示效果如下:

//面板--基础面板
<div class="panel panel-default">
<div class="panel-body">我是一个基础面板,带有默认主题样式风格</div>
</div>
显示效果如下:

//面板--带有头和尾的面板
<div class="panel panel-default">
<div class="panel-heading"> 标题 </div>
<div class="panel-body">
详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</div>
<div class="panel-footer">作者:阿雷</div>
</div>
显示效果如下:

//面板--彩色面板
<div class="panel panel-default" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-primary" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-success" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-info" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-warning" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
<div class="panel panel-default panel-danger" style="float:left;width:150px;">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性</div>
<div class="panel-footer">作者:大漠</div>
</div>
显示效果如下:

//面板--面板中嵌套表格
<h3>面板中嵌套表格(一)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<table class="table table-bordered"> //放在了 <div class="panel-body"> 里面
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
</div>
<div class="panel-footer">作者:大漠</div>
</div>
<h3>面板中嵌套表格(二)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
</div>
<table class="table table-bordered"> //没有放在 <div class="panel-body"> 里面
<thead>
<tr>
<th>#</th>
<th>我的书</th>
<th>发布时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>《图解CSS3》</td>
<td>2014-07-10</td>
</tr>
</tbody>
</table>
<div class="panel-footer">作者:大漠</div>
</div>
显示效果如下:

//面板--面板中嵌套列表组
<h3>面板中嵌套列表组(一)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
<ul class="list-group"> //放在了 <div class="panel-body"> 里面
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
</div>
<div class="panel-footer">作者:大漠</div>
</div>
<h3>面板中嵌套列表组(二)</h3>
<div class="panel panel-default">
<div class="panel-heading">图解CSS3</div>
<div class="panel-body">
<p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性
</p>
</div>
<ul class="list-group"> //没有放在 <div class="panel-body"> 里面
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
<li class="list-group-item">我是列表项</li>
</ul>
<div class="panel-footer">作者:大漠</div>
</div>
显示效果如下:




