加载静态文件,父模板的继承和扩展
- 用url_for加载静态文件
- <script src="{{ url_for('static',filename='js/login.js') }}"></script>
- flask 从static文件夹开始寻找
- 可用于加载css, js, image文件
- 继承和扩展
- 把一些公共的代码放在父模板中,避免每个模板写同样的内容。base.html
- 子模板继承父模板
- {% extends 'base.html’ %}
- 父模板提前定义好子模板可以实现一些自己需求的位置及名称。block
- <title>{% block title %}{% endblock %}-MIS问答平台</title>
- {% block head %}{% endblock %}
- {% block main %}{% endblock %}
- 子模板中写代码实现自己的需求。block
- {% block title %}登录{% endblock %}
- 首页、登录页、注册页都按上述步骤改写。
base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> {% block tltle %}{% endblock %} -首页</title> <script src="{{ url_for('static',filename='js/base.js') }}"></script> <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"> {% block head %} {% endblock %} </head> <body id="myBody"> <nav> <div class="layui-col-md4"> <div class="layui-row" style="padding-top:10px;"> <img id="myOnOff" onclick="myswitch()" src="http://www.runoob.com/images/pic_bulbon.gif" width="20px" style="padding-left: 10px;"> <a href="">首页</a> <a href="{{ url_for('load') }}">登录</a> <a href="{{ url_for('register') }}">注册</a> </div> </div> <br> <form method="get" action="#"> <div class="layui-row"> <div class="layui-col-md3" style="padding-left: 10px;"> <input type="text" name="title" required lay-verify="required" placeholder="search" autocomplete="off" class="layui-input"> </div> <div class="layui-col-md3" style="padding-left: 10px;"> <button type="submit" class="layui-btn layui-btn-primary">搜索</button> </div> </div> </form> </nav> {% block main %} {% endblock %} <div class="area1"> </div> <div class="area2"> <div class="img"> <a href="https://baike.so.com/doc/5456803-24643565.html"><img src="http://img5.iqilu.com/c/u/2017/0222/1487776284427.jpg"></a> <div class="desc"><a href="https://baike.so.com/doc/1750829-1851093.html?from=120785&sid=1851093&redirect=search">panda</a> </div> </div> <div class="img"> <a href="https://baike.so.com/doc/2269087-2400571.html"><img src="http://pic1.win4000.com/wallpaper/9/533e618008c98.jpg"></a> <div class="desc"><a href="https://www.duitang.com/blog/?id=156020766">熊猫壁纸</a></div> </div> </div> <br> <br> <footer> <div class="footer_box"> <img src="{{ url_for('static',filename='image/panda.png') }}" alt="" width="30"> Copyright@ 2017-2022 个人版权,版权所有 陈楠芸 <img src="../static/image/panda.png" alt="pa" width="30"> </div> </footer> </body> </html>
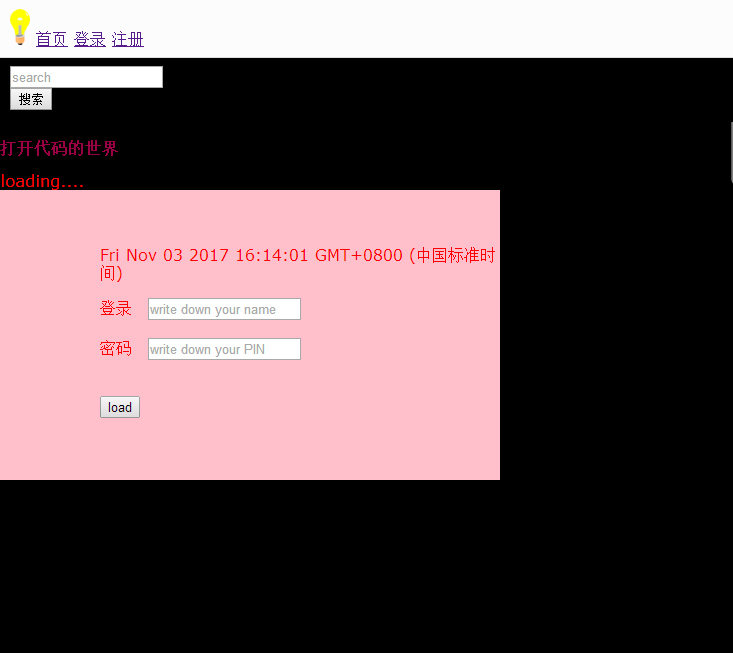
 load.html
load.html
{% extends 'base.html' %} {% block title %} 登录 {% endblock %} {% block head %} <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/load.css') }}"> <script src="{{ url_for('static',filename='js/load.js') }}"></script> {% endblock %} <body> {% block main %} <div><h1>打开代码的世界</h1></div> <div class="aa"> <script>document.write("loading....")</script> </div> <div class="flex-container"> <div class="box"> <p id="we">aaa</p> <script> document.getElementById("we").innerHTML = Date(); <!--代替id=we的内容--> </script> <div class="input_box"> 登录 <input id="uname" type="text" placeholder="write down your name"> </div> <br> <div class="input_box"> 密码 <input id="upass" type="password" placeholder="write down your PIN"> </div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">load</button> </div> <br> </div> </div> {% endblock %} </body>
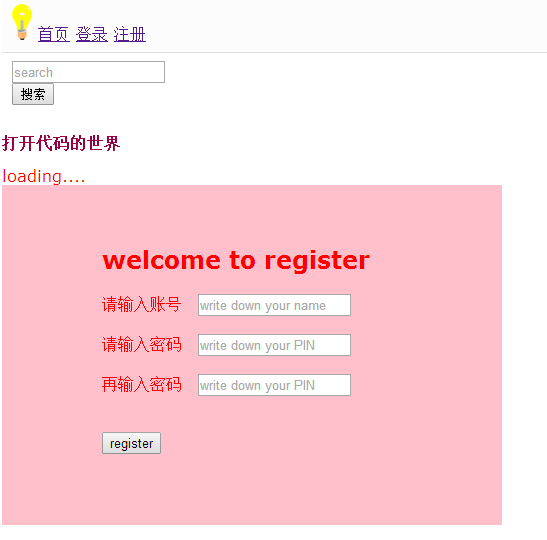
 register.html
register.html
{% extends 'base.html' %} {% block title %} 注册 {% endblock %} {% block head %} <link type="text/css" rel="stylesheet" href="{{ url_for('static',filename='css/register.css') }}"> <script src="{{ url_for('static',filename='js/load.js') }}"></script> {% endblock %} <body> {% block main %} <div><h1>打开代码的世界</h1></div> <div class="aa"> <script>document.write("loading....")</script> </div> <div class="flex-container"> <div class="box"> <h2>welcome to register</h2> <div class="input_box"> 请输入账号 <input id="uname" type="text" placeholder="write down your name"></div> <br> <div class="input_box"> 请输入密码 <input id="upass" type="password" placeholder="write down your PIN"></div> <br> <div class="input_box"> 再输入密码 <input id="upass1" type="password" placeholder="write down your PIN"></div> <br> <div id="error_box"><br></div> <div class="input_box"> <button onclick="fnLogin()">register</button> </div> </div> </div> {% endblock %} </body>