用Servlet校验密码2
用Servlet校验密码2
学号:201631062509
姓名:杨菓
1.主效果图
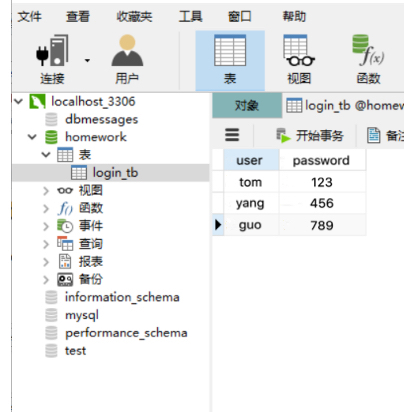
数据库

主界面同前面做的一样

用户名为空

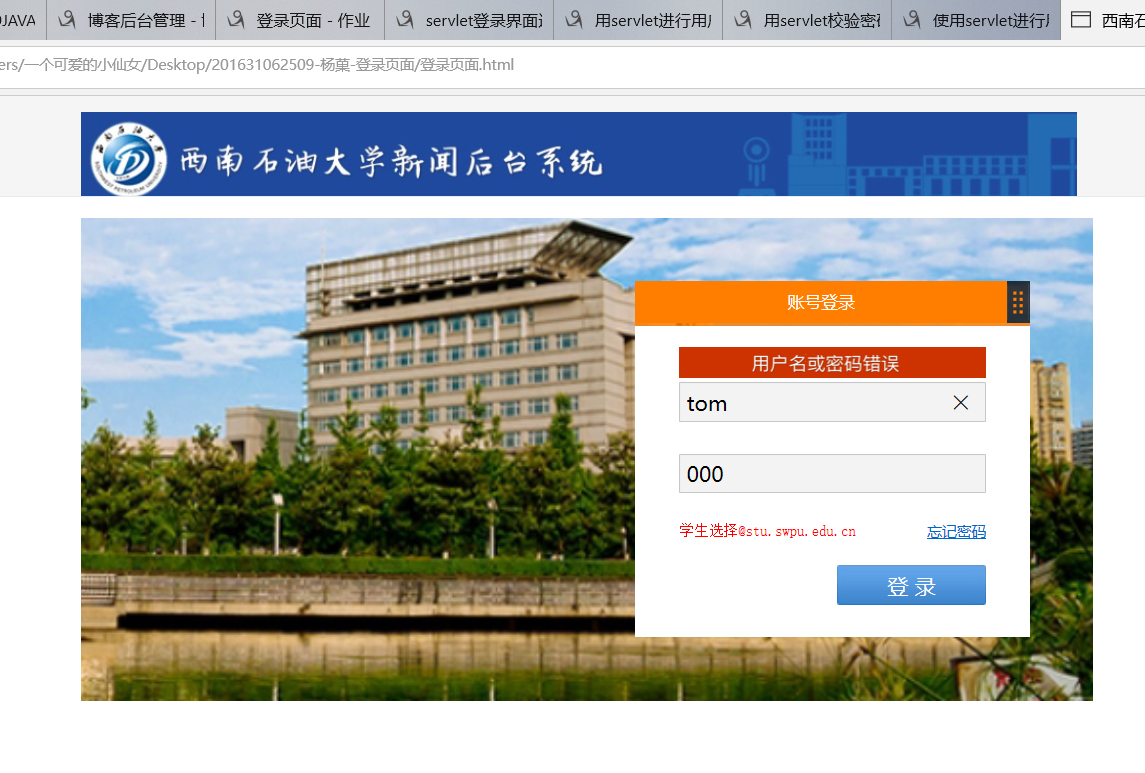
用户名或密码错误

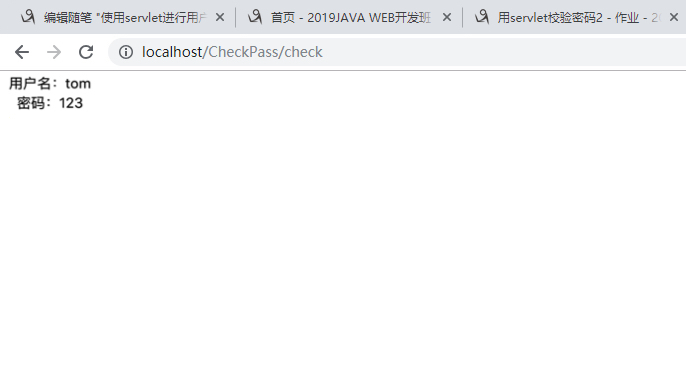
登陆成功

2.源代码
Servlet

1 import java.io.IOException; 2 import java.sql.*; 3 import java.util.List; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.annotation.WebServlet; 7 import javax.servlet.http.HttpServlet; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 11 import DaoUtils.JdbcUtils; 12 13 14 15 /** 16 * Servlet implementation class check 17 */ 18 @WebServlet("/check") 19 public class check extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 /** 23 * @see HttpServlet#HttpServlet() 24 */ 25 public check() { 26 super(); 27 // TODO Auto-generated constructor stub 28 } 29 30 /** 31 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 32 */ 33 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 34 // TODO Auto-generated method stub 35 36 Connection con = null; 37 PreparedStatement preparedStatement = null; 38 ResultSet rs = null; 39 40 request.setCharacterEncoding("UTF-8"); 41 response.setContentType("text/html;charset=UTF-8"); 42 43 String userName = request.getParameter("checkInID"); 44 String userPass = request.getParameter("checkInPass"); 45 46 try { 47 con = JdbcUtils.getConnection(); 48 String sql = "SELECT * FROM USER WHERE userName = '" + userName + "' AND userPass = " + userPass; 49 preparedStatement = con.prepareStatement("SELECT * FROM USER WHERE userName = ? AND userPass = ?"); 50 preparedStatement.setString(1, userName); 51 preparedStatement.setInt(2, Integer.valueOf(userPass)); 52 rs = preparedStatement.executeQuery(); 53 54 if(!rs.next()){ 55 response.getWriter().write("用户名或密码错误"); 56 }else{ 57 58 response.getWriter().write("用户名:" + rs.getString(1)); 59 response.getWriter().write("</br>"); 60 response.getWriter().write("密码:" + rs.getInt(2)); 61 } 62 63 } catch (SQLException | ClassNotFoundException e) { 64 // TODO 自动生成的 catch 块 65 e.printStackTrace(); 66 } finally { 67 release(con, preparedStatement, rs); 68 } 69 70 } 71 72 /** 73 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 74 */ 75 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 76 // TODO Auto-generated method stub 77 doGet(request, response); 78 } 79 80 public static void release(Connection conn, Statement st, ResultSet rs){ 81 if(rs != null){ 82 try{ 83 rs.close(); 84 }catch (Exception e) { 85 // TODO: handle exception 86 e.printStackTrace(); 87 } 88 89 rs = null; 90 } 91 92 if(st != null){ 93 try{ 94 st.close(); 95 }catch (Exception e) { 96 // TODO: handle exception 97 e.printStackTrace(); 98 } 99 100 st = null; 101 } 102 103 if(conn != null){ 104 try{ 105 conn.close(); 106 }catch (Exception e) { 107 // TODO: handle exception 108 e.printStackTrace(); 109 } 110 111 conn = null; 112 } 113 } 114 115 }
JDBC

1 package DaoUtils; 2 3 import java.io.File; 4 import java.io.FileInputStream; 5 import java.sql.Connection; 6 import java.sql.DriverManager; 7 import java.sql.ResultSet; 8 import java.sql.SQLException; 9 import java.sql.Statement; 10 import java.util.Properties; 11 12 13 public class JdbcUtils { 14 private static String driver = null; 15 private static String url = null; 16 private static String username = null; 17 private static String password = null; 18 19 public static void setDriver(String driver) { 20 JdbcUtils.driver = driver; 21 } 22 23 public static void setPassword(String password) { 24 JdbcUtils.password = password; 25 } 26 27 public static void setUsername(String username) { 28 JdbcUtils.username = username; 29 } 30 31 public static void setUrl(String url) { 32 JdbcUtils.url = url; 33 } 34 35 public static String getDriver() { 36 return driver; 37 } 38 39 public static String getPassword() { 40 return password; 41 } 42 43 public static String getUrl() { 44 return url; 45 } 46 47 public static String getUsername() { 48 return username; 49 } 50 51 static{ 52 //try{ 53 /*String driver = "com.mysql.jdbc.Driver"; 54 String url = "jdbc:mysql://localhost:3306/checkprojectdb"; 55 String username = "root"; 56 String password = "980420";*/ 57 58 Properties p = new Properties(); 59 try{ 60 //通过相对路径加载文件 61 String path = (Thread.currentThread().getContextClassLoader().getResource("").getFile()).substring(1); 62 path=java.net.URLDecoder.decode(path, "utf-8"); 63 path=path.replace('/', '\\'); 64 path=path.replace("file:", ""); 65 path=path.replace("classes\\", ""); 66 path+="classes/DaoUtils/db.properties"; 67 p.load(new FileInputStream(new File(path))); 68 //用getProperties方法通过关键字获取信息 69 driver = p.getProperty("driver"); 70 url = p.getProperty("url"); 71 username = p.getProperty("username"); 72 password = p.getProperty("password"); 73 //} 74 Class.forName(driver); 75 }catch (Exception e) { 76 // TODO: handle exception 77 System.out.println(driver +" " + url + " " + username +" " + password ); 78 throw new ExceptionInInitializerError(e); 79 } 80 } 81 82 public static Connection getConnection() throws SQLException, ClassNotFoundException{ 83 return DriverManager.getConnection(url, username, password); 84 } 85 86 public static void release(Connection conn, Statement st, ResultSet rs){ 87 if(rs != null){ 88 try{ 89 rs.close(); 90 }catch (Exception e) { 91 // TODO: handle exception 92 e.printStackTrace(); 93 } 94 95 rs = null; 96 } 97 98 if(st != null){ 99 try{ 100 st.close(); 101 }catch (Exception e) { 102 // TODO: handle exception 103 e.printStackTrace(); 104 } 105 106 st = null; 107 } 108 109 if(conn != null){ 110 try{ 111 conn.close(); 112 }catch (Exception e) { 113 // TODO: handle exception 114 e.printStackTrace(); 115 } 116 117 conn = null; 118 } 119 } 120 121 public static void main(String[] args) { 122 System.out.println(driver + "; " + username + "; " + password + "; " + url); 123 } 124 } 125 126 JdbcUtils
HTML

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <title>登录</title> 6 <link href="style/loginP.css" type="text/css" rel="stylesheet"/> 7 <script type="text/javascript" src="script/identify.js"></script> 8 </head> 9 <body> 10 <div id="topBar"> 11 <div class="topContent"> 12 <i></i> 13 <p>西南石油大学新闻发布后台登录</p> 14 <span>帮助</span> 15 </div> 16 </div> 17 18 <div id="main"> 19 <div id="sign_in_part" class="login_form"> 20 <p class="title_caption">账号登录</p> 21 <div class="login_block"> 22 <form method="post" action="check" id="loginForm" onsubmit="return checkForm()"> 23 <fieldset> 24 <h1 id="login-info">用户登录</h1> 25 <div class="login_input"> 26 <input type="text" id="checkInID" name="checkInID" placeholder="请输入账号" required/> 27 <div class="clear"></div> 28 </div> 29 <div class="login_input"> 30 <input type="password" id="checkInPass" name="checkInPass" placeholder="请输入密码" required/> 31 <div class="clear"></div> 32 </div> 33 34 <div class="login_sub_in"> 35 <button type="submit" value="登录" id="subBut">登录</button> 36 </div> 37 </fieldset> 38 </form> 39 </div> 40 </div> 41 </div> 42 <div id="foot"> 43 <p>西南石油大学登录</p> 44 </div> 45 </body> 46 </html> 47 48 HTML 49 50 HTML
CSS

1 .h{ 2 width: 964px; 3 margin: 0 auto; 4 } 5 *{ 6 margin: 0; 7 padding: 0; 8 } 9 .t{ 10 height: 95px; 11 line-height: 90px; 12 background-color:#f5f5f5 ; 13 border-bottom-width: 1px; 14 border-bottom-style: solid; 15 border-bottom-color: #e5ecf0; 16 overflow:hidden; 17 } 18 .logo{ 19 padding-top: 15px; 20 float: left; 21 } 22 .help{ 23 float: right; 24 font-size: 14px; 25 font-weight: 700; 26 color: #787878; 27 text-decoration: none; 28 } 29 body{ 30 font-family: "微软雅黑",verdana,geneva,sans-serif; 31 font-size: 12px; 32 background: #fff; 33 } 34 .box{ 35 width: 376px; 36 position: absolute; 37 box-shadow: 0px 0px 5px rgba(0,0,0,0,4); 38 } 39 .c{ 40 width: 964px; 41 height: 460px; 42 margin: 20px auto 0 auto; 43 background: url(../img/backimg.png) no-repeat; 44 background-attachment: scroll; 45 background-repeat: no-repeat; 46 background-position-x: 0%; 47 background-position-y: 0%; 48 background-size: cover; 49 background-origin: padding-box; 50 background-clip: border-box; 51 background-color: transparent; 52 position: relative; 53 } 54 .tab li.current{ 55 background-attachment: scroll; 56 background-repeat: repeat; 57 background-size: auto; 58 background: #ff7e00; 59 } 60 .tab li.dragbar{ 61 width: 22px; 62 cursor: move; 63 overflow: hidden; 64 } 65 .tab li{ 66 height: 40px; 67 line-height: 40px; 68 float: left; 69 width: 354px; 70 text-align: center; 71 background: #333; 72 color: #fff; 73 font-size: 16px; 74 cursor: pointer; 75 } 76 .msg{ 77 position: absolute; 78 background: #cc3300; 79 color: #FFFFFF; 80 padding: 0 10px; 81 font-size: 14px; 82 } 83 ul{ 84 list-style-type: none; 85 list-style-position: outside; 86 list-style-image: none; 87 } 88 .tab{ 89 border-bottom: 3px solid rgba(255,126,0,0.8); 90 overflow: hidden; 91 } 92 .boxc{ 93 background: #FFFFFF; 94 padding: 20px 0 30px 42px; 95 } 96 .text{ 97 height: 36px; 98 line-height: 36px; 99 outline: none; 100 width: 280px; 101 border: 1px solid #c7c7c7; 102 background: #f3f3f3; 103 border-radius: 1px; 104 padding: 0 5px; 105 font-family: "微软雅黑"; 106 } 107 .text_item{ 108 height: 38px; 109 line-height: 38px; 110 width: 292px; 111 margin: 15px 0 30px 0; 112 } 113 .btnb{ 114 margin: 20px 0 0 0; 115 width: 292px; 116 position: relative; 117 } 118 .btn{ 119 height: 38px; 120 width: 142px; 121 border: none; 122 color: #fff; 123 font-weight: 400; 124 font-size:20px; 125 font-family: "微软雅黑"; 126 } 127 .nouser{ 128 position: absolute; 129 background: #CC3300; 130 color: #fff; 131 padding: 0 10px; 132 font-size: 14px; 133 height: 30px; 134 line-height: 30px; 135 left: 42px; 136 right: 42px; 137 text-align: center; 138 display: none; 139 }
JS

1 function checkForm(){ 2 var subButton = document.getElementById("subBut"); 3 var userID = document.getElementById("checkInID"); 4 var userP = document.getElementById("checkInPass"); 5 6 if(userID.value == "" || userP.value == ""){ 7 var info = document.getElementById("login-info"); 8 var infoStyle = info.style; 9 infoStyle.visibility = "visible"; 10 info.innerText = "请输入用户名"; 11 return false; 12 }else{ 13 return true; 14 } 15 }
3.百度云地址
链接:https://pan.baidu.com/s/1sME4oc60WjYKx7_doM_bkw
提取码:s3ek





