Docsify使用指南,使用Typora+Docsify打造最强、最轻量级的个人&团队文档,及免费和开源且低成本文档工具
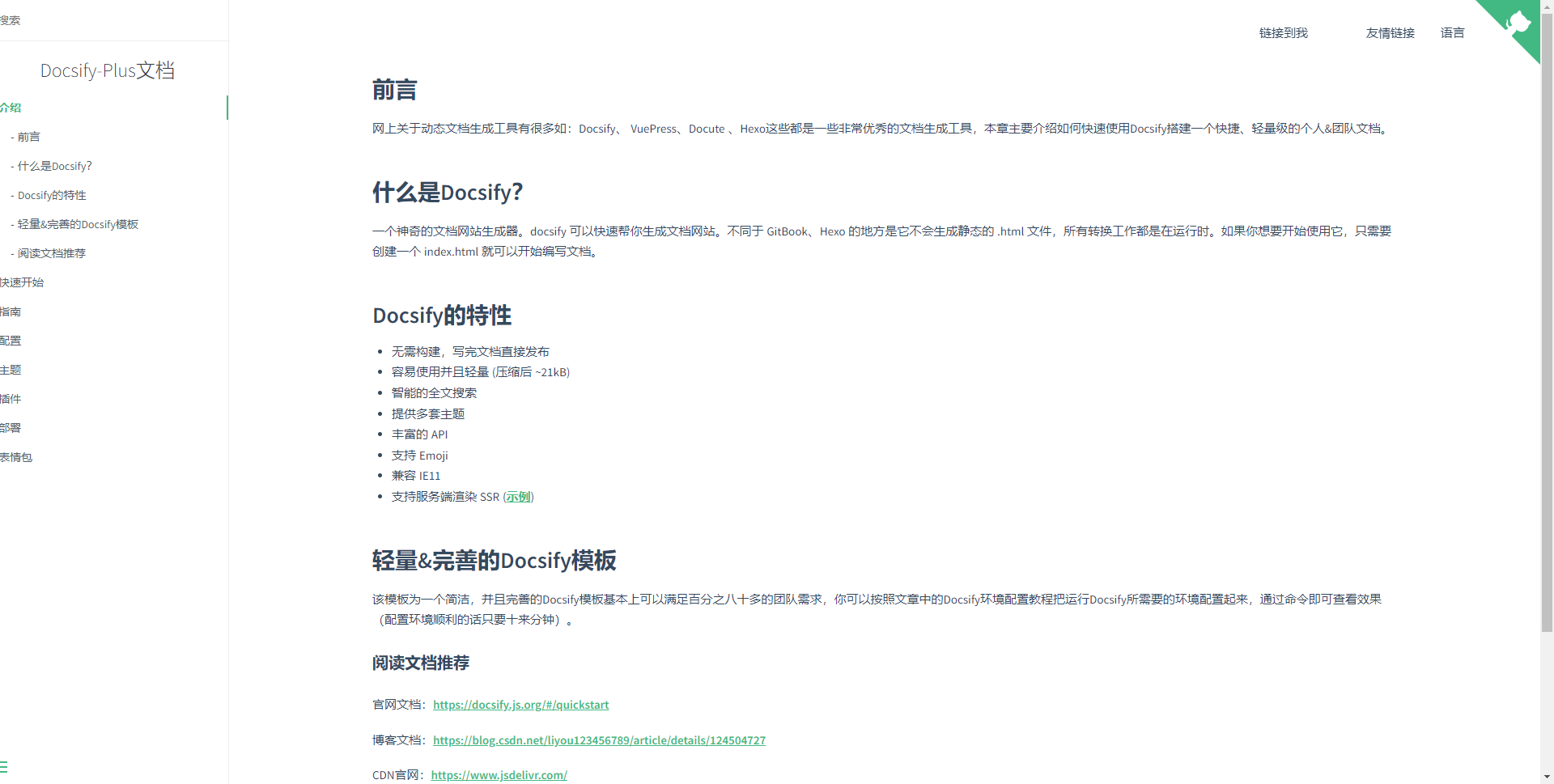
随着学习知识的积累,我们需要掌握的知识越来越多,这是就有一个问题出现了,如何把我们学习到的知识整理起来,让我们更方便的去管理和阅读,同事还想把我们所学习到的知识分析个小伙伴。这是我们就需要一个很方便的味文档管理工具了,在这里就给大家介绍一个款在线免费开源的文档管工具【Docsify-Plus文档工具】。
【Docsify-Plus文档工具】是本人搭建的一款开箱即用的文档工具,只需下载源码 直接运行即可,无需编写代码,只需修改少量配置就可以搭建起自己的文档工具,配合【Gitee Pages】实现了低成本工具。
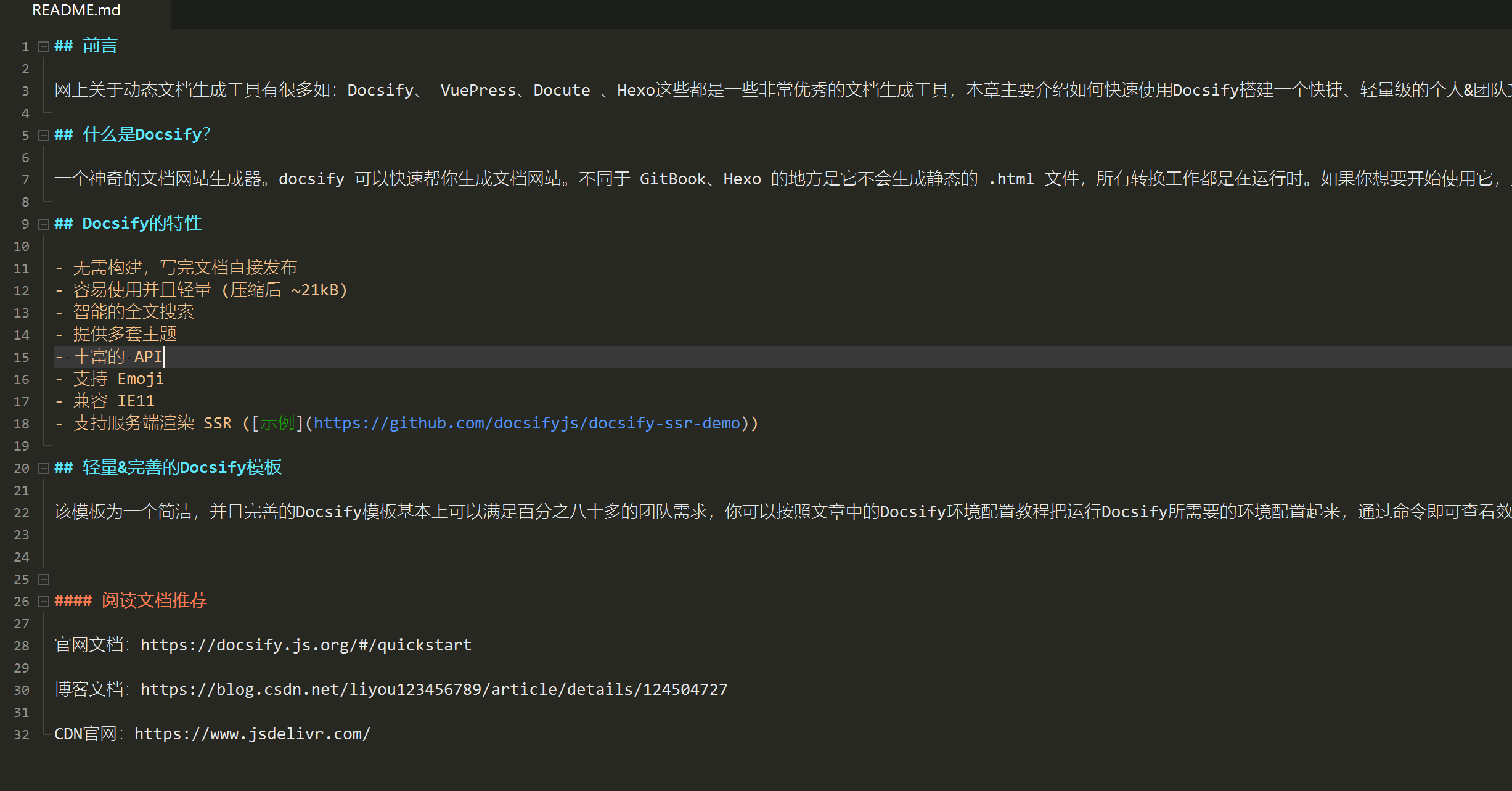
Docsify-Plus文档工具 是基于Docsify.js 配置的一套开源框架,实现了直接使用 Markdown标记语言发布文档。无需对Markdown文档进行任何的修改,直接在项目中创建.md的Markdown文档编辑,直接发布Markdown,发布完后直接访问项目即可。


docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署。

Docsify-Plus部署
Docsify-Plus文档更适合做帮助文档和笔记工具,还支持多种部署方式,

Docsify-Plus表情
Docsify-Plus文档默认配置有一百多个表情,丰富你的文档记录

Docsify-Plus开发教程
Docsify-Plus开发需要使用到node 开发环境,和docsify-cli依赖包
安装node环境
安装docsify-cli之前,我们需要安装npm包管理器,而安装了node.js就会自动安装npm
安装node
官网下载安装程序,双击下载的exe安装,下一步下一步直到完成。
验证安装
输入node -v,npm -v输出版本就是安装成功了
#验证node node -v #验证npm npm -v
安装docsify-cli工具
推荐全局安装 docsify-cli 工具,可以方便地创建及在本地预览生成的文档。
#用npm安装全局工具 npm i docsify-cli -g
下载Docsify-Plus项目
Gitee地址: https://gitee.com/librarycodes/docsify-plus GitHub地址: https://github.com/shiming-git/docsify-plus
运行Docsify-Plus项目
默认运行端口为 3000 docs为Docsify-Plus的默认目录,此目录可自行更改,可改为更目录
#进入项目 cd docsify serve docs #启动项目 docsify serve docs
指定端口运行
-p 80 指定运行端口 为 80
docsify serve -p 80 docs
本地预览
游览器打开输入访问地址,http://{你的ID地址}:{你指定的端口}
http://localhost:3000
Docsify-Plus开发
目录介绍
docsify-plus #项目 |__ docs #文档目录 可选 |__ contents #文档文件夹 可选 |__ development.md #快速开始 页面文件 |__ guide.md #指南 页面文件 |__ zh-en #不同语言目录 可选 |__ _coverpage.md #当前语言封面 |__ _navbar.md #当前语言导航页面 |__ _sidebar.md #当前语言菜单页面 |__ README.md #当前语言首页面 |__ 404.md #错误页面 可选 |__ _coverpage.md #默认语言封面 可选 |__ _navbar.md #默认语言导航 可选 |__ _sidebar.md #默认语言菜单 可选 |__ index.html #程序入口 必选 可配置 |__ README.md #默认语言首页 可选 |__ .nojekyll #git配置 |__ LICENSE #git配置 |__ README.md #git说明页面
菜单列表路径
你可以简单地在你的 docsify 目录中创建更多的 markdown 文件,你可以在菜单_sidebar.md添加目录,系统菜单是以 相对路径 访问页面
将你自定义的菜单文件添加到菜单列表中 就可以预览文件内容了,项目 目录不是固定的开发者可根据自己的需要去修改文件路径,最终要将文件相对路径添加到菜单列表即可。
* [介绍](README.md) * [快速开始](contents/development) * [指南](contents/guide)
从侧边栏选择设置页面标题
页面的title标签是从选定的侧边栏项目名称生成的。为了更好的显示,您可以通过在文件名后指定一个字符串来自定义标题。
* [指南](contents/guide "文档指南")
Docsify-Plus部署到gitee
windows安装git,管理页面
window上主要是日常博客的编写,然后用git来管理,上传到gitee后,可以配置生成GiteePages。具体的git操作和配置可以参考git详解文章,这里创建了一个gitee仓库,专门用来做个人网站。下面红框框出来的是docsify生成的几个配置文件。
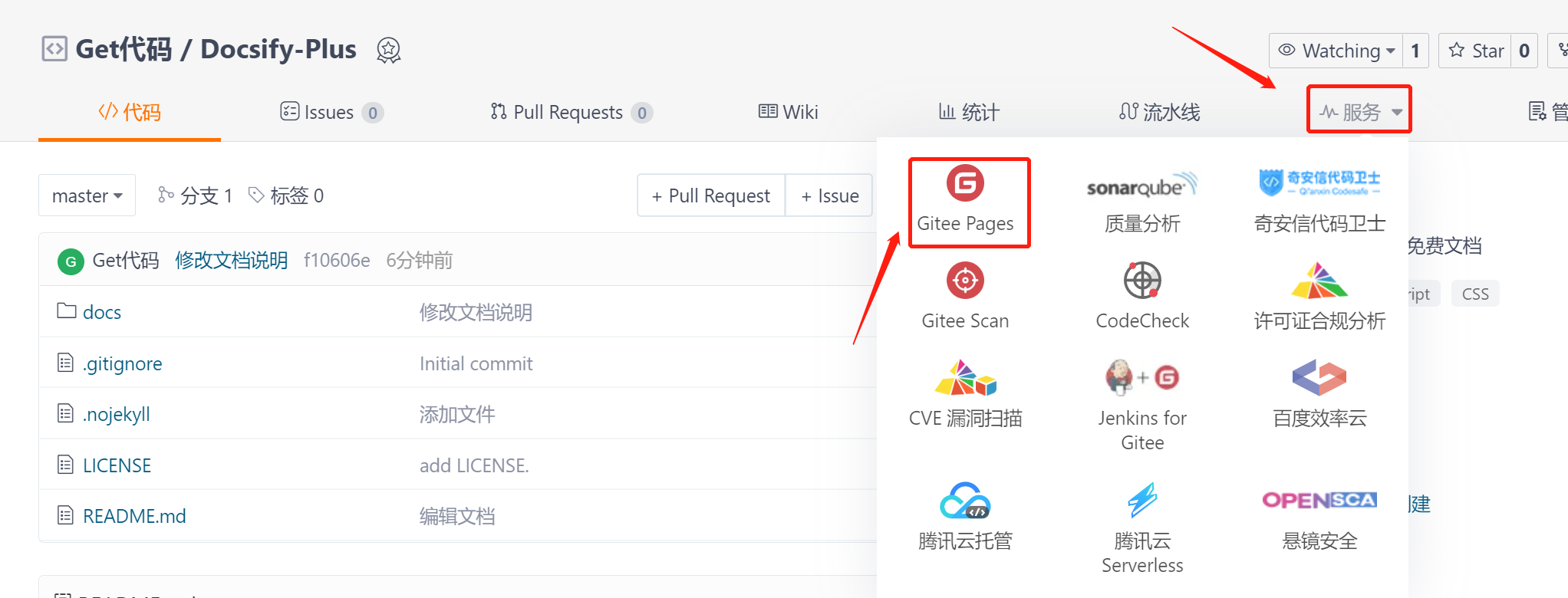
Gitee配置Gitee Pages
第一次配置需要实名认证,上传身份证正反面,手持身份证照片。
部署选择你要部署的分支,部署的目录就是docsify对应仓库中的目录,我这边是整个仓库作为docsify目录,建议强制使用https勾选,然后就可以启动。

页面效果请参考
效果地址giteePages地址是 https://librarycodes.gitee.io/docsify-plus/#/
页面修改更新
如果页面内容有修改更新到仓库了,可以点击更新个人页面
好东西话不多说直接上源码。
Docsify-Plus演示:https://librarycodes.gitee.io/docsify-plus
Gitee源码地址:https://gitee.com/librarycodes/docsify-plus
GitHub源码地址:https://gitee.com/librarycodes/docsify-plus
Docsify官网:https://docsify.js.org/#/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!