Vue
1.介绍
相当于java的spring,数据驱动页面
1.1.练手
引入
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
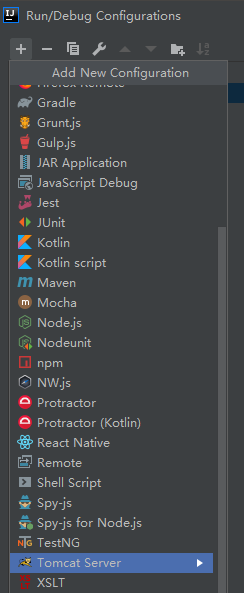
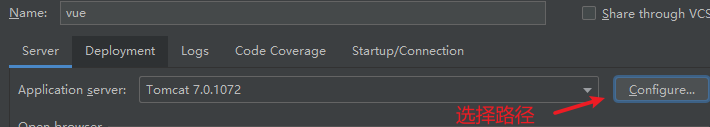
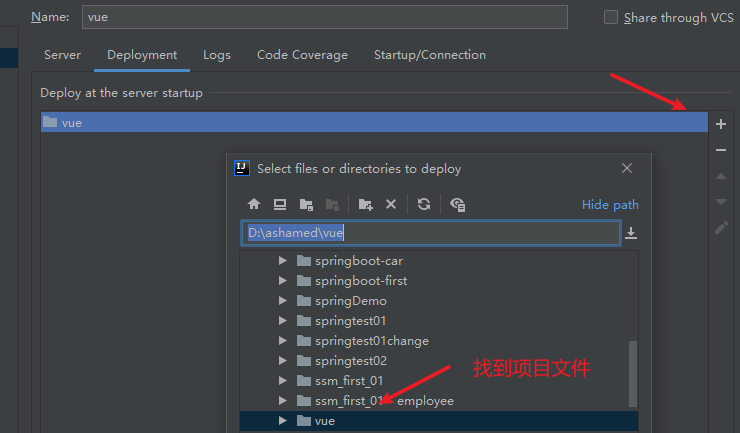
1.2.部署与访问
tomcat部署



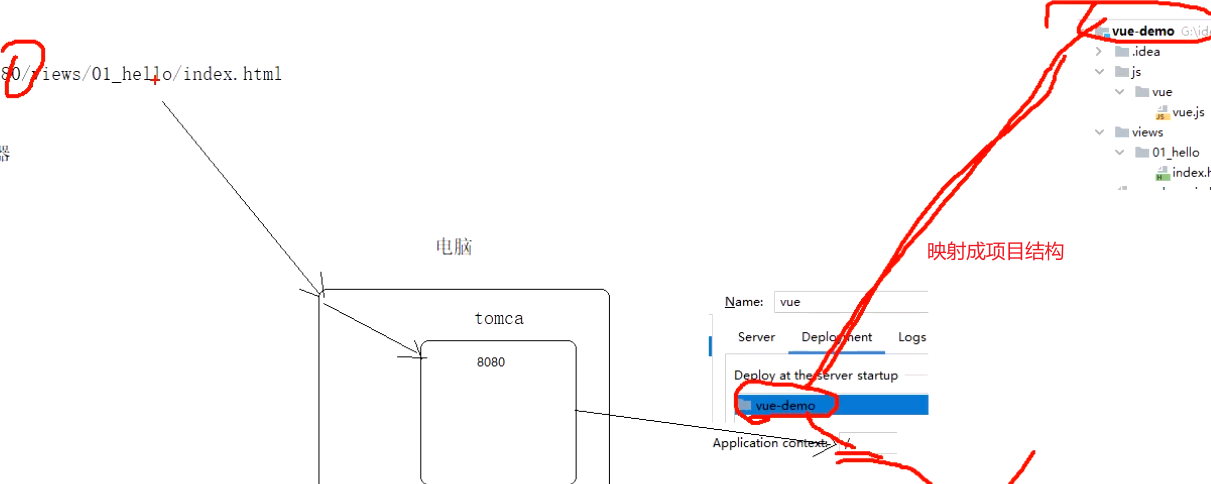
路径访问
url:[1]
协议:[2]
协议://地址:端口/路径?参数
http://localhost:8080/xxxxx/xxxxx/xxxx.html
地址栏、tomcat与项目关系

2.vue指定
2.1{

2.2.v-bind
<body>
<div id="app">
<!-- {{属性}}只能出现在标签的内容中间-->
<!-- v_bind="属性" -->
<span v-bind:title="title">{{ content }}</span>
<!-- 简写方式-->
<span :title="title">{{ content }}</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
title: "这是标题",
content:"hhhhhhhh"
}
})
</script>
</body>
2.3.v-model
<div id="app">
<!-- 单向绑定-->
v_bind:<input type="text" name="username01" v-bind:value="msg"><br>
<!-- 双向绑定-->
<!-- 常用于表单中-->
v_model::<input type="text" name="username01" v-model:value="msg">神鼎飞丹砂<br>
{{msg}}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: ""
}
})
</script>
2.4.v-html
将内容渲染成标签
<div id="app">
<div>{{msg}}</div>
<div v-html="msg"></div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
msg: "<span style=\"color:red\">这是数据</span>"
}
})
</script>
2.5.v-if
<div id="app">
<!-- >18:18禁-->
<!-- <18:欢迎光临-->
<!-- <18:欢迎光临-->
<span v-if="age<18">18禁</span>
<span v-else-if="age>18">欢迎光临</span>
<span v-else>你决定</span>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
age: 18
}
})
</script>
2.6.v-for
<div id="app">
<ul>
<!-- 遍历arr,元素为item -->
<li v-for="item in arr">{{item}}</li>
</ul>
<ul>
<!-- v-for="(元素,索引) in 数组或集合" -->
<li v-for="(item,index) in arr">{{index}}--{{item}}</li>
</ul>
<ul>
<li v-for="(i,e) in arr">{{i}}--{{e}}</li>
</ul>
<ul>
<li v-for="e in emps">
{{e}}
{{e.id}}-{{e.name}}-{{e.age}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
arr: ["aa", "bb", "cc", "dd"],
emps:[
{id:1,name:"test01",age:20},
{id:2,name:"test02",age:20},
{id:3,name:"test03",age:20},
{id:4,name:"test04",age:20}
]
}
})
</script>
2.7.事件
v-on or @
<div id="app">
<!-- 传统方式-->
<ul>
<li v-for="e in emps" onclick="clickMe()">
{{e}}
{{e.id}}-{{e.name}}-{{e.age}}
</li>
</ul>
<script>
function clickMe() {
alert("dddd");
}
</script>
<ul>
<li v-for="e in emps" v-on:click="clickMeVue">
<!-- v-on:click可以简写成@click-->
<!-- <li v-for="e in emps" v-on:click="clickMeVue">-->
{{e}}
{{e.id}}-{{e.name}}-{{e.age}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
arr: ["aa", "bb", "cc", "dd"],
emps: [
{id: 1, name: "test01", age: 20},
{id: 2, name: "test02", age: 20},
{id: 3, name: "test03", age: 20},
{id: 4, name: "test04", age: 20}
]
},
methods: {
clickMeVue: function () {
alert("ddddddddd")
}
}
})
</script>
事件解析
<div id="app">
<!-- 事件:-->
<!-- 事件源 :标签-->
<!--时间相应函数 :事件触发clickMeVue函数,整个函数的响应逻辑-->
<!-- 事件对象 :从事件源触发到最后结束整个过程的数据封装对象,vue会创建$event对象赋值给事件对象-->
<!-- 事件参数 :事件参数(事件源,事件对象,普通参数)-->
<ul>
<li v-for="e in arr" @click="clickMeVue($event,e)">
{{e}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
arr: ["aa", "bb", "cc", "dd"]
},
methods: {
clickMeVue: function (e,i) {
console.log(e); //事件对象
console.log(e.target); //事件源
console.log(i); //普通参数
}
},
})
</script>
2.8.filter
<body>
<div id="app">
<ul>
<li v-for="e in employee">
{{e.id}}-{{e.name}}-{{e.age}}--{{e.sex | sexFormat}}
</li>
</ul>
</div>
<script>
// <!--全局,用于时间格式-->
Vue.filter("sexFormat", function (sex) {
if (sex == 1) {
return "男";
} else if (sex == 0) {
return "女";
} else {
return "保密";
}
});
var app = new Vue({
el: '#app',
data: {
employee: [
{id: 1, name: "wuyupeng01", age: 20, sex: 1},
{id: 2, name: "wuyupeng02", age: 20, sex: 0},
{id: 3, name: "wuyupeng03", age: 20, sex: -1}
]
},
// filters: {
// sexFormat: function (sex) {
// if (sex == 1) {
// return "男";
// } else if (sex == 0) {
// return "女";
// } else {
// return "保密";
// }
// }
// }
})
</script>
</body>
2.9.mounted
vue实例对象大体步骤
//创建对象
//模板解析
//mounted:用于填充模板中的data数据
//填充数据
//创建结束
mounted:function(){
}
发送异步请求,所以需要引入jQuery库
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<div id="app">
<div v-for="item in emps">{{item}}</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
emps: []
},
mounted:function () {
var _this = this;
$.get("/data/emps.json",function (data) {
_this.emps = data;
})
}
})
</script>
3.前后端操作
3.1.后端搭建
web项目
更改端口
编写Controller的RESTful风格
@RestController
@RequestMapping("employees")
public class EmployeeController {
@Autowired
private IEmployeeSerivce employeeSerivce;
@GetMapping("/list")
public Object list(){
return employeeSerivce.list();
}
}
3.2.查询页面
开启访问,这里注意springboot版本
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
//重写父类提供的跨域请求处理的接口
public void addCorsMappings(CorsRegistry registry) {
//允许全部路径
registry.addMapping("/**")
//允许ip和端口
.allowedOrigins("*")
//是否发送Cookie信息
.allowCredentials(true)
//放行哪些原始域(请求方式)
.allowedMethods("GET", "POST", "PUT", "DELETE","OPTIONS")
//放行哪些原始域(头部信息)
.allowedHeaders("*")
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
.exposedHeaders("Header1", "Header2");
}
};
}
前端获取
<script>
var app = new Vue({
el: '#app',
data: {
emps: []
},
mounted:function () {
var _this = this;
$.get("http://localhost:8888/employees/list",function (data) {
console.log(data);
_this.emps = data;
})
}
})
</script>
3.3.添加页面
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-for="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>添加</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="/js/jquery-form/jquery.form.js"></script>
</head>
<body>
<div id="app">
<form id="formId">
<input type="hidden" name="id">
姓名:<input type="text" name="namexxx"><br>
年龄:<input type="text" name="age"><br>
<!-- button -ajaxSubmit() 提交-->
<!-- summit -ajaxForm() 不提交-->
<input type="button" @click="clickMe" value="提交">
</form>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
emps: []
},
methods: {
clickMe: function () {
$("#formId").ajaxSubmit({
url:"http://localhost:8888/employees/saveOrUpdate",
type:"POST",
// 参数
success:function (data) {
if(data.success){
location.href="index.html";
}else{
alert("异常");
}
}
});
}
}
})
</script>
</body>
</html>
后端RESTful
@PostMapping("/saveOrUpdate")
public JsonResult switchs(Employee employee){
employeeSerivce.save(employee);
return JsonResult.success();
}
3.4.编辑
编辑页面跳转
<div id="app">
<div v-for="item in emps">{{item}}<a v-bind:href="'input.html?id='+item.id">修改</a></div>
</div>
获取路径的参数
function getParams() {
//获取问号及问号后面的内容
var url = window.location.search;
var params = new Object();
if (url.indexOf("?") != -1) {
//截取问号后面的内容,再使用&分割多个属性
var arr = url.substr(1).split("&");
for (var i = 0; i < arr.length; i++) {
//使用=分割为keyvalue
var keyValue = arr[i].split("=");
params[keyValue[0]] = keyValue[1];
}
}
return params;
}
var param = getParams();
mounted:function () {
$.get("http://localhost:8888/employees/update",{id:param.id},function (data) {
})
}
}
后端
@GetMapping("/update")
public Employee employee(Long id){
return employeeSerivce.getById(id);
}
页面渲染
<input type="hidden" name="id" v-model:value="emp.id">
姓名:<input type="text" name="namexxx" v-model:value="emp.namexxx"><br>
年龄:<input type="text" name="age" v-model:value="emp.age"><br>
mounted:function () {
var _this = this;
if(param.id!=null){
$.get("http://localhost:8888/employees/update",{id:param.id},function (data) {
_this.emp = data;
})
}
}
总页面(优化添加和修改操作)
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-for="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>添加</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="/js/jquery-form/jquery.form.js"></script>
</head>
<body>
<div id="app">
<form id="formId">
<input type="hidden" name="id" v-model:value="emp.id">
姓名:<input type="text" name="namexxx" v-model:value="emp.namexxx"><br>
年龄:<input type="text" name="age" v-model:value="emp.age"><br>
<!-- button -ajaxSubmit() 提交-->
<!-- summit -ajaxForm() 不提交-->
<input type="button" @click="clickMe" value="提交">
</form>
</div>
<script>
//获取url上的请求参数
function getParams() {
//获取问号及问号后面的内容
var url = window.location.search;
var params = new Object();
if (url.indexOf("?") != -1) {
//截取问号后面的内容,再使用&分割多个属性
var arr = url.substr(1).split("&");
for (var i = 0; i < arr.length; i++) {
//使用=分割为keyvalue
var keyValue = arr[i].split("=");
params[keyValue[0]] = keyValue[1];
}
}
return params;
}
var param = getParams();
var app = new Vue({
el: '#app',
data: {
emp: {}
},
methods: {
clickMe: function () {
$("#formId").ajaxSubmit({
url:"http://localhost:8888/employees/saveOrUpdate",
type:"POST",
// 参数
success:function (data) {
if(data.success){
location.href="index.html";
}else{
alert("异常");
}
}
});
}
},
mounted:function () {
var _this = this;
if(param.id!=null){
$.get("http://localhost:8888/employees/update",{id:param.id},function (data) {
_this.emp = data;
})
}
}
})
</script>
</body>
</html>
3.5.删除
前端页面
<a href="javascript:void(0)" @click="deleteTest($event,item.id)">删除</a>
methods: {
deleteTest: function (e,deleteById) {
$(e.target).parent().remove();
var _this = this;
$.ajax({
url: "http://localhost:8888/employees",
data: {id: deleteById},
type: "delete",
success: function (data) {
console.log("删除成功");
}
});
}
}
返回课程体系
Uniform Resource Locator(统一资源定位器),浏览器的地址就是URL ↩︎
protocol(协议):指定使用的传输协议
file 资源是本地计算机上的文件。格式file:///
ftp 通过 FTP访问资源。格式 FTP://
gopher 通过 Gopher 协议访问该资源
http 通过 HTTP 访问该资源。 格式 HTTP://
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。格式:mailto:
MMS 通过 支持MMS(流媒体)协议的播放该资源。(代表软件:Windows Media Player)格式 MMS://
ed2k 通过 支持ed2k(专用下载链接)协议的P2P软件访问该资源。(代表软件:电驴) 格式 ed2k://
Flashget 通过 支持Flashget:(专用下载链接)协议的P2P软件访问该资源。(代表软件:快车) 格式 Flashget://
thunder 通过 支持thunder(专用下载链接)协议的P2P软件访问该资源。(代表软件:迅雷) 格式thunder:// ↩︎


