RESTful
1.API
- JavaSE(SDK)
将A项目部分功能进行封装成组件,B项目在不了解其内部原理即可以快速使用 - Web项目
A项目暴露一个请求映射方法,B应用通过这个请求映射方法从而完成功能
2.WEB发展
- 静态页面
- CGI
使用API可以渲染部分网页,实现动态效果,服务器端ASP、PHP、JSP,前端js - 瘦客户端时代
数据展示 - RIA
立体感 - 移动互联网
大家手机用得比较多
3.开发模式
3.1.传统模式
浏览器和服务器
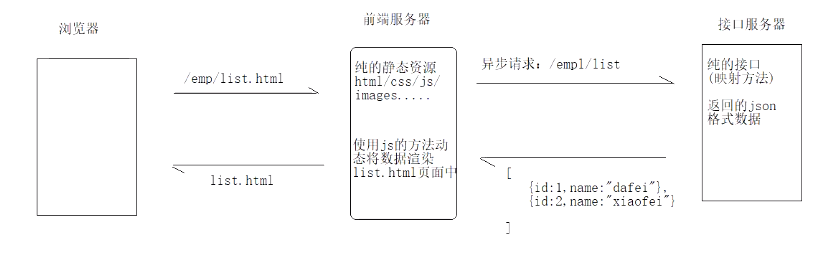
3.2.前后端分离模式

前端不止只有PC

4.RESTful
一种设计风格,与前后端分离模式有关
约束前端请求方式,约束后端接口设计
/**
* 路径设计:url路径更换为资源,操作资源就是操作对象
* 请求方式:get -kv- 获取,post -kv- 增加,delete -kv- 删除,put -kv- 修改
* 请求参数
* 返回值:建议json
*
*/
状态变化
:对资源进行操作
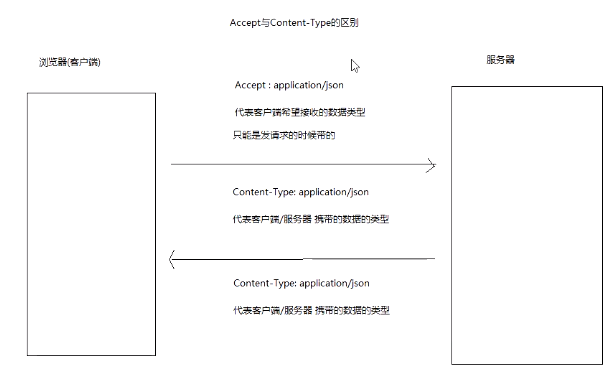
资源传输过程
- 客户端 -> 服务端
Accept:application/json:告诉服务端想要的数据类型
Context-type/json:客户端携带的数据类型
- 服务端 -> 客户端
Context-type/json:服务端响应的数据类型
- 如图所示

5.接口实现
5.1.查询所有
@RequestMapping(value = "/employees",method = RequestMethod.GET)
@ResponseBody
public List<Employee> list(EmployeeQueryObject qo){
return employeeService.getAll();
}
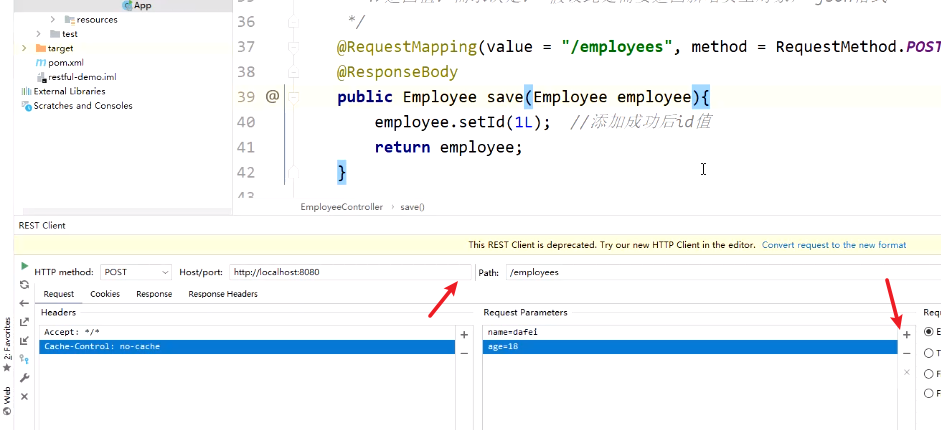
5.2.添加
@RequestMapping(value = "/employees",method = RequestMethod.POST)
@ResponseBody
public Employee save(Employee employee){
employee.setId(2L);
return employee;
}
idea支持

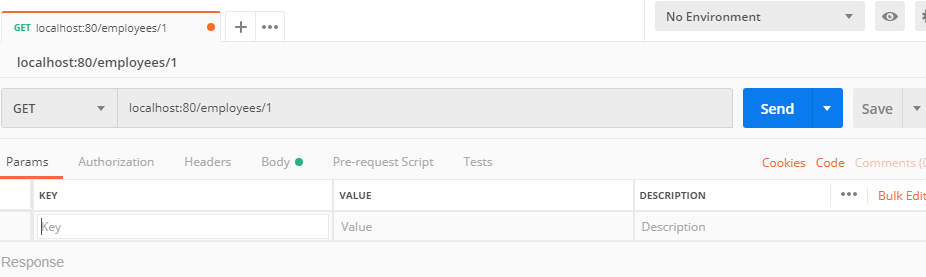
postman

5.3.修改
@RequestMapping(value = "/employees",method = RequestMethod.PUT)
@ResponseBody
public Employee update(Employee employee){
employee.setName(employee.getName() + "-hello");
employee.setAge(employee.getAge() + 2);
return employee;
}
5.4.删除
注意实体类的NoArgsConstructor注解和AllArgsConstructor注解
@RequestMapping(value = "/employees",method = RequestMethod.DELETE)
@ResponseBody
public JsonResult delete(Long id){
if(id % 2 ==0){
return JsonResult.error("出错");
}
return JsonResult.success();
}
5.5.查询单个
@RequestMapping(value = "/employees/{id}",method = RequestMethod.GET)
@ResponseBody
public Employee detail(@PathVariable Long id){
return new Employee(id,"Yupeng",18);
}
若是名字不一样
@RequestMapping(value = "/employees/{eid}",method = RequestMethod.GET)
@ResponseBody
public Employee detail(@PathVariable("eid") Long id){
return new Employee(id,"Yupeng",18);
}
6.页面请求
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script>
$(function () {
//增加,没啥好说的
$("#btn1").click(function () {
$.post("/employees",{name:"wuyupeng",age:18},function (data) {
console.log("hello");
console.log(data);
})
});
//指定type为put
$("#btn2").click(function () {
$.ajax({
url:"/employee",
data:{id:1,name:"dafei",age:19},
type:"put",
success:function (data) {
console.log(data);
}
})
});
//get,参数使用指定值
$("#btn3").click(function () {
$.get("/employee/1",function (data) {
console.log(data);
})
});
//get和post一样,没啥好说的
$("#btn4").click(function () {
$.get("/employee",function (data) {
console.log(data);
})
})
//指定类型为delete
$("#btn5").click(function () {
$.ajax({
url:"/employee",
data:{id:1},
type:"delete",
success:function (data) {
console.log(data);
}
})
});
});
</script>
7.接口简化
@RestController
@RequestMapping("employees")
@GetMapping
@PostMapping
@PutMapping
@DeleteMapping
@GetMapping("/{id}")
8.RequestMapping属性
{ value + method + params + headers }
只有匹配该参数的请求,才会被该方法处理;
@GetMapping(value = "list",params="version=1")
只有匹配该请求头内容的请求,才会被该方法处理;
@GetMapping(value = "/test", headers = "content-type=text/*")


