jQuery
一、介绍
轻量级JavaScript函数库
$ == jQuery
二、使用
基本
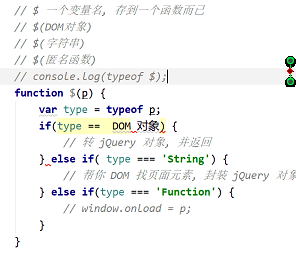
$是一个变量名,存了一个函数
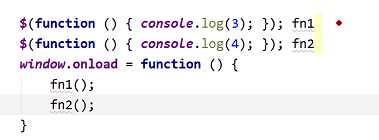
$(匿名函数)
$("字符串")
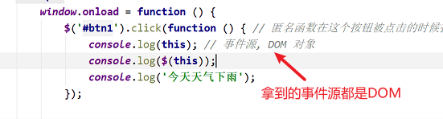
$(DOM元素)

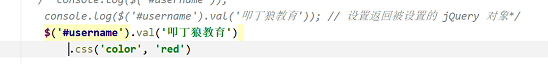
链式调用

获取
基本选择器:
{ 标签 + id + 类型 +通用}
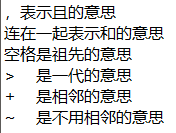
层次选择器:

过滤选择器

事件


方法
{ 获取个数 + empty + remove + detach + append + after }
属性操作
{ html元素 + 文本内容 + 样式修改 + 值域修改 + prop + data + attr}
示例需知
{ 遍历对象 + 判断数组是否存在 }
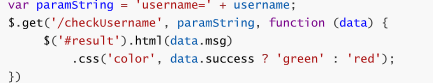
三、AJAX
绑定事件
发送请求的路径是否带参数
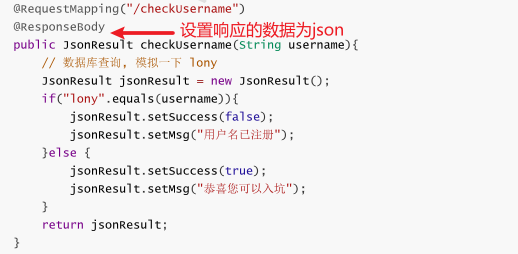
回调函数解析json返回对象
前端

后端