OPS Nginx 动静分离
环境准备
实验内容
Nginx动静分离即将动态请求与静态请求分开,不可以单词的理解为仅把动态页面和静态页面分开。
动静分离大抵上可分为2种:
- 将静态文件独立成单独的域名,放在独立的服务器上,是目前主流的方案
- 动态和静态文件均在同一服务器上混合发布,通过Nginx进行区分
可以通过location指定不同的后缀名实现不同的请求转发,同时可以对静态资源设置expires参数限定缓存时间。
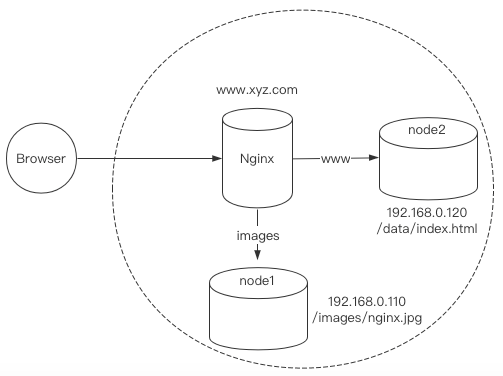
本次实验内容,使用Nginx将不同的请求分发到不同的服务器,如请求images这种类型的静态文件将请求转发到node1上,而其他类型的请求则转发到node2上。

相关资源
node2创建index.html:
$ mkdir /data
$ vim /data/index.html
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>node2</title>
<style>
.show{
display: none;
height: 300px;
}
</style>
</head>
<body>
<button type="button" id="btn">点我显示图片</button>
<p></p>
<img src="" alt="" class="show">
</body>
<script>
"use strict";
document.querySelector("#btn").addEventListener("click",Event=>{
document.querySelector("img").src = "http://www.xyz.com/images/nginx.jpeg";
document.querySelector("img").classList.remove("show");
})
</script>
</html>
node1创建nginx.jpeg的存放路径:
$ mkdir -p /images
$ mv ~/nginx.jpeg /images/
Nginx配置
配置过程
接下来配置Nginx的动静分离,node1:
$ vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.0.110;
location /www/ {
proxy_pass http://192.168.0.120:80/data/index.html;
}
location /images/ {
root /;
autoindex on; # 展示目录索引?
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
然后是node2的Nginx配置:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name 192.168.0.120;
location / {
root /;
autoindex on;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
然后2个节点进行重载Nginx配置文件:
$ nginx -s reload
测试结果,MAC上由于已经配置了node1的hostname,故可以通过www.xyz.com进行访问。
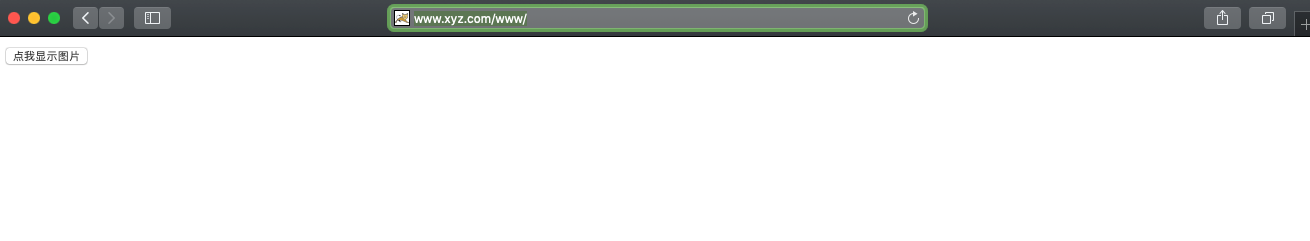
如输入www.xyz.com/www/,实际上是被node1的Nginx转发到node2的Nginx上拿到/data/index.html文件:

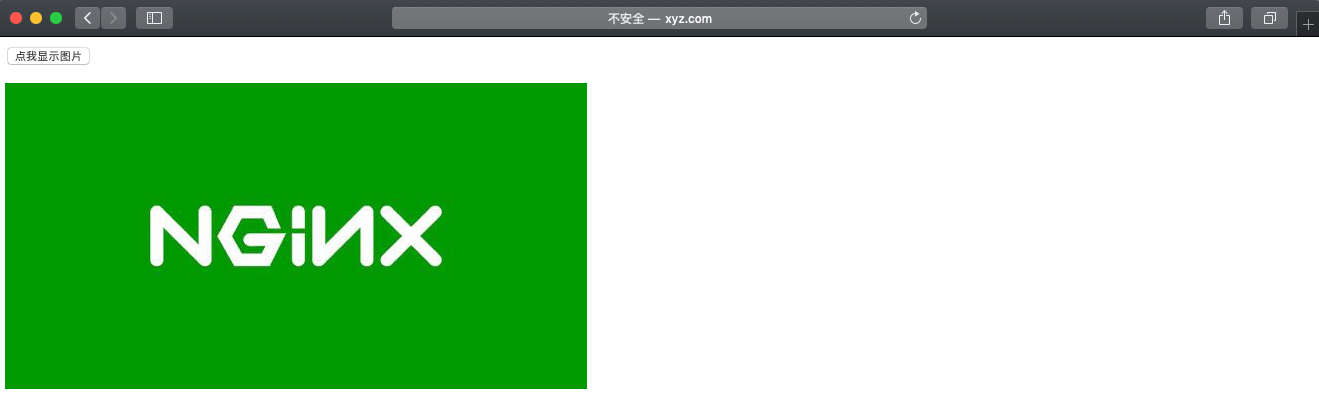
而再次点击页面上按钮时,会朝node1的Nginx发送一次get请求,获取到图片:

通过观察node1与node2的nginx日志,可验证上述流程是否正确:
# node2的最后一条日志,请求方来自node1:192.168.0.110
192.168.0.110 - - [07/Apr/2021:05:07:17 -0400] "GET /data/index.html HTTP/1.0" 200 733 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Safari/605.1.15"
# node1的最后一条日志,请求方来自MAC:192.168.0.11
192.168.0.11 - - [07/Apr/2021:05:08:13 -0400] "GET /images/nginx.jpeg HTTP/1.1" 200 6662 "http://www.xyz.com/www/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/12.1.2 Safari/605.1.15"
配置解释
以node1的Nginx配置示例:
location /www/ {
proxy_pass http://192.168.0.120:80/data/index.html;
}
location /images/ {
root /;
autoindex on; # 展示目录索引?
}
当请求/www/时,转发请求至node2的/data/index.html。
当请求/images/时,从根目录开始找/images/目录,因为在node2的Js代码里有这样一行:
document.querySelector("img").src = "http://www.xyz.com/images/nginx.jpeg";
也就是说,当点击页面按钮时MAC会重新发一条请求至http://192.168.0.110:80/root/,而Nginx会自动将请求的资源路径进行拼接,所以最后变成了:http://192.168.0.110:80/root/images/nginx.jpeg故成功获取到了图片。
至于autoindex on;则代表通过浏览器访问该目录时,会以索引的方式进行呈现;
如MAC访问:http://www.xyz.com/images/时将出现以下页面。