Vue 动画渲染
基本流程
使用<transition>对要执行动画的标签内容进行包裹。
如果你使用css动画,则该标签应当具有name属性,可以使用name-时机进行链接书写css类。
如果你使用animate.css等第三方动画效果库,则可直接添加动画属性即可。
原生CSS
下面是css类,v对应<transition>的name属性。
| 时机 | 描述 |
|---|---|
| v-enter | 定义进入过渡的开始状态 |
| v-enter-to | 定义进入过渡生效时的状态 |
| v-active | 定义进入过渡的结束状态 |
| v-leave | 定义离开过渡的开始状态 |
| v-leave-active | 定义离开过渡生效时的状态 |
| v-leave-to | 定义离开过渡的结束状态 |

<style>
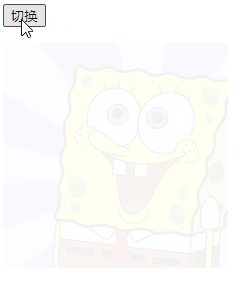
.show-enter,.show-leave-to{
transition: all 2s;
opacity: 0;
}
.show-enter-active,.show-leave{
transition: all 2s;
}
</style>
<body>
<div id="app">
<p><button type="button" @click="status = !status">切换</button></p>
<transition name="show" >
<img v-if="status" src="./bcakground.jpg" alt="">
</transition>
</div>
<script src="./vue.js"></script>
</script>
<script>
const app = new Vue({
el: "#app",
data: {
status: false,
}
})
</script>
</body>
第三方库animate
使用第三方库animate,指定动画类即可
| 属性 | 描述 |
|---|---|
| enter-active-class | 开始的动画类 |
| leave-active-class | 结束的动画类 |

<link rel="stylesheet" href="./animate.css/animate.css">
<body>
<div id="app">
<p><button type="button" @click="status = !status">切换</button></p>
<transition name="show" enter-active-class="animate__animated animate__bounce" leave-active-class="animate__animated animate__wobble">
<img v-if="status" src="./bcakground.jpg" alt="">
</transition>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
status: false,
}
})
</script>
</body>


