Vue 数组响应
响应渲染
在Vue中,被渲染的数据都是响应式的,即Vue实例中进行改变页面中也会跟着改变:

<body>
<div id="app">
<p>{{count}}</p>
<button @click="count++">+</button>
<button @click="count--">-</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el:"#app",
data:{
count:0,
},
})
</script>
</body>
数组响应
但是如果数据源是一个数组的话,它的有一些操作并不是响应式的,如通过索引来操纵数组。
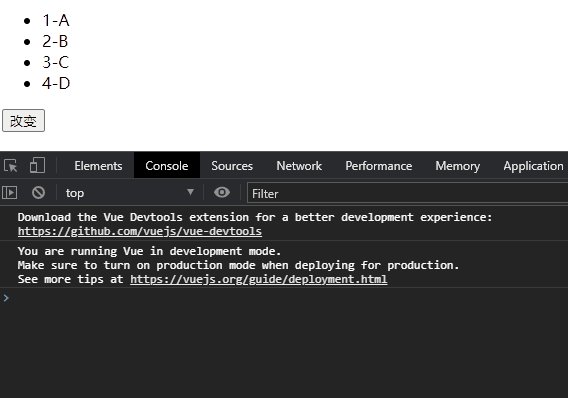
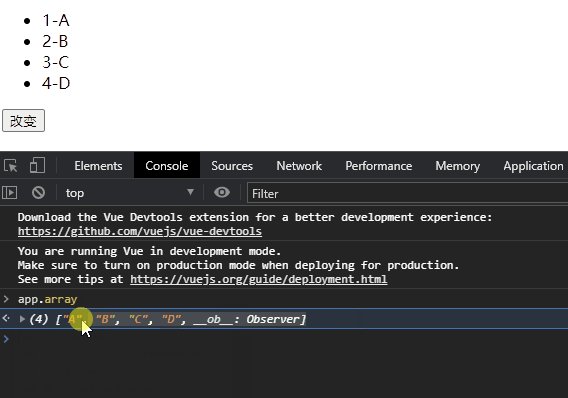
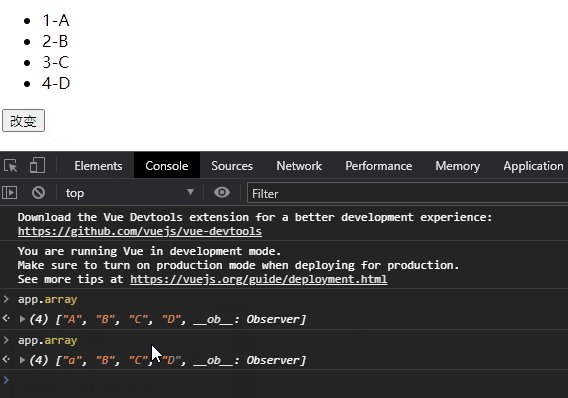
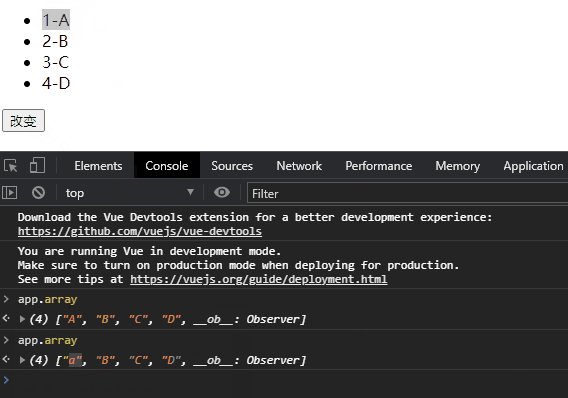
如下所示,当我点击按钮使用索引修改元素后,数组中的元素确实发生了改变,但是页面的渲染效果并未发生改变,所以索引是未响应式的:

<body>
<div id="app">
<ul>
<li v-for="(value,index) in array" :key="value">{{index + 1}}-{{value}}</li>
</ul>
<button @click.once=func()>改变</button>
</div>
<script src='./vue.js'></script>
<script>
"use strict";
const app = new Vue({
el: "#app",
data: {
array: [
"A", "B", "C", "D",
]
},
methods: {
func() {
this.array[0] = 'a';
},
},
});
</script>
</body>
变异方法
下面这些方法都是经过Vue封装后的方法。使用与原生Js使用相同,但是他们是响应式的。
| 方法 | 描述 |
|---|---|
| push() | 追加末尾,将元素压入数组尾部 |
| unshift | 追加头部,将元素压入数组头部 |
| pop() | 弹出末尾,将数组中最后一个元素弹出 |
| shift() | 弹出头部,将数组中第一个元素弹出 |
| splice() | 可以添加、删除、替换数组中的元素 |
| sort() | 排序 |
| reverse() | 翻转 |


