Vue 基础知识
基本介绍
Vue.js
Vue是一款优秀的过程开源框架,也是现在WEB工程师必会的一项技能。
它是一个渐进式的框架,所谓渐进式是指你可以对你的项目代码进行渐进的重构,比如最开始你的项目中所有页面的代码全部是由jQuery构建的,如果想将其重构为Vue的话则可以对某一些页面进行重构,这并不会影响其他页面的正常使用。
目前Vue3正式版已经出来了,但是新手玩家学习还是从Vue2入手,再递进到Vue3。
安装方式
CDN引入:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
本地引入,下载地址:
<!-- 官方开发版本 -->
https://cn.vuejs.org/js/vue.js
<! -- 官方生成版本 -->
https://cn.vuejs.org/js/vue.min.js
NPM安装:
# 最新稳定版
$ npm install vue
Vue特点
基本概念
使用Vue开发和jQuery开发是两种截然不同的体验,Vue是声明式的编程语言,而jQuery是命令式的编程语言。
使用jQuery你可能会经常想,下一步我该怎么做,从细节到全局。
但是使用Vue则是会有一个很良好的全局观,是由全局到细节的。
这里不多说明,后续将会慢慢体会。
单页面开发
Vue是单页面开发,即页面用不刷新,用一个页面来展示不同的内容。
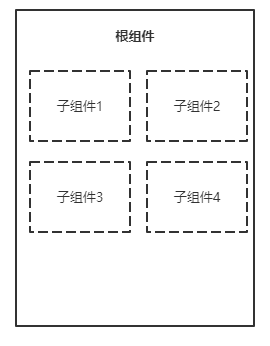
在Vue中有一个组件的概念,暂时可以这么理解。一个页面上有一个根标签(根组件),并且其中包含很多子标签(子组件),通过用户不同的操纵状态由Vue决定展示或隐藏哪些其内部的子标签(子组件)。
这其实就是单页面开发的概念,如图所示:

简单体验
初次上手
下面是使用Vue打印HELLO,WORLD,通过这个小案例你可以了解Vue的基本使用。
- 首先要生成一个
Vue实例。 - 使用
el来挂载元素,可以使用CSS选择器,以及JavaScript的选择器拿到原生DOM元素进行挂载。 - 将数据存放至
data中。 - 使用
Vue的mustache语法对data中的数据进行渲染,令其展示到被挂载元素模板上。
- 首先要生成一个
注意!HTML以及BODY标签不允许挂载
<body>
<div id="app">
<p>{{ msg }}</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
msg: "HELLO,WORLD",
}
})
</script>
</body>
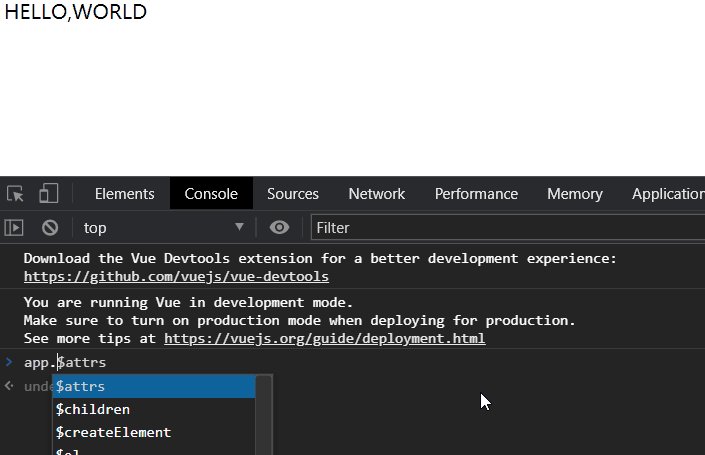
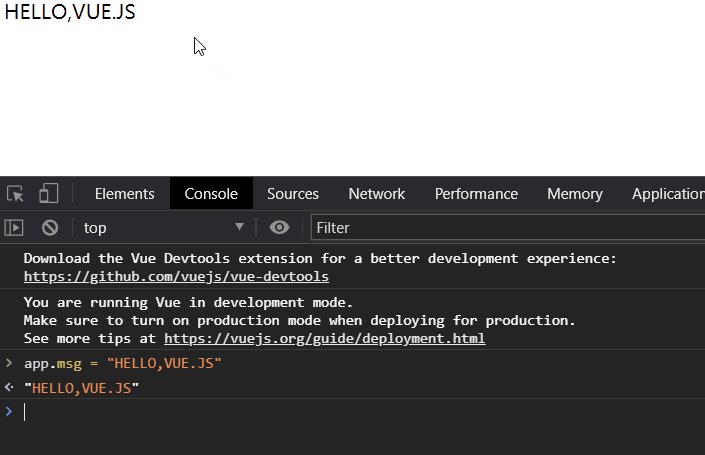
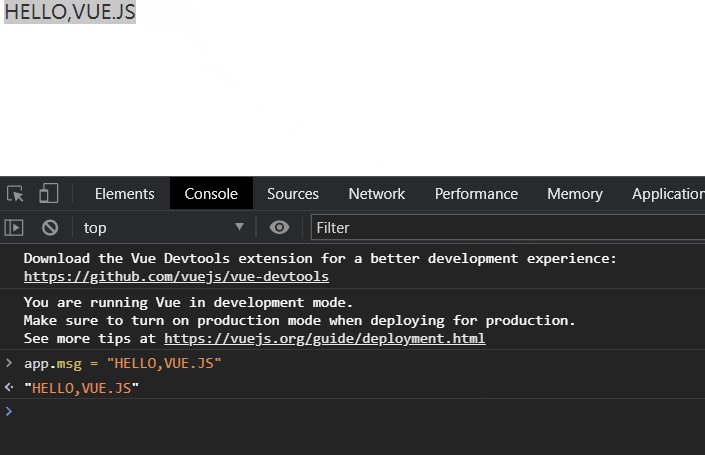
代理器
Vue中大量使用代理器Proxy,如下所示,msg明明是data对象的属性,但是通过app这个Vue实例也可以对他进行访问:

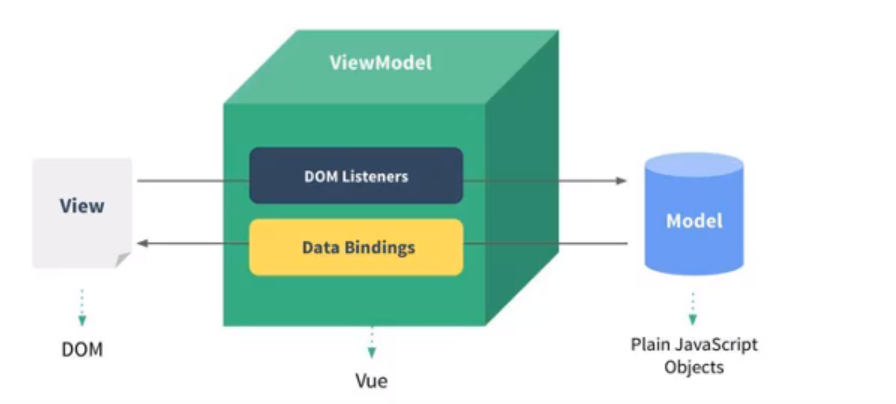
MVVM
MVVM是Model-View-ViewModel的缩写,是一种设计思想。
- View:视图层(UI 用户界面)
- ViewModel:业务逻辑层(一切 js 可视为业务逻辑)
- Model:数据层(存储数据及对数据的处理如增删改查)
当Vue通过对DOM的监听,则可动态的从后端服务器获取数据,同时被监听的DOM元素当状态发生改变时,也将通过Vue把信息传递给后端服务器。

如上述代码中,可以进行如下划分:
| 部分 | 描述 |
|---|---|
| 被挂载元素模板,即div标签中的内容 | View,视图层 |
| 整个script标签中的内容 | ViewModel,模型层 |
| Vue实例中data中的内容 | Model,数据层 |
f


