jQuery 样式操作
样式设置
css()
访问匹配元素的某一样式或对其进行设置,可以单个设置CSS样式,也可以使用{}一次性设置多个CSS样式
如果有多个单词,可以使用驼峰形式,也可以使用
CSS中的单词命名方式如:
background-color或backgroundColor均可
<body>
<div style="color: red;font-size:15px;">HELLO</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").css("color")); // 获取
$("div").css("color","#fff"); // 设置一个
$("div").css({"background-color":"black","font-size":"16px"}); // 设置多个;
</script>批量样式
通常会在书写CSS代码时会对一个class类的标签做统一的样式设置,当腰应用这些样式时直接添加class属性即可,这也是推荐的做法
hasClass()
检测元素是否具有某一class属性值,返回boolean类型
<body>
<div class="show"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").hasClass("show")); // true
</script>
addClass()
为jQuery对象中的元素添加class
<body>
<div class="show"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").addClass("box_1"));
// S.fn.init [div.show.box_1, prevObject: S.fn.init(1)]
</script>
removeClass()
将jQuery对象中的某一class进行移除
<body>
<div class="show"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").removeClass("show"));
// S.fn.init [div, prevObject: S.fn.init(1)]
</script>
toggleClass()
如果存在(不存在)就删除(添加)一个类。
<body>
<div class="show"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
$("div").toggleClass("show"); // 删除
$("div").toggleClass("box_1"); // 添加
console.log($("div"));
// <div class="box_1"></div>
</script>元素位置
视口距离
使用offset()可获取与设置当前元素位于视口的位置。
返回的对象包含两个整型属性:
top和left,以像素计。此方法只对可见元素有效。
<body>
<div style="transform: translate(100px,100px);">HELLO</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").offset()); // {top: 108, left: 108}
// 设置元素距离视口的位置
$("div").offset({ "top": 10, "left": 30 });
console.log($("div").offset()); // {top: 10, left: 30}
</script>
父级距离
使用position()获取标签对象对于已定位的父级元素的位置信息。
<body>
<div style="position:relative;">
<span style="transform: translate(40px,20px);position:absolute;">HELLO</span>
</div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("span").position()); // {top: 20, left: 40}
</script>元素尺寸
height()&width()
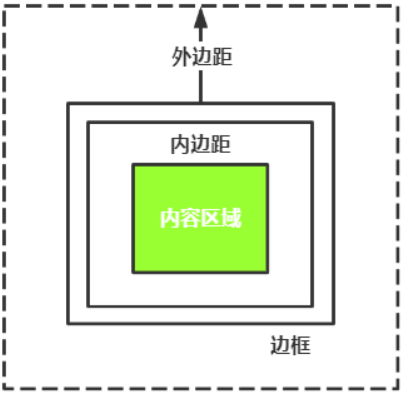
height()取得匹配元素当前计算的内容区域高度值(px)
width()取得匹配元素当前计算的内容区域宽度值(px)

<body>
<div style="width: 200px;height: 300px;"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").height()); // 300
console.log($("div").width()); // 200
</script>
innerHeight()&innerWidth()
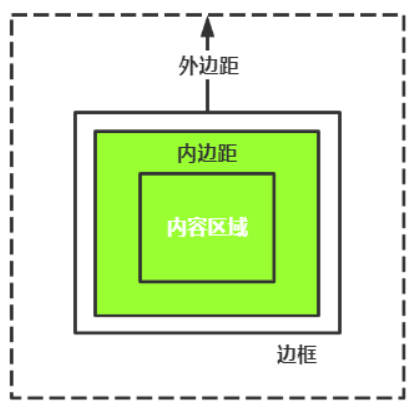
innerHeight()取得匹配元素当前计算的内容区域以及内边距之内的补白区域高度值(px)
innerWidth()取得匹配元素当前计算的内容区域以及内边距之内的补白区域宽度值(px)
包括内容区域,内边距补白区域

<body>
<div style="width: 200px;height: 300px;padding: 10px;"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").innerHeight()); // 320
console.log($("div").innerWidth()); // 220
</script>
outerHeight()&outerWidth()
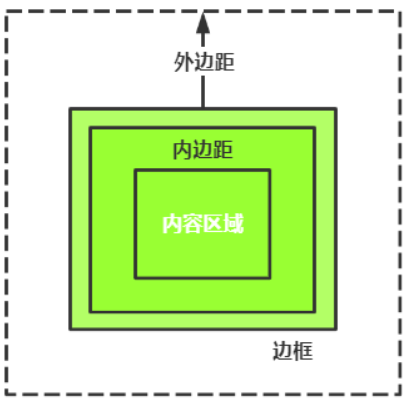
outerHeight()取得匹配元素当前计算的内容区域以及内边距之内的补白区域和边框区域高度值(px)
outerWidth()取得匹配元素当前计算的内容区域以及内边距之内的补白区域和边框区域宽度值(px)
包括内容区域,内边距补白区域,边框区域

<body>
<div style="width: 200px;height: 300px;padding: 10px;border: 10px solid #ddd;"></div>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").outerHeight()); // 340
console.log($("div").outerWidth()); // 240
</script>
滚动条相关
scrollTop()
获取或设置当前对象的纵向滚动条的位置
<body>
<button type="button">点我跳转底部</button>
<div style="height: 3000px;"></div>
<footer>底部</footer>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
// 设置window对象的滚动条事件
window.addEventListener("scroll", function () {
console.log($(window).scrollTop());
});
document.querySelector("button").addEventListener("click", function () {
$(window).scrollTop(3000);
console.log("当前滚动条位置:",$(window).scrollTop()); // 2774
})
</script>
scrollLeft()
获取或设置当前对象的横向滚动条的位置
<body style="width: 1800px;overflow: scroll">
<button type="button">点我跳转最右侧</button>
</body>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
// 设置window对象的滚动条事件
window.addEventListener("scroll", function () {
console.log($(window).scrollLeft());
});
document.querySelector("button").addEventListener("click", function () {
$(window).scrollLeft(3000);
console.log("当前滚动条位置:", $(window).scrollLeft()); // 445
})
</script>

