JavaScript window
window对象
window对象是一个全局的对象,我们使用的alert()就是window对象下的方法。只是因为它是全局的所以并不需要加上前缀。像前面说的Math对象就是非全局的。因此需要加上前缀。
所有的浏览器都支持window对象,按理说一个HTML文档就应该对应一个window对象。并且从功能上来讲它是控制浏览器窗口的,window对象并不需要创建对象,而是直接使用即可。

常用方法
| 方法名 | 描述 |
|---|---|
| 输入框系列 | |
| alert() | 显示带有一段消息和一个确认按钮的警告框 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框(可用变量接受trun或者false) |
| prompt() | 显示可提示用户输入的对话框(可用变量接收输入的内容) |
| 窗口系列 | |
| open() | 打开一个新的浏览窗口或者查找一个已命名的窗口 |
| close() | 关闭浏览器窗口 |
| 定时器系列 | |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式,循环调用。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式,只调用一次。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout |
| 滚动条系列 | |
| scrollTo() | 把内容滚动到指定的坐标。 |
输入框系列
alert
显示带有一段消息和一个确认按钮的警告框
<script>
"use strict";
alert("hello,world"); // window为全局对象,不用加前缀
</script>

confirm
显示带有一段消息以及确认按钮和取消按钮的对话框(可用变量接受true或者false)
<script>
"use strict";
let select = confirm("云崖是个帅哥对吗?"); // window为全局对象,不用加前缀
console.log(select); // 点击确定是true,取消是false
</script>

prompt
显示可提示用户输入的对话框(可用变量接收输入的内容)
<script>
"use strict";
let message = prompt("请输入信息"); // window为全局对象,不用加前缀
console.log(message); // HELLO,WORLD
</script>

窗口系列
open
打开一个新的浏览窗口或者查找一个已命名的窗口
方法详解:
open()方法用于打开一个新窗口并进入指定网址参数1:网址名称
参数2:新窗口的名称
参数3:新窗口的参数
<script>
"use strict";
open("http://www.google.com"); // 打开一个新窗口,进入指定的网址
</script>

<script>
"use strict";
open("","","width=200,resizable=no,height=100,"); // 打开一个新窗口,宽度200,高度100
</script>

close
关闭当前的浏览器窗口
<script>
"use strict";
let select = confirm("点击确定关闭当前窗口");
if (select) { close() };
</script>

定时器系列
setInterval
按照指定的周期(以毫秒计)来调用函数或计算表达式,循环调用。
<script>
"use strict";
setInterval(() => {
console.log("hello,world");
}, 3000); // 每隔3000毫秒运行一次
</script>
clearInterval
取消由 setInterval() 设置的 timeout,这代表将不会继续循环执行setInterval()中的代码。
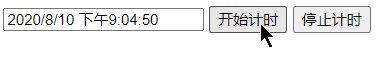
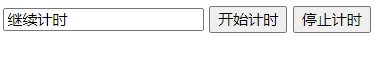
以下示例将演示使用setInterval()与clearInterval()制作一个定时器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input class="show" type="text" readonly placeholder="开始计时">
<button onclick="start(this)">开始计时</button>
<button onclick="end(this)">停止计时</button>
</body>
<script>
"use strict";
let tag = null;
function start(ele) {
if (tag == null) {
let time = new Date().toLocaleString();
ele.previousElementSibling.value = time;
}
tag = setInterval(() => {
let time = new Date().toLocaleString();
ele.previousElementSibling.value = time; // 上一个兄弟标签
}, 1000);
}
function end(ele) {
clearInterval(tag); // 取消继续循环
tag = null;
ele.previousElementSibling.previousElementSibling.value = "继续计时";
}
</script>
</html>

setTimeout
在指定的毫秒数后调用函数或计算表达式,只调用一次。
<script>
"use strict";
setTimeout(() => {
console.log("hello,world");
}, 3000); // 3000毫秒后打印一次hello,world
</script>
clearTimeout
取消由 setTimeout() 设置的 timeout,这代表将不会继续循环执行setTimeout()中的代码。

<script>
"use strict";
let tag = setTimeout(() => {
alert("HELLO,WORLD");
}, 1000); // 一千毫秒后将打印HELLO,WORLD
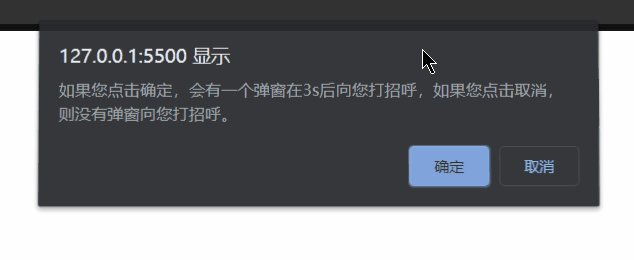
let select = confirm("如果您点击确定,会有一个弹窗在1s后向您打招呼,如果您点击取消,则没有弹窗向您打招呼。");
if (select == false) {
clearTimeout(tag);
}
// 由于同步任务在宏任务之前,所以先运行同步任务。
</script>
History和Location
History和Location是Window对象下的两个子对象。其中History包含用户在浏览器窗口中访问过的URL,而Location对象包含有关当前URL的信息。
History的功能类似于浏览器上的这两个功能,并且使用length可以返回浏览器历史中的URL数量。
History
这玩意儿不推荐使用,它相当于浏览器上的这两个按键。
History对象在实际应用中比较少见。但是我印象中在某一些小说网站使用较多。但是更多的是目前都在使用<a>标签进行跳转页面的操作。

| History下的方法名 | 描述 |
|---|---|
| back() | 加载history列表中的前一个URL |
| forward() | 加载 history 列表中的下一个 URL |
| go() | 加载 history 列表中的某个具体页面 |
back与forward实例
以下有两个H5页面,一个为主页一个为首页。
// 主页
<body>
<a href="子页.html">跳转到子页</a>
<button onclick="history.forward()">forward</button>
</body>
// 子页
<body>
<button onclick="history.back()">back-返回到主页</button>
</body>

go实例
使用go()也可以达到上述效果,但是里面参数要设置成+1或者-1。
// 主页
<body>
<a href="子页.html">跳转到子页</a>
<button onclick="history.go(1)">go(1)</button>
</body>
// 子页
<body>
<button onclick="history.go(-1)">go(-1)-返回到主页</button>
</body>

Location
Location对象也是Window对象下的一个子对象,它主要包含了一些URL的信息。
| 属性 | 描述 |
|---|---|
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| href | 设置或返回完整的 URL。并且具有在当前页面跳转的功能 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| protocol | 设置或返回当前 URL 的协议。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
<script>
"use strict";
location.assign("http://www.google.com/");
// 页面跳转访问google,不能通过浏览器自带的back返回。
location.reload();
// 刷新当前页面,类似F5刷新功能
location.replace("http://www.google.com/");
// 使用google来替换当前页面,不能通过浏览器自带的back返回
</script>

