CSS盒子模型
前言
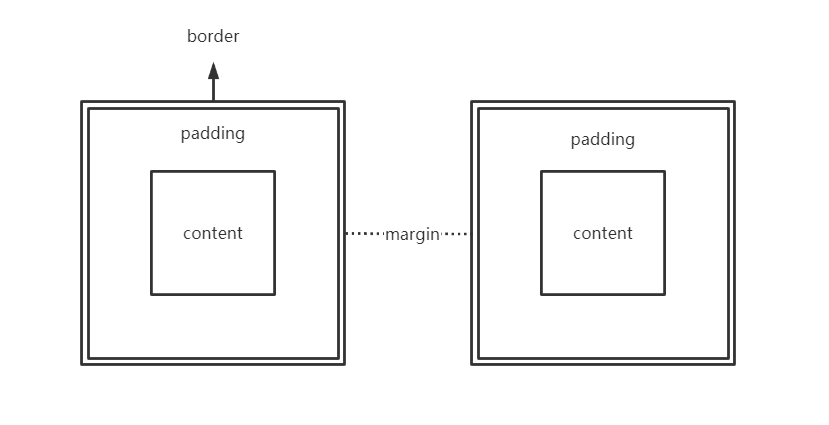
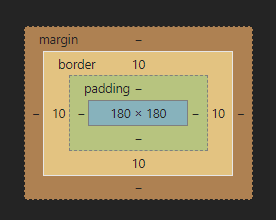
每一个元素,其实都可以将它看成是一个盒子。网页的布局里面也是大盒子不断的套着小盒子,那么我们首先要认识一下一个盒子的一些基本知识。

content:内容区域,可以由width与height来进行设置。
padding:内边距,指的是content与border的距离。
border:边框,边框也占据整个盒子模型的体积大小。
margin:外边距,指的是该盒子与另一个盒子的距离。
内容区域
基本设置
我们很少来规定一个盒子固定的大小,基本都是由内容进行撑开。当然如果你想设置出一个固定的盒子大小,可以使用height以及width来设置盒子的高度与宽度。
一定要注意!使用height以及width设置出来的盒子大小只是针对content区域,任何对padding以及border的设置都可能会改变盒子的大小,从而引发整个页面的混乱!我们增加了padding或者width就需要去减去width以及height,这十分的麻烦!

如何计算一个标准盒模型的大小?公式如下:
width+padding*2+border
外边距
基本使用
如果想修改盒子的外边距,就用margin进行修改,单位可以是px,em,rem以及%
margin一个值:上下左右
margin两个值:上下 左右
margin三个值:上 左右 下
margin四个值: 上 下 左 右

<!DOCTYPE html> <html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 200px; height: 200px; /* 这样做显然太麻烦了,我们有更简便的方式 *//* margin-top: 40px; margin-left: 40px; margin-right: 40px; margin-bottom: 40px; */ /* 上下左右 */ margin: 40px; /* 上下 左右 */ margin: 40px 40px; /* 上 左右 下 */ margin: 40px 30px 40px; /* 上 右 下 左 */ margin: 50px 40px 30px 20px; }</style> <title>Document</title> </head><body> <div></div> </body></html>
盒子居中
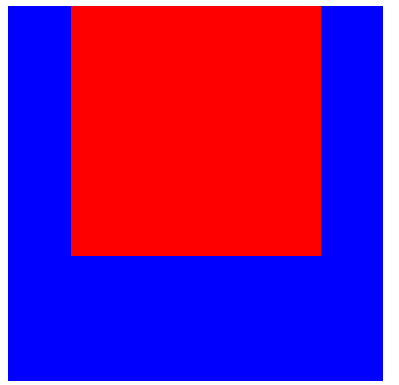
当一个大盒子中嵌套了一个小盒子,而我们要想将小盒子水平居中可以对小盒子设置margin:auto;。
PS:关于小盒子的垂直居中涉及到margin的一个塌陷问题,后面会慢慢探讨。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> main{ background-color: blue; width: 300px; height: 300px; } article{ width: 200px; height: 200px; background-color: red; margin:auto; } </style> <title>Document</title> </head> <body> <main> <article></article> </main> </body> </html>
负值设置
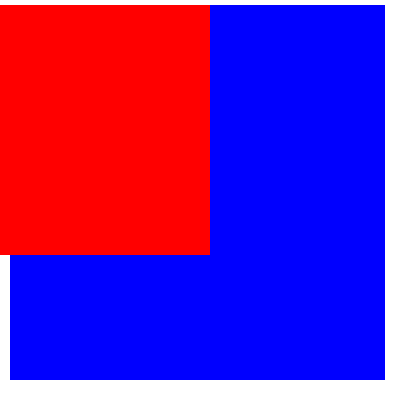
当margin有两个值设置为了负数,小盒子会跑出大盒子外。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> main{ background-color: blue; width: 300px; height: 300px; } article{ width: 200px; height: 200px; background-color: red; margin:0 -40px; } </style> <title>Document</title> </head> <body> <main> <article></article> </main> </body> </html>
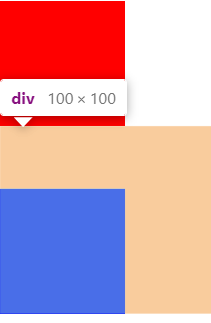
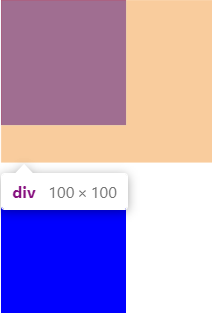
注意:同级纵向合并
同级纵向合并指的是两个相同级别的盒子,一个设置margin-bottom,一个设置margin-top的话,会比较这两个值的大小,然后取最大值进行设置。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body :nth-child(1){ width: 100px; height: 100px; margin-bottom: 30px; background-color: red; } body :nth-child(2){ width: 100px; height: 100px; margin-top: 50px; background-color: blue; } </style> <title>Document</title> </head> <body> <div></div> <div></div> </body> </html>
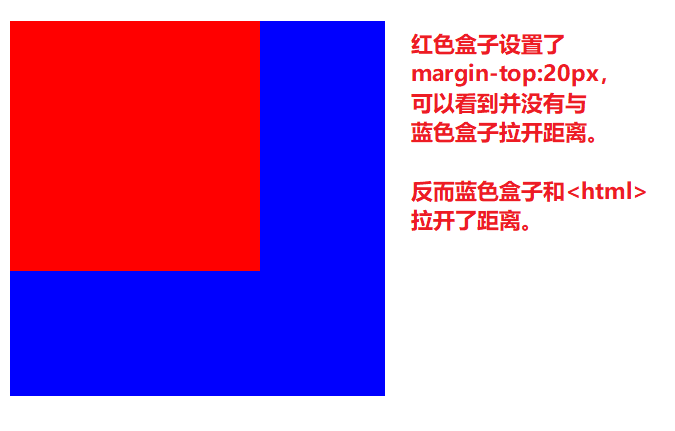
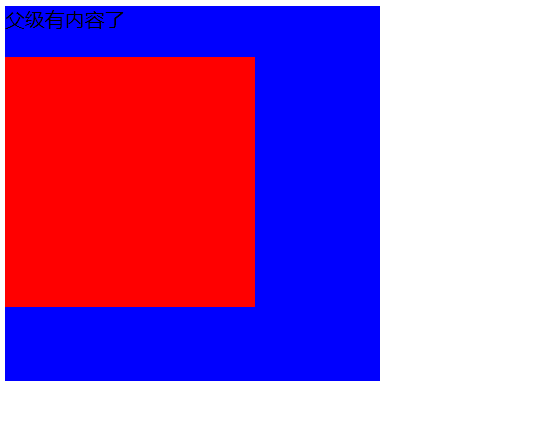
注意:越级纵向边距
当一个子级的盒子去设置margin-top或者margin-bottom想与父级保持一定的距离,那么父级就必须拥有一些参数或者内容。若父级没有参数或者内容则该子级盒子就会不断的向上找,找父级的兄弟级,找父级的父级,直到找到<html>标签。
Ps:横向合并不会产生这样的问题,所以margin:auto;大多数情况下都是用来横向合并的。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> main{ background-color: blue; width: 300px; height: 300px; } article{ width: 200px; height: 200px; background-color: red; margin-top: 20px; } </style> <title>Document</title> </head> <body> <main> <article></article> </main> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> main{ background-color: blue; width: 300px; height: 300px; } article{ width: 200px; height: 200px; background-color: red; margin-top: 20px; } </style> <title>Document</title> </head> <body> <main>父级有内容了 <article></article> </main> </body> </html>
内边距
基本使用
内边距使用 padding 进行定义,使用语法与 margin 相似。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 200px; height: 200px; background-color: chocolate; /* 这样做显然太麻烦了,我们有更简便的方式 */ /* padding-top: 40px; padding-left: 40px; padding-right: 40px; padding-bottom: 40px; */ /* 上下左右 */ padding: 40px; /* 上下 左右 */ padding: 40px 40px; /* 上 左右 下 */ padding: 40px 30px 40px; /* 上 右 下 左 */ padding: 50px 40px 30px 20px; } </style> <title>Document</title> </head> <body> <div>内容区域</div> </body> </html>
边框设计
对于边框设计来说,它由三部分组成,边框的样式,边框的宽度,边框的颜色。
边框样式
定义边框样式,请使用border-style,它具有以下的一些值。
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
边框宽度
定义边框的宽度,请使用下表中的属性,它的值可以是px,em,rem等等。
| 属性名称 | 说明 |
|---|---|
| border-top-width | 顶边宽度 |
| border-right-width | 右边宽度 |
| border-bottom-width | 下边宽度 |
| border-left-width | 左边宽度 |
| border-width | 四边宽度 |
边框颜色
定义边框的颜色,请使用下表中的属性,它的值可以是rgb,rgba,#16网页色。
| 属性名称 | 说明 |
|---|---|
| border-top-color | 顶边颜色 |
| border-right-color | 右边颜色 |
| border-bottom-color | 下边颜色 |
| border-left-color | 左边颜色 |
| border-color | 四边颜色 |
简写
我们可以指定任意一条边,或者所有的4条边来进行全部设置。如我想设置4边的:border:solid 1px red;
| 规则名称 | 说明 |
|---|---|
| border-top | 顶边 |
| border-right | 右边 |
| border-bottom | 下边 |
| border-left | 左边 |
| border | 四边 |


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 200px; height: 200px; background-color: chocolate; border-bottom: groove 30px blue; } </style> <title>Document</title> </head> <body> <div>内容区域</div> </body> </html>
圆角边框
如果想让你的边框变为圆角,可以使用border-radius进行设置,可以使用px | % 等单位。也支持四个边分别设置。
| 选项 | 说明 |
|---|---|
| border-top-left-radius | 上左角 |
| border-top-right-radius | 上右角 |
| border-bottom-left-radius | 下左角 |
| border-bottom-right-radius | 下右角 |
| border-radius | 全部角 |


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 200px; height: 200px; background-color: chocolate; border: groove 10px blue; border-radius: 50%; } </style> <title>Document</title> </head> <body> <div></div> </body> </html>
box-sizing
我们说过,如果单纯的只是用width以及height来进行盒子大小的设置是有问题的,这两个参数实际上只是设置的content区域内容的大小,后面如果再使用padding以及border一定要小心!因为这些操作都可能引发盒模型大小的改变从而引起整个页面的混乱。
怎么更加方便的解决这个问题呢?使用BOX-SIZING即可解决。
我们先这样设置一下box-sizing: border-box;,接下里的width以及height的设置就不单单只是针对content区域,而是针对整个盒模型。
box-sizing有两个值,一个是content-box代表内容区域盒子,这是默认值,而border-box则是代表边框盒子。



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 200px; height: 200px; background-color: chocolate; box-sizing: border-box; border: solid 10px blue; } </style> <title>Document</title> </head> <body> <div>内容区域</div> </body> </html>
轮廓线
轮廓线outline有点像border,但是它是在获取元素焦点时产生,并且轮廓线不占用空间。可以使用伪类 :focus 定义样式。
-
-
轮廓线显示在边框外面
-
轮廓线不影响页面布局
-
轮廓线也有三要素,分别是线条样式,线条宽度,线条颜色。
线条样式
定义轮廓线线条样式,请使用outline-style,它具有以下的一些值。
| 值 | 描述 |
|---|---|
| none | 默认。定义无轮廓。 |
| dotted | 定义点状的轮廓。 |
| dashed | 定义虚线轮廓。 |
| solid | 定义实线轮廓。 |
| double | 定义双线轮廓。双线的宽度等同于 outline-width 的值。 |
| groove | 定义 3D 凹槽轮廓。此效果取决于 outline-color 值。 |
| ridge | 定义 3D 凸槽轮廓。此效果取决于 outline-color 值。 |
| inset | 定义 3D 凹边轮廓。此效果取决于 outline-color 值。 |
| outset | 定义 3D 凸边轮廓。此效果取决于 outline-color 值。 |
线宽设置
定义轮廓线线条的宽度,请使用outline-width,它的值可以是px,em,rem等等。
线条颜色
定义轮廓线线条的颜色,请使用outline-color,它的值可以是rgb,rgba,#16网页色。
简写
如同边框一样,我们也可以使用简写来定义一条轮廓线,如:outline:solid 10px red;再次提醒,轮廓线一般用于获得焦点的对象!


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> input{ margin: 0 5px; } input:focus{ outline:solid 3px blue; } </style> <title>Document</title> </head> <body> <label> 点我<input type="text" name="test"> </label> </body> </html>
表单轮廓线
我们的<input>框具有默认的轮廓线,有时候会影响美观。可以通过outline:none;将它去除。




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> input{ margin: 0 5px; } input:focus{ outline: none; } </style> <title>Document</title> </head> <body> <label> 点我<input type="text" name="test"> </label> </body> </html>
display
display可以将任意标签转换为内联标签,块级标签以及内联块级标签,也可以将该标签设置为隐藏。
值得注意的一点是,display将某一元素设置为隐藏后!该元素是不会占据页面上任何位置的!
| 选项 | 说明 |
|---|---|
| none | 隐藏元素 |
| block | 显示为块元素 |
| inline | 显示为行元素,不能设置宽/高 |
| inline-block | 行级块元素,允许设置宽/高f |
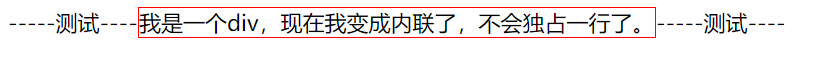
块转内联
请使用display:inline;


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ display: inline; border: solid 1px red; } </style> <title>Document</title> </head> <span>-----测试----</span><div>我是一个div,现在我变成内联了,不会独占一行了。</div><span>-----测试----</span> </html>
内联转块
请使用display:block;


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> em{ display: block; border: solid 1px red; } </style> <title>Document</title> </head> <span>-----测试----</span><em>我是一个em,现在我变成块了,我要独占一行了。</em><span>-----测试----</span> </html>
内联块
请使用display:inline-block;


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> span{ display: inline-block; border: solid 1px red; } </style> <title>Document</title> </head> <span>-----测试----</span><span>现在,我们的span即能设置宽高,又不会独占一行了,我们都是内联块</span><span>-----测试----</span> </html>
隐藏标签
请使用display:none;,它不会留下被隐藏标签的位置。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ display: none; border: solid 1px red; } </style> <title>Document</title> </head> <span>-----测试----</span><div>我人没了,位置也不在了</div><span>-----测试----</span> </html>
visibility
visibility可以控制一个元素的隐藏或显示。
值得注意的一点是,visibility如果将一个元素设置为隐藏,那么该元素依然在页面上占据位置!


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ visibility: hidden; border: solid 1px red; } </style> <title>Document</title> </head> <span>-----测试----</span><div>我人没了,但我位置还在</div><span>-----测试----</span> </html>
overflow
overflow主要是针对盒子内部的内容,如果超出盒子外的处理方式。可以设置为隐藏,加一个固定的滚动条,或者加一个自动的滚动条。
| 选项 | 说明 |
|---|---|
| hidden | 溢出内容隐藏 |
| scroll | 显示滚动条(有些浏览器会一直显示,有些在滚动时显示) |
| auto | 根据内容自动处理滚动条 |
溢出隐藏
我们可以使用overflow:hidden;将超出盒子的部分内容隐藏起来。
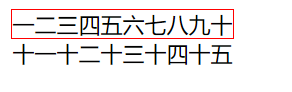
如果不设置是这样的:

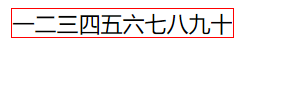
当我们设置之后:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ overflow: hidden; width: 10em; height: 20px; border: solid 1px red; } </style> <title>Document</title> </head> <body> <div>一二三四五六七八九十十一十二十三十四十五</div> </body> </html>
溢出产生滚动条
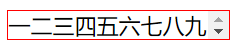
我们可以使用overflow:auto;给盒子添加上一个滚动条。

由于图中我给盒子的高度设置的太小了,所以没看出来,不过没关系。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ overflow: auto; width: 10em; height: 20px; border: solid 1px red; } </style> <title>Document</title> </head> <body> <div>一二三四五六七八九十十一十二十三十四十五</div> </body> </html>
尺寸定义
我们可以有多种方式,为一个容器中的元素进行宽高尺寸的设定,如下:
| 选项 | 说明 |
|---|---|
| width | 宽度 |
| height | 高度 |
| min-width | 最小宽度 |
| min-height | 最小高度 |
| max-width | 最大宽度 |
| max-height | 最大高度 |
| fill-available | 撑满可用的空间 |
| fit-content | 根据内容适应尺 |
min&max
如果有一张图片放在我们的盒子中,我们不希望它太大溢出了整个盒子,也不希望它太小了导致感官不太好。那么就可以参照下面介绍的办法:
min-width以及min-height代表如果填充内容太少,那么我们应该让内容占据盒子的多少宽度以及高度。
max-width以及max-height代表如果填充内容太多,那么我们应该让内容占据盒子的多少宽度以及高度。
设置之前:

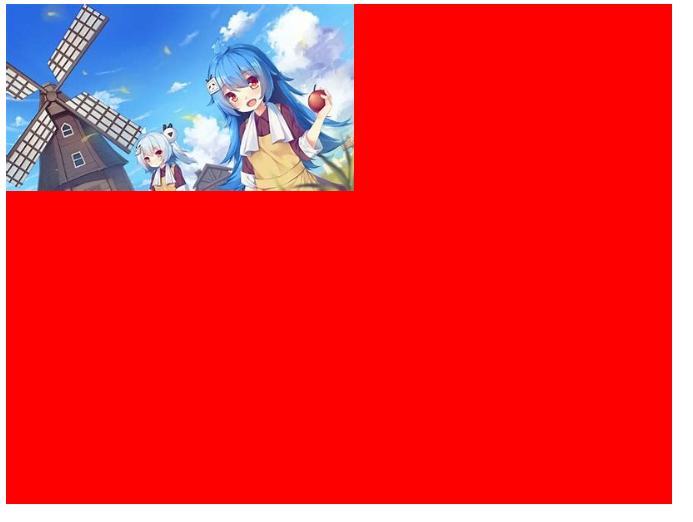
设置之后:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> div{ width: 800px; height: 600px; background-color: red; } img{ /* min-width以及min-height代表如果图片太小,那么我们应该让图片占据盒子的多少宽度以及高度 */ min-width: 100%; min-height: 100%; /* max-width以及max-height代表如果图片太大,那么我们应该让图片占据盒子的多少宽度以及高度 */ max-width: 90%; max-height: 90%; } </style> <title>Document</title> </head> <body> <div><img src="OIP.jpg" alt="22娘33娘"></div> </body> </html>
fill-available
在chrome 浏览器中使用前缀 -webkit 书写样式。这个代表是撑满整个利用空间,
我们可以如下设置,达到与上面第二张图一样的效果:
img{
width: -webkit-fill-available;
height: -webkit-fill-available;
}
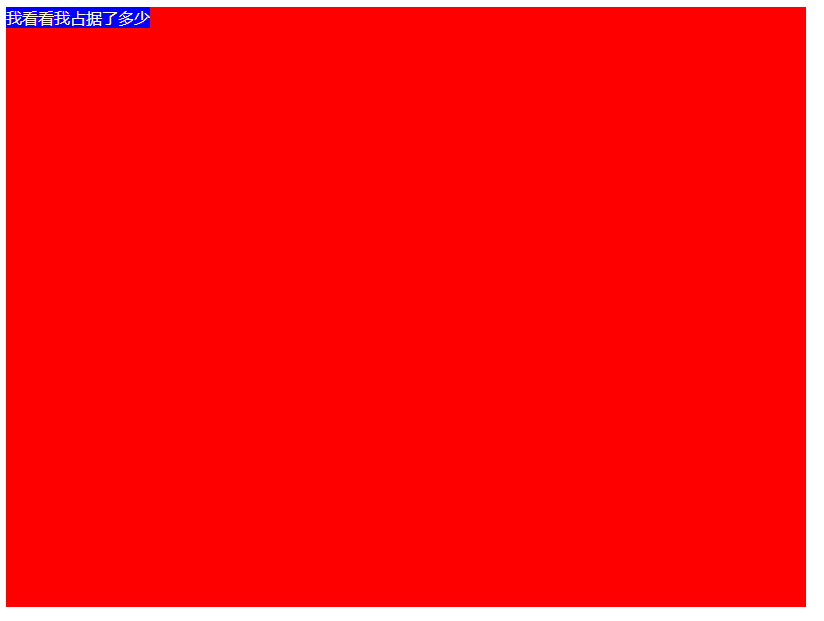
在这里我另外举个例子,显得更加直白,下面是未设置的时候。

当我们设置之后:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> article{ width: 800px; height: 600px; background-color: red; } span{ display: inline-block; color: cornsilk; background-color: blue; width: -webkit-fill-available; height: -webkit-fill-available; } </style> <title>Document</title> </head> <body> <main> <article> <span>我看看我占据了多少</span> </article> </main> </body> </html>
fit-content
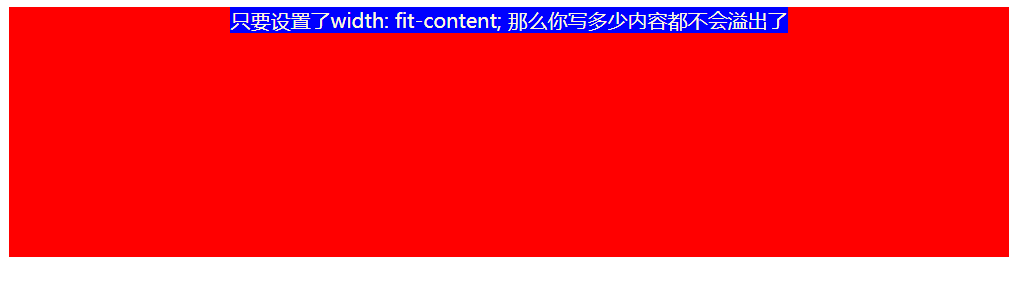
这玩意儿是根据内容自适应容器的内容区域,即不管你输入多少字符,都不会达到溢出,它会根据容器的内容来撑开容器本身。
如果你本身容器是一个块级标签那么它是独占一行的,我们可以设置width:fit-content;,来让它根据内容自动的设置行宽,这样就不会独占一行了,再通过配合margin:auto;达到让元素居中显示的效果,主要就是移动端上使用的。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> article{ width: 800px; height: 200px; background-color: red; } div{ color: cornsilk; background-color: blue; /* 主要设置,不管写多少内容都不会溢出 */ width: fit-content; /* 水平居中 */ margin: auto; } </style> <title>Document</title> </head> <body> <main> <article> <div>只要设置了width: fit-content; 那么你写多少内容都不会溢出了</div> </article> </main> </body> </html>
min-content
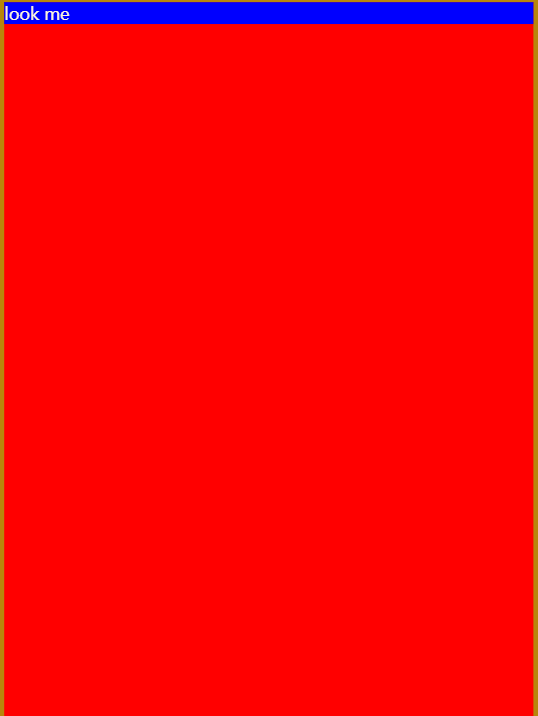
使用min-content 将容器尺寸按最小元素宽度设置。也是移动端使用的较多。
未设置:

设置后:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body{ background-color: darkgoldenrod; } article{ height: 400vh; background-color: red; /* 根据最小内容调整宽度 */ width: min-content; } div{ color: cornsilk; background-color: blue; /* 水平居中 */ margin: auto; font-size: 2rem; } </style> <title>Document</title> </head> <body> <main> <article> <div>look me</div> </article> </main> </body> </html>
max-content
使用max-content 将容器尺寸按最大元素宽度设置。也是移动端使用的较多,请对照上面的图片。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body{ background-color: darkgoldenrod; } article{ height: 400vh; background-color: red; /* 根据最大内容调整宽度 */ width: max-content; } div{ color: cornsilk; background-color: blue; /* 水平居中 */ margin: auto; font-size: 2rem; } </style> <title>Document</title> </head> <body> <main> <article> <div>look me</div> </article> </main> </body> </html>



