CSS学习之选择器优先级与属性继承
其实选择器是具有优先级的,我们来看下面这一组案例:


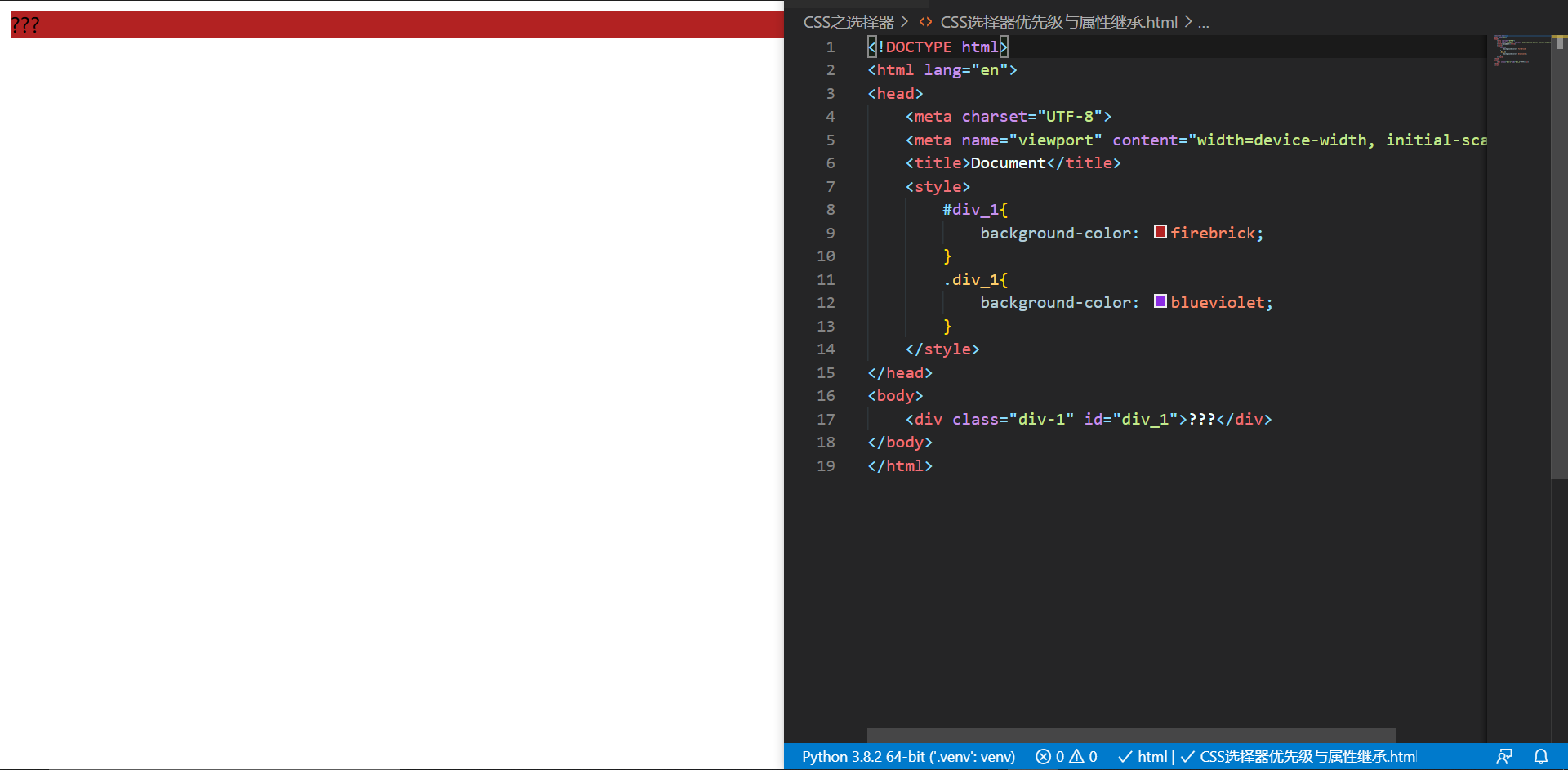
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_1{ background-color: firebrick; } .div_1{ background-color: blueviolet; } </style> </head> <body> <div class="div-1" id="div_1">???</div> </body> </html>
按理说,从上到下进行页面的渲染。最后<div>的颜色应该是blueviolet才对,为什么是firebrick呢?
这就是优先级捣的鬼,他们的优先级如下:
| CSS选择器优先级 | |
|---|---|
| 行内式对元素进行渲染 | 1000 |
#选择器 |
100 |
.选择器 |
10 |
| 标签类型选择器(名字) | 1 |
可能上面的例子还不太生动,我再举一个例子:


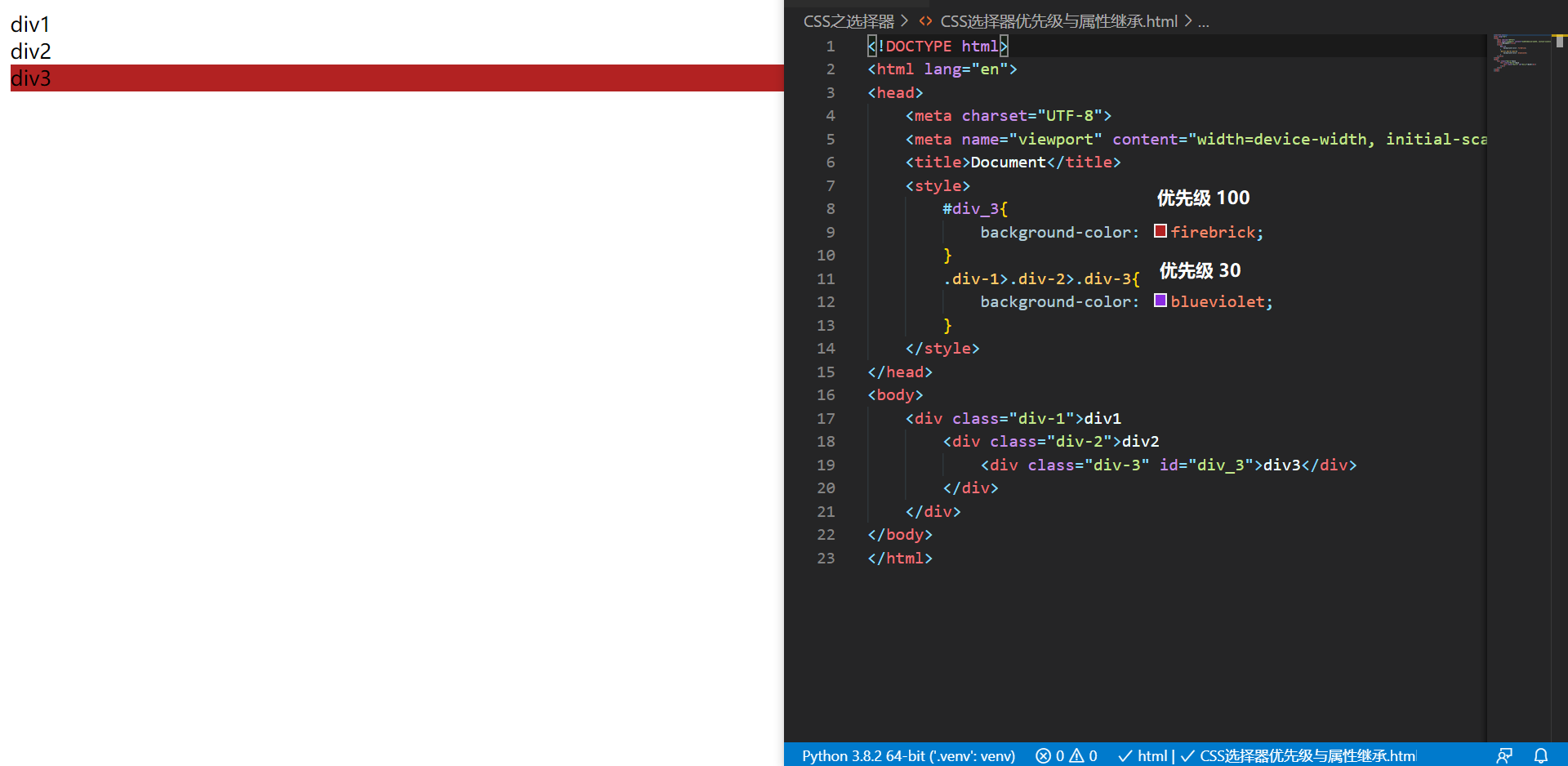
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_3{ background-color: firebrick; } .div-1>.div-2>.div-3{ background-color: blueviolet; } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
这下能明白了为什么极度不推荐行内式了吧,一是因为维护麻烦,二是因为可扩展性太差。
!important强制更改优先级
我们可以使用!important来强制更改优先级,让其优先级变得无限高。但是使用!important要注意:
如果有两个标签设置成
!important,那么这两个标签依旧进行优先级运算。如果有两个标签的优先级一样,那么后面的覆盖前面的设置


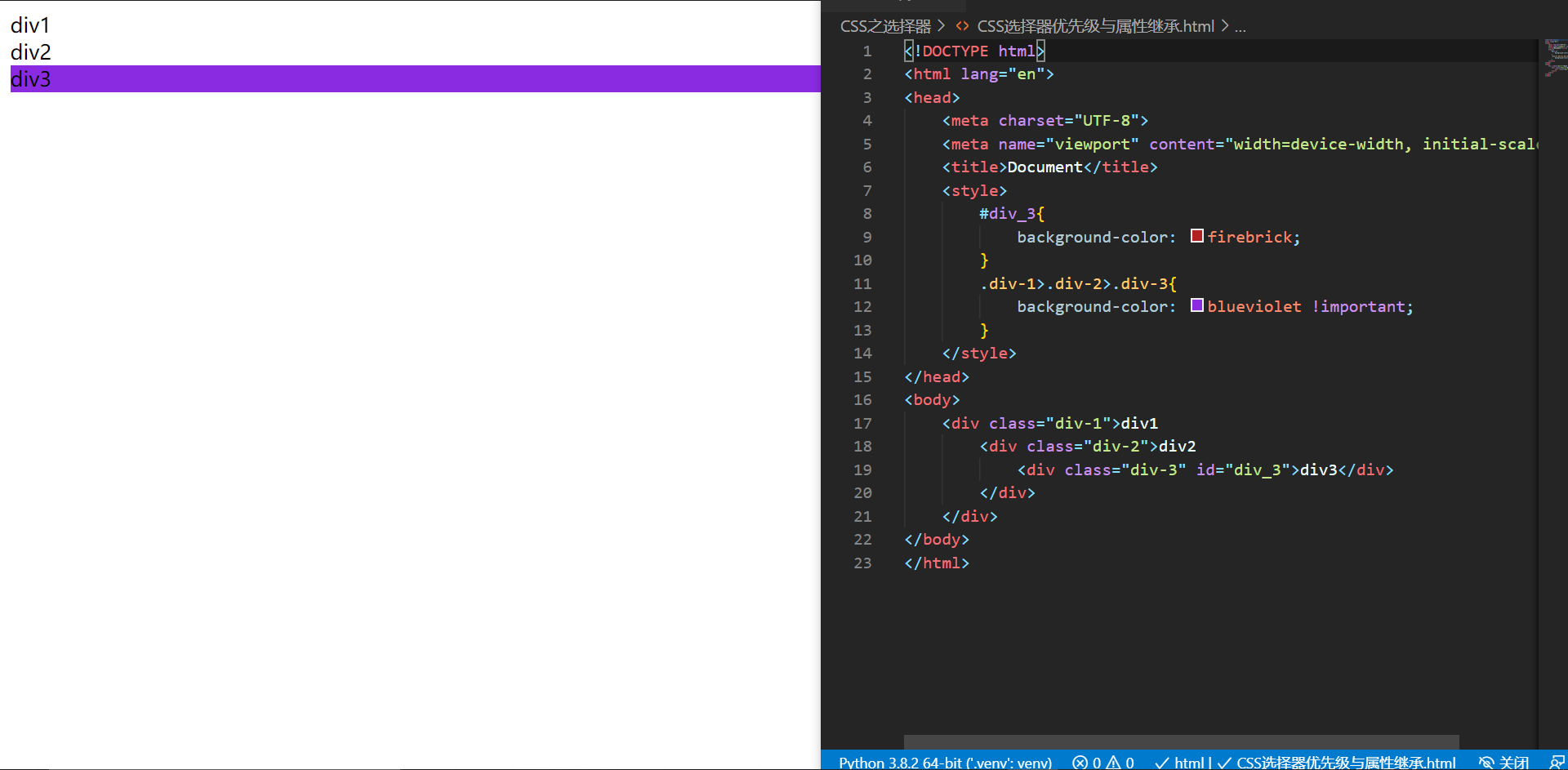
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #div_3{ background-color: firebrick; } .div-1>.div-2>.div-3{ background-color: blueviolet !important; } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
属性继承
对于一个子标签来说,其父级或往上的标签中某些样式是可以被继承的,比如:color,font-*,text-*,line-*,background-*等等,但是对于盒子模型中的一些属性如margin,padding以及定位,浮动等不能继承。
继承而来的属性优先级无限趋于0,可直接被干掉。并且不能使用!important来提升被继承属性的标签的优先级,简而言之,!important只能提高自身的优先级。


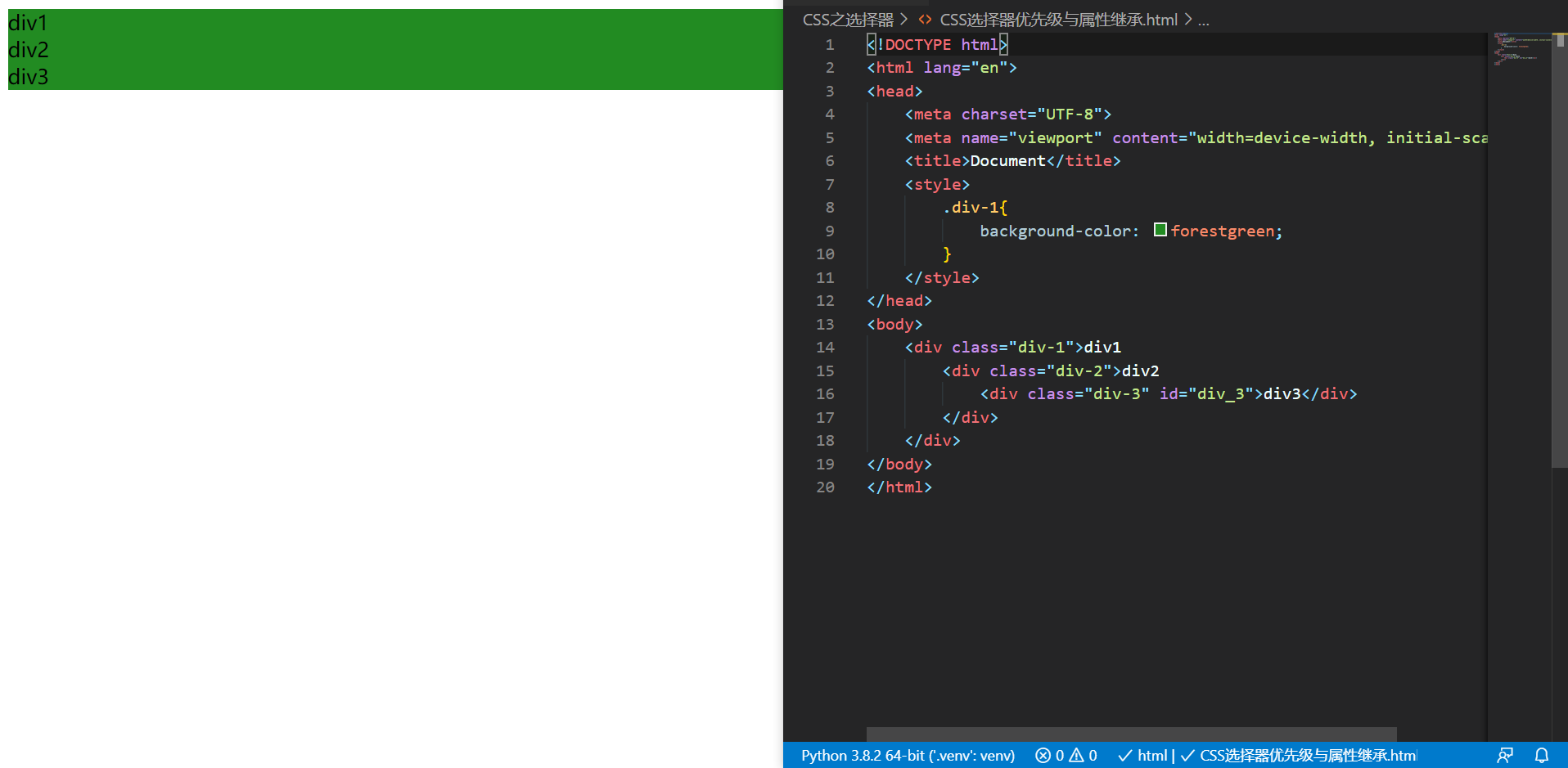
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div-1{ background-color: forestgreen; } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>
可以看到,上图我们只给div-1设置了background-color:forsetgreen,但是div-2以及div-3都继承了该属性。这就是继承性的体现。如果我们给div-3随意设置一个属性,那么继承而来的属性就不存在了。


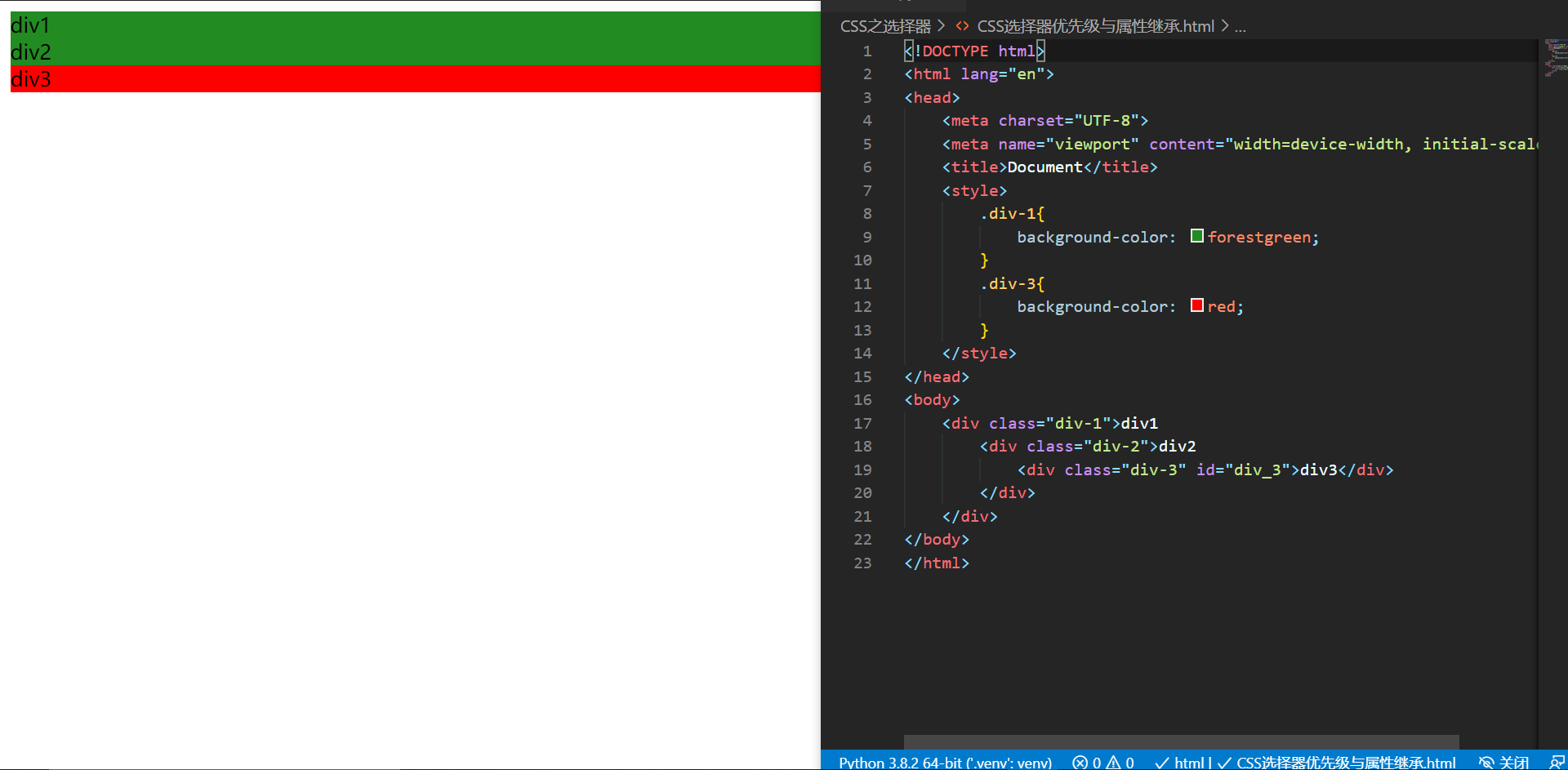
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .div-1{ background-color: forestgreen; } .div-3{ background-color: red; } </style> </head> <body> <div class="div-1">div1 <div class="div-2">div2 <div class="div-3" id="div_3">div3</div> </div> </div> </body> </html>



