DEV GridControl TableView隔行换色/奇偶行换色
GridControl中的TableView“奇偶行换色”这件事情纠结了我好几天,虽然已经是上个月的事情,好歹记录一下吧,万一有谁要用到呢。
GridControl是长这个样子的,
<dxg:GridControl AutoPopulateColumns="True" > <dxg:GridControl.View> <dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="False" ShowGroupPanel="False"> </dxg:TableView> </dxg:GridControl.View> <dxg:GridControl.Columns> <dxg:GridColumn Header="COL1"/> <dxg:GridColumn Header="COL2"/> <dxg:GridColumn Header="COL3"/> </dxg:GridControl.Columns> </dxg:GridControl>
当时这个DEV的版本是V11.2的,原本准备升级到V15.0的,但最终还是未升级。
然后问题来了……
我们知道,更改奇偶行,其实是需要正对TableView的属性来做点什么的。如果是V15.0的版本,那就很easy了,直接写一个属性AlternateRowBackground="颜色"就搞定了,但是,此时需要修改的是v11.2,呵呵哒~~说实话,我之前对这个什么鬼真的不熟悉啊,然后疯狂的就是找资料,希望有人跟我会有相同的问题……
皇天不负有心人啊,终于有那么一丝丝的头绪……有2篇文章(也许不能称之为文章)对我很有帮助:
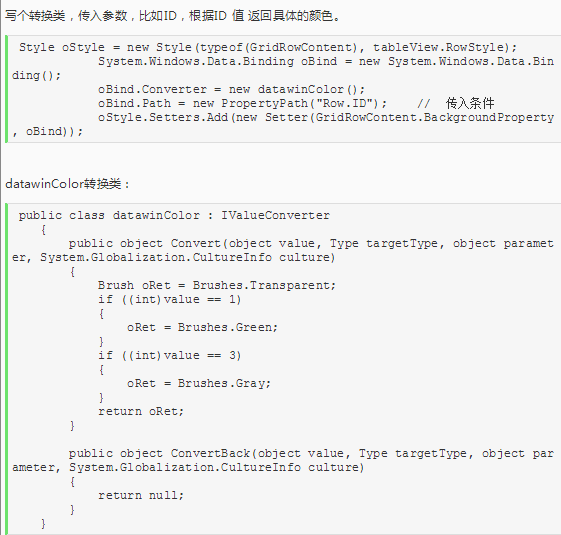
1、将转换器与TableView的RowStyle进行绑定: http://www.itnose.net/detail/6150073.html,
 |
左侧是链接中的内容。 它的传入条件是Row.ID,这个条件要求必须是GridColumn的FildName, 很明显他的这个Id是列中原来就存在的。 对于我这种奇偶行变色但列中并不存在行号的人来说,并不可行。 于是,必须获取行号……见2. |
2、由于1不能解决行号的问题,于是,http://www.fx114.net/qa-141-73449.aspx,其实这个内容与TableView并不一样,但是给了我一些启发。。。
然后就有了我自己的代码:
.cs
Style style = new Style(typeof(GridRowContent), tableView.RowStyle); System.Windows.Data.Binding binding = new System.Windows.Data.Binding(); binding.Converter = new RowHandleToColorConverter();//不要条件,此时会将整个Row传过去 binding.ConverterParameter = alternateRowBackground; style.Setters.Add(new Setter(GridRowContent.BackgroundProperty, binding)); tableView.RowStyle = style;
RowHandleToColorConverter.cs
public class RowHandleToColorConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { RowData r = value as RowData; int index = r.RowHandle.Value + 1; Brush brush = Brushes.Transparent; if ((int)index % 2 == 0)//或 if(r.EvenRow) brush = (Brush)parameter; else brush = Brushes.White; return brush; } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { return null; } }
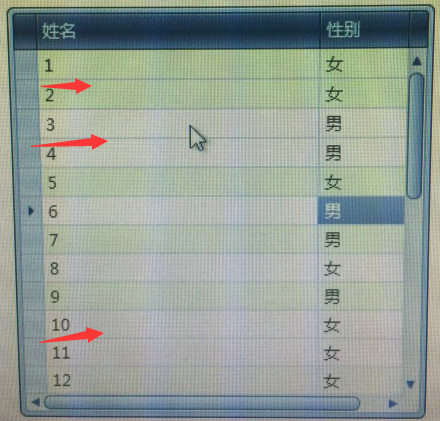
然后,嗯,很开心,终于写好了。。。but, 我后面发现当数据超过20条时,颜色就有些不太对了……
假设我原来希望绿白相间,现在可能会变成偶尔出现绿绿蓝白,或者白白绿的现象。


不懂啊……总不能这样子就上交任务啊。。。后面发现可能是GridControl的虚拟化造成的,本来就准备了20条数据的Row,当拖动滚动条时第21条数据可能占用了原来第1条数据的Row,想着把虚拟化关了吧,呵呵哒,没有效果……想着要不把它能显示的最大行数改一下,不好意思,没这个功能……
好吧,最后我只能弱弱的去改TableView的模板了、、、
因为我需要用到的GridControl很多,就写了一个通用的Style:
<Style x:Key="tableViewRowStyle" TargetType="{x:Type dxg:GridRowContent}"> <Style.Triggers> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding EvenRow}" Value="True"/> </MultiDataTrigger.Conditions> <Setter Property="Background" Value="#FFFCFCFC"/> </MultiDataTrigger> <MultiDataTrigger> <MultiDataTrigger.Conditions> <Condition Binding="{Binding EvenRow}" Value="True"/> </MultiDataTrigger.Conditions> <Setter Property="Background" Value="#FFF6F6F6"/> </MultiDataTrigger> </Style.Triggers> </Style>
其中,x:Key="tableViewRowStyle"可以不写,这样所有的GridControl都会用这样的RowStyle,也不不要绑定啦,如果自己单独绑定的话只需要在TableView中写上:
<dxg:TableView RowStyle="{StaticResource tableViewRowStyle}" </dxg:TableView>
这样比写Converter简单方便快捷多啦。。。
后来想到,毕竟这些颜色是固定的不是么,如果现在给你一个listBox,你选中哪个颜色A就把背景色变成A/白相间,要怎么办呢?于是一个多值绑定+Converter的Demo就出炉了,思路其实还是基于以上2种,但是可以看看。
<local:RowHandleToColorMultiConverter x:Key="con"/> <dxg:GridControl.View> <dxg:TableView AllowPerPixelScrolling="True" ShowTotalSummary="False" ShowGroupPanel="False"> <dxg:TableView.Style> <Style TargetType="{x:Type dxg:GridRowContent}"> <Setter Property="Background"> <Setter.Value> <MultiBinding Converter="{StaticResource con}"> <Binding Path="RowHandle.Value"/> <Binding ElementName="listBox" Path="SelectedItem.Name"/> </MultiBinding> </Setter.Value> </Setter> </Style> </dxg:TableView.Style> </dxg:TableView> </dxg:GridControl.View>
其中:
1、SelectedItem.Name,是Item的名称,在listBox.ItemsSource赋值的时候,把Name的值设定为颜色码,不含"#",如item.Name="FFF0F0F0"酱样子的。。。
2、con这个转换器还是要引用的
3、下面的其中object[] values与xaml中Binding是对应的。。
public class RowHandleToColorMultiConverter : IValueConverter { public object Convert(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture) { if (values == null) return null; int index = (int)values[0]; string value = values[1].ToString(); Brush brush = Brushes.Transparent; if (value == "{DependencyProperty.UnsetValue}") { return brush; } if ((int)index % 2 == 0) brush = (Brush)new BrushConverter().ConvertFromString("#" + value); else brush = Brushes.White; return brush; } public object ConvertBack(object[] values, Type targetType, object parameter, System.Globalization.CultureInfo culture) { return null; } }
上个效果图吧,
 |
 |
 |
| 初始时,没有颜色(代码中可以设置默认颜色) | 选择绿色,颜色比较淡,但是还是可以看到的 | 换一个颜色,颜色比较淡 |
弹出来选择颜色的框框是Listbox哦。。。因为Demo是在内网写的,外网又没有DEV,所以只能偷偷的用手机拍照啦。。。




