Windows 8 Metro App开发[3]应用程序栏(AppBar)的使用
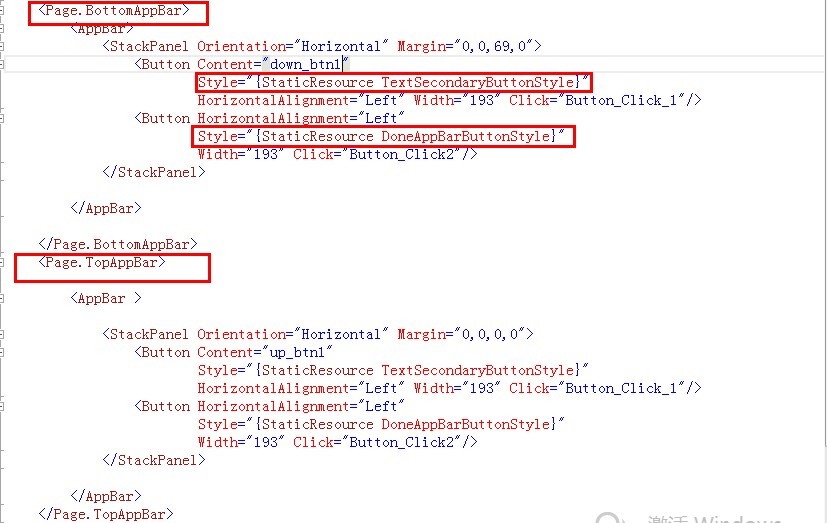
1.Appbar有Top和Bottom,一般创建的是BottomAppbar,创建代码如下:

上面红色标注了Top和Bottom的创建;
2.Button的样式:
第一种;直接使用了StandardStyles.xaml里面系统提供的风格。StandardStyles.xaml为我们的程序提供了许多风格,所有这些预定义的按钮风格都是继承自 AppBarButtonStyle,AppBarButtonStyle 定义了AppBar按钮的基本特征。在下一节中创建自定义按钮也会继承自这个风格。提示:在文件 StandardStyles.xaml 中已经定义了 29 中应用程序按钮风格,但是来自 XAML小组的微软项目经理提供了非正式的替代文件,该文件定义了 150 种不同的风格。该文件可以在下面的连接中看到:
XAML AppBar Button Styles for Windows 8
区分不同按钮的两个属性是 AutomationProperties.Name 和 Content。
AutomationProperties.Name 属性指定了按钮显示的文本
Content 属性指定会被用到的 icon。这个属性(Content)的值来自 Segoe UI Symbol 字体的编码。可以通过 Windows 8 提供的字符表(Character Map)工具来查看这种字体定义的 icon。值 E10B对应的是一个勾号。
第二种;使用自定义的风格。
我在工程中添加了一个文件夹:Resources,并添加了一个字典资源文件:MyDictionary.xaml,如下图所示
在MyDictionary.xaml文件中,我定义了DoneAppBarButtonStyle风格,代码如下所示:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:DevDiv_AppBar.Resources"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="/Common/StandardStyles.xaml" /> </ResourceDictionary.MergedDictionaries> <Style x:Key="DoneAppBarButtonStyle" TargetType="Button" BasedOn="{StaticResource AppBarButtonStyle}"> <Setter Property="AutomationProperties.Name" Value="完成"/> <Setter Property="Content" Value=""/> </Style> </ResourceDictionary>
定义了字典文件之后,还需要在App.xaml文件中把该字典文件关联起来,也就是还需要在App.xaml文件中添加如下代码
<ResourceDictionary Source="Resources/MyDictionary.xaml"/>
到这里,我们的AppBar风格自定义就完成了,我们只需要在使用到的地方如同使用系统预定义好的一样即可。之后和默认StandardStyles.xaml里面的Style引用方法一样;
最后添加Click事件;

click方法前面加入async异步,这样就完成整个应用程序栏使用;

借鉴破船哥文章:http://www.devdiv.com/Windows_Metro-Windows_8_Metro_App%E5%BC%80%E5%8F%91_3_%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E6%A0%8F_AppBar_%E7%9A%84%E4%BD%BF%E7%94%A8-thread-130752-1-1.html



