前后端分离项目之Vue2框架搭建
1、安装Node.js , 为了可以使用npm命令去安装其他东西
2、vue-cli安装: npm install -g @vue/cli 安装完之后可以执行vue -- version 或者 vue -V 命令去查看版本
注意:npm可以设置淘宝镜像对npm进行加速 : npm config set registry https://registry.npm.taobao.org
3、到指定目录下创建vue项目 : vue create (name)
(1)选择 Manually select features
(2)选择Babel 和 Router
(3)选择2.x版本
(4)Use history mode for router? Y 然后选择 In package.json
(5)Save this as a preset for future project? N
然后等待创建完成
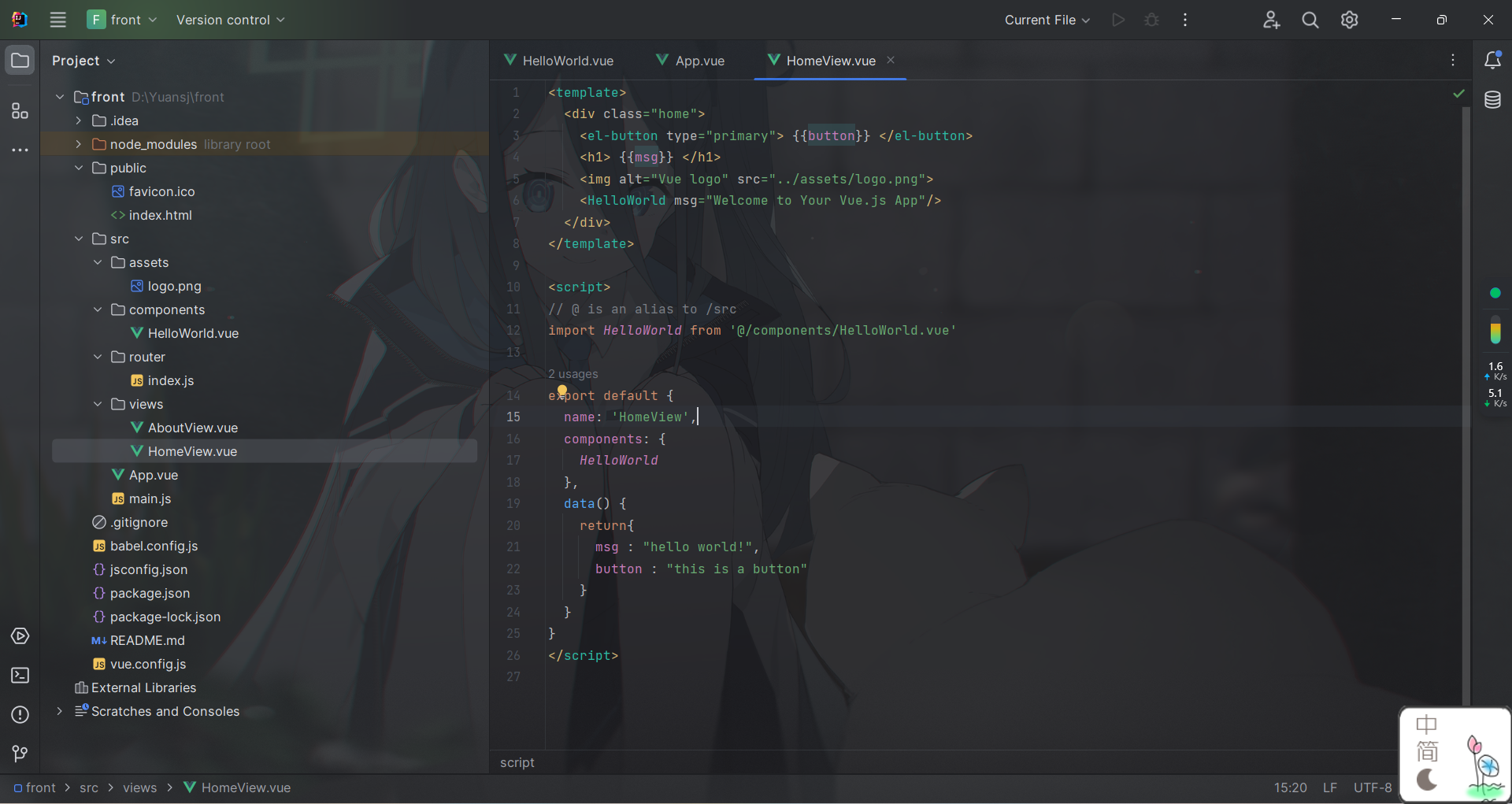
创建完成后,用idea打开项目,里面的结构不出意外的话,应该是这样的,主要关注左边的结构

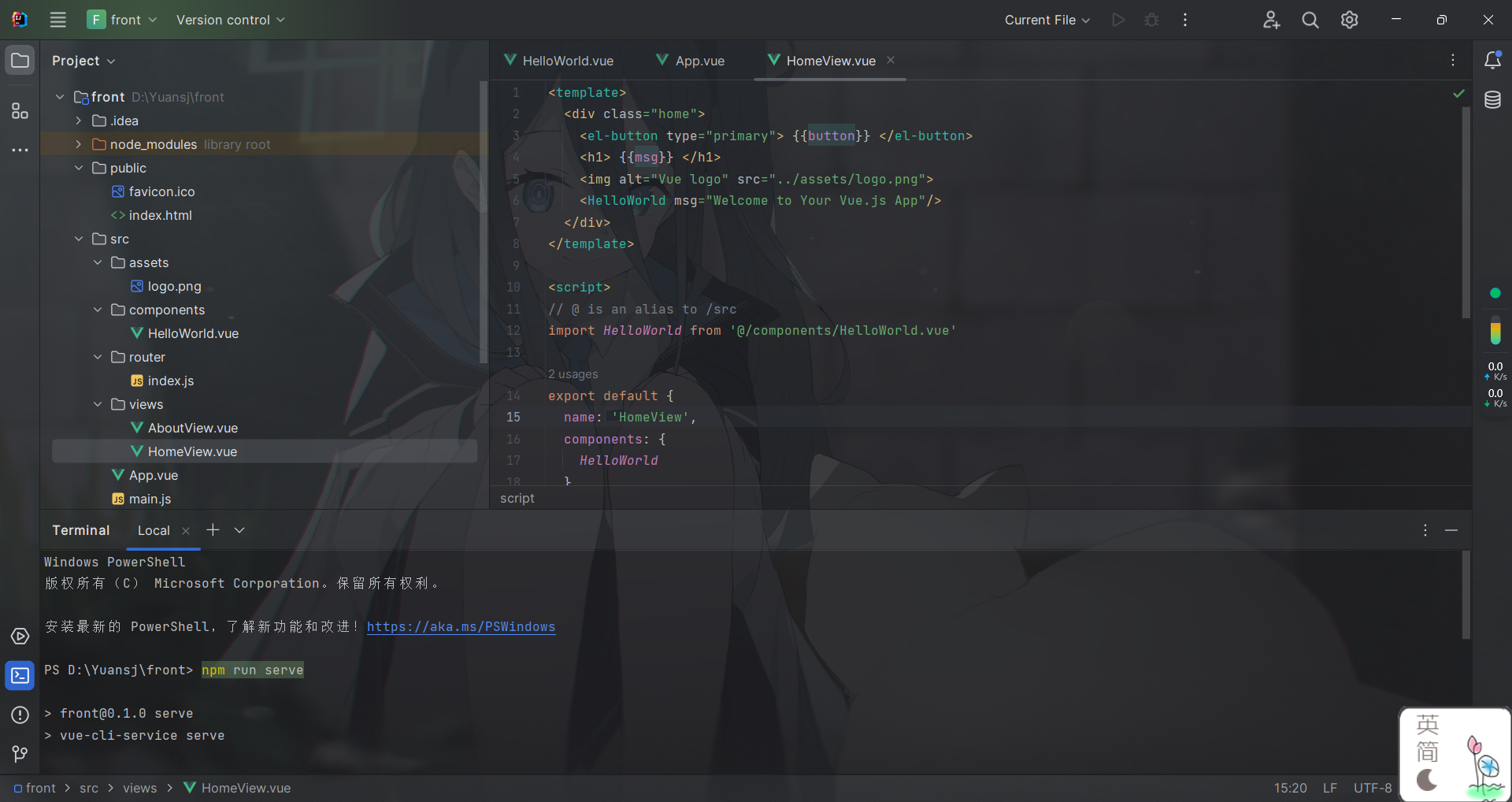
若结构没有问题,就可以直接在终端启用vue项目了,命令为 npm run serve

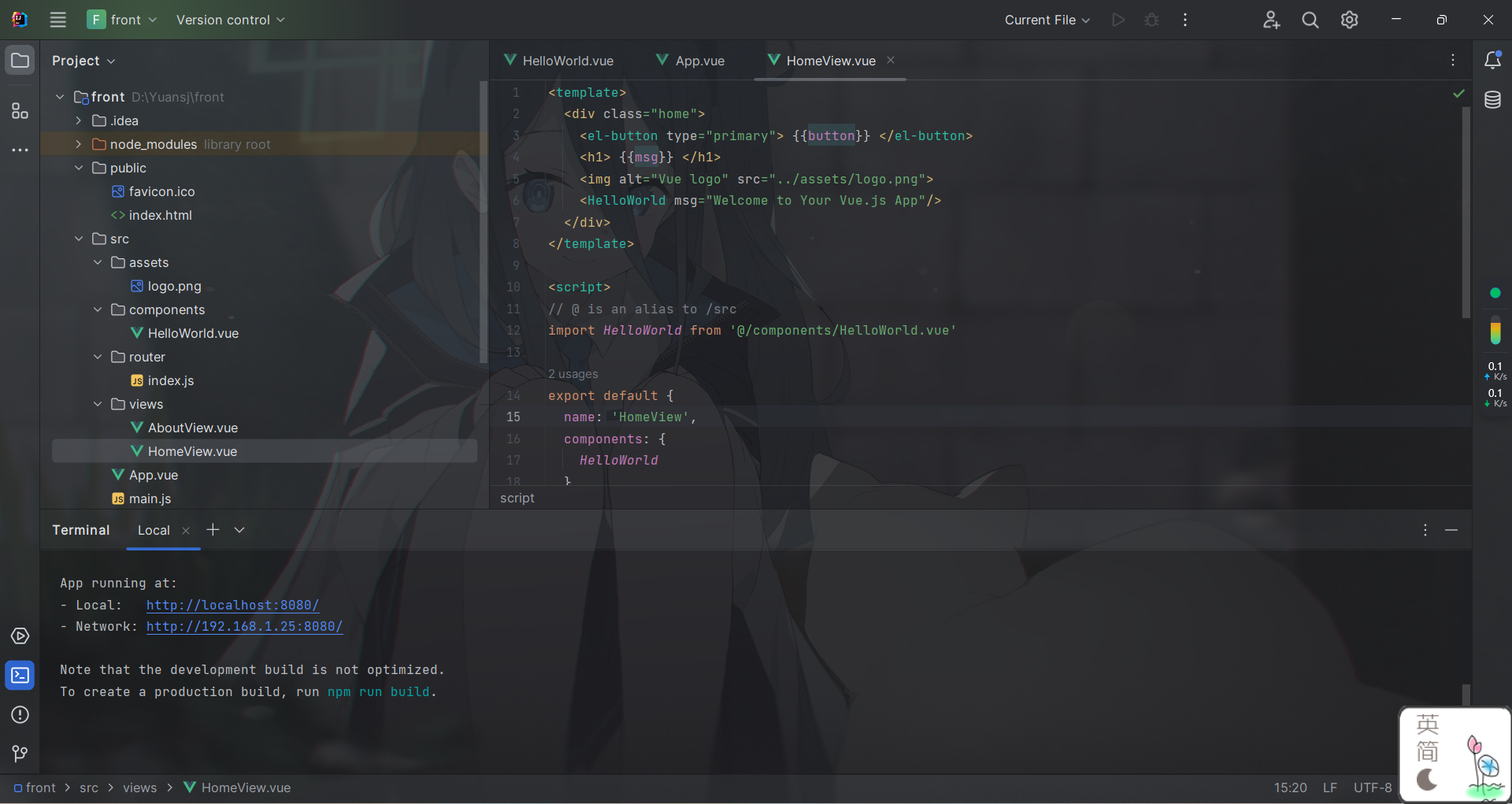
启动好之后会报以下信息,表示该项目已经在本地8080端口启用,浏览器直接输入localhost:8080就可以查看已经启用的项目啦(*^▽^*)

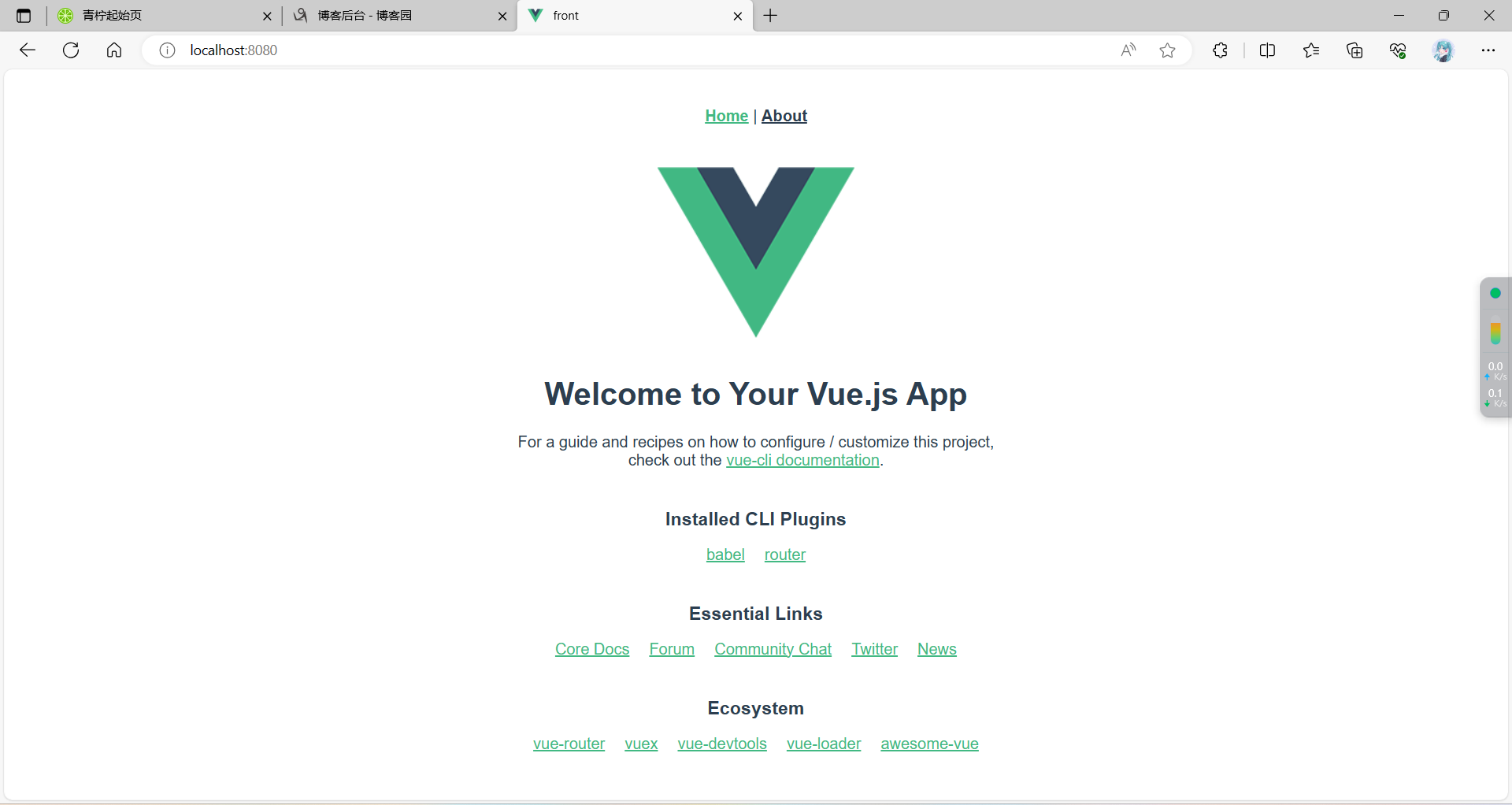
如果你启动后的界面和我的一样的话,说明vue框架已经搭建成功啦(*^▽^*)

vue引入element-ui
1、安装element-ui
npm i element-ui -S
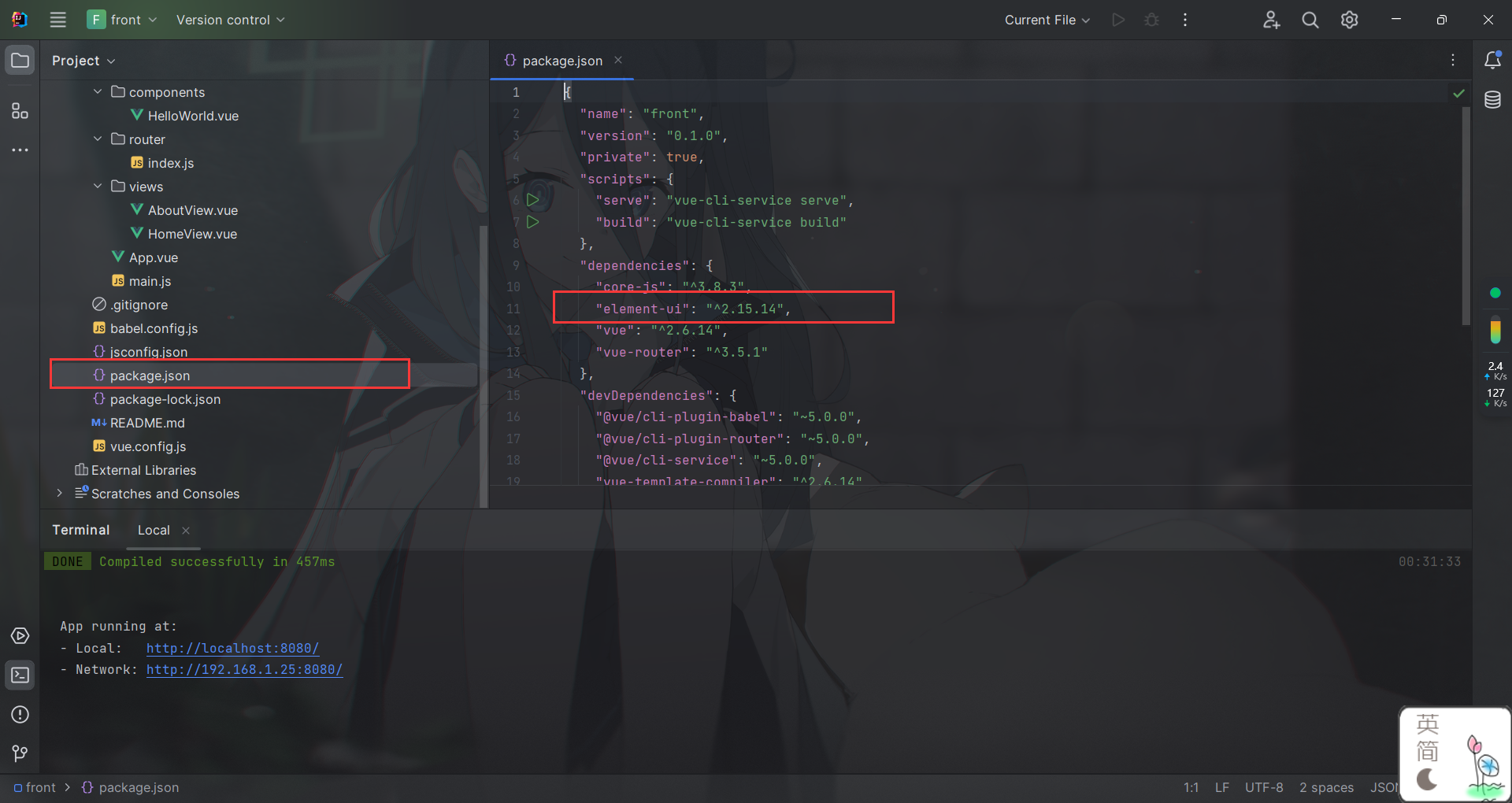
安装完成之后可以看package.json文件里面有无element-ui的依赖

若有,则说明添加成功
2、引入element-ui
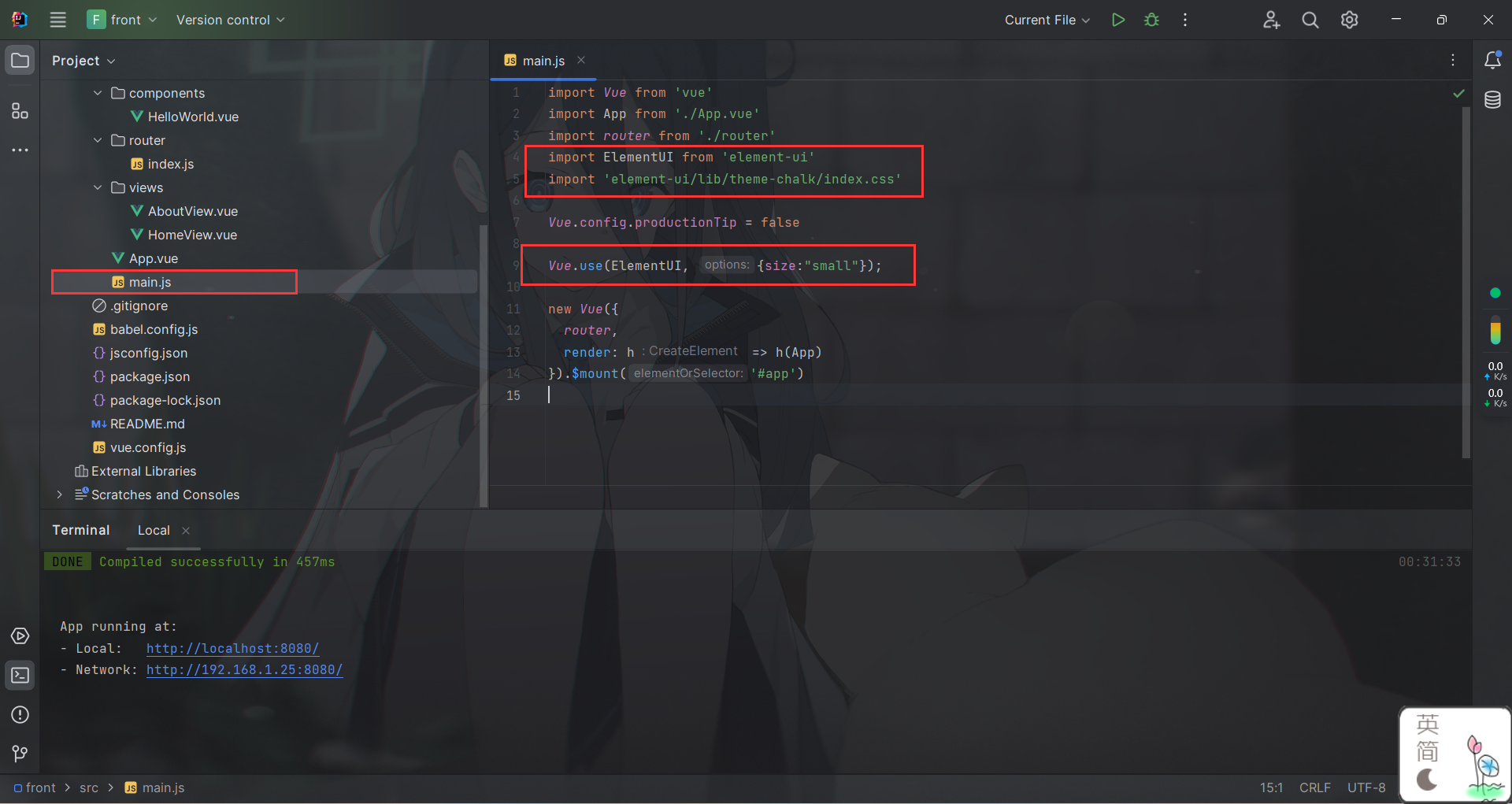
添加下面这三行到main.js中
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI, {size:"small"});

设置好之后,就可以查看element-ui是否生效了
在HomeView.vue文件中进行如下的配置

来查看<el-button>标签是否生效,若生效,则说明引入成功。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了