初始化vue项目
1. 安装node.js和npm
node下载地址安装node.js。
node.js成功安装之后,输入 node -v 和 npm -v 来查看node.js和npm的版本。

2.安装淘宝镜像
1 | npm install --registry=https://registry.npm.taobao.org |
3. 安装脚手架
1 | npm install -g @vue/cli或yarn global add @vue/cli |
vue --version或vue -V命令来查看安装的版本

4. 使用npm install webpack -g命令来安装webpack。
webpack -v 查看版本


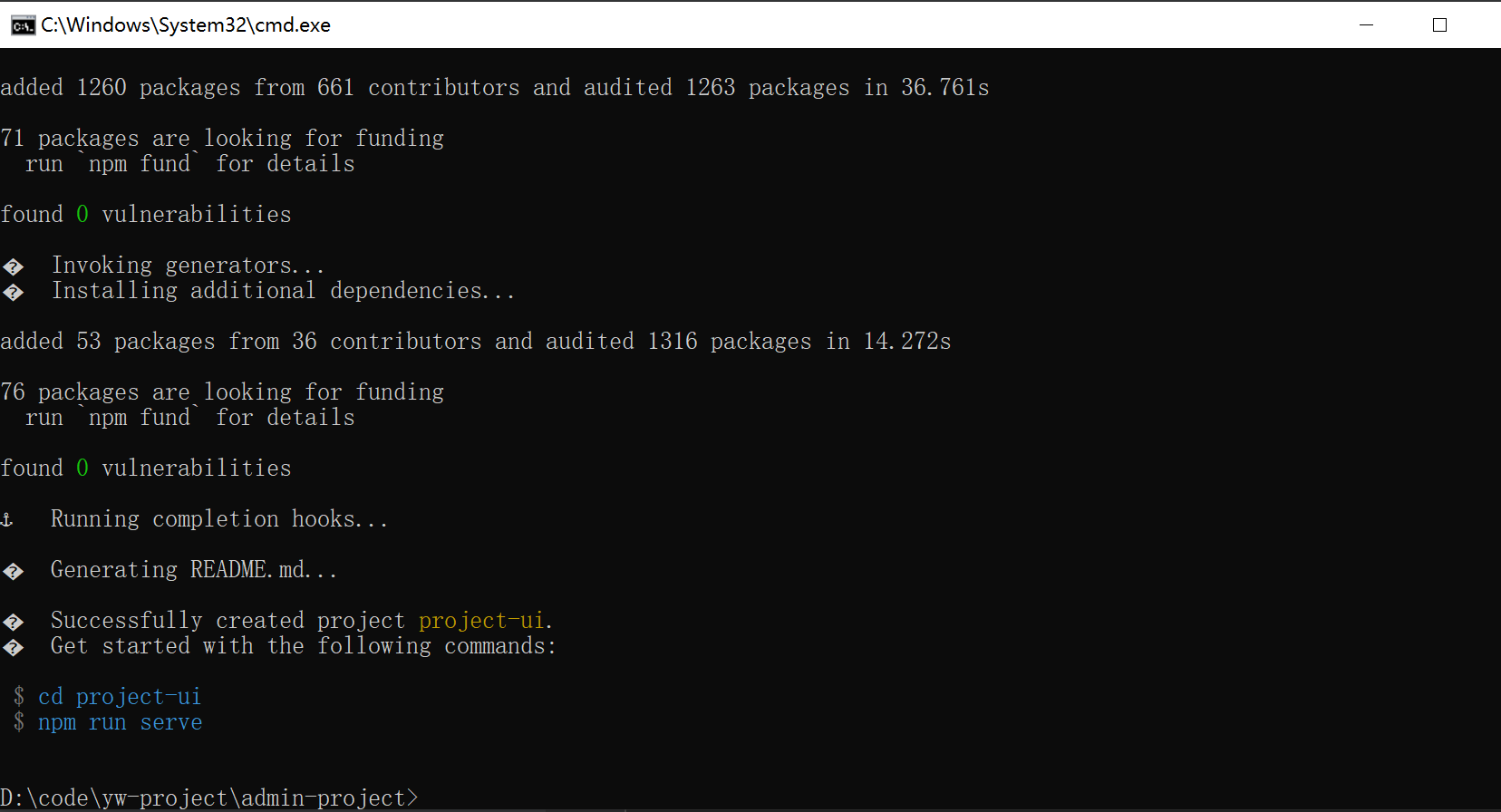
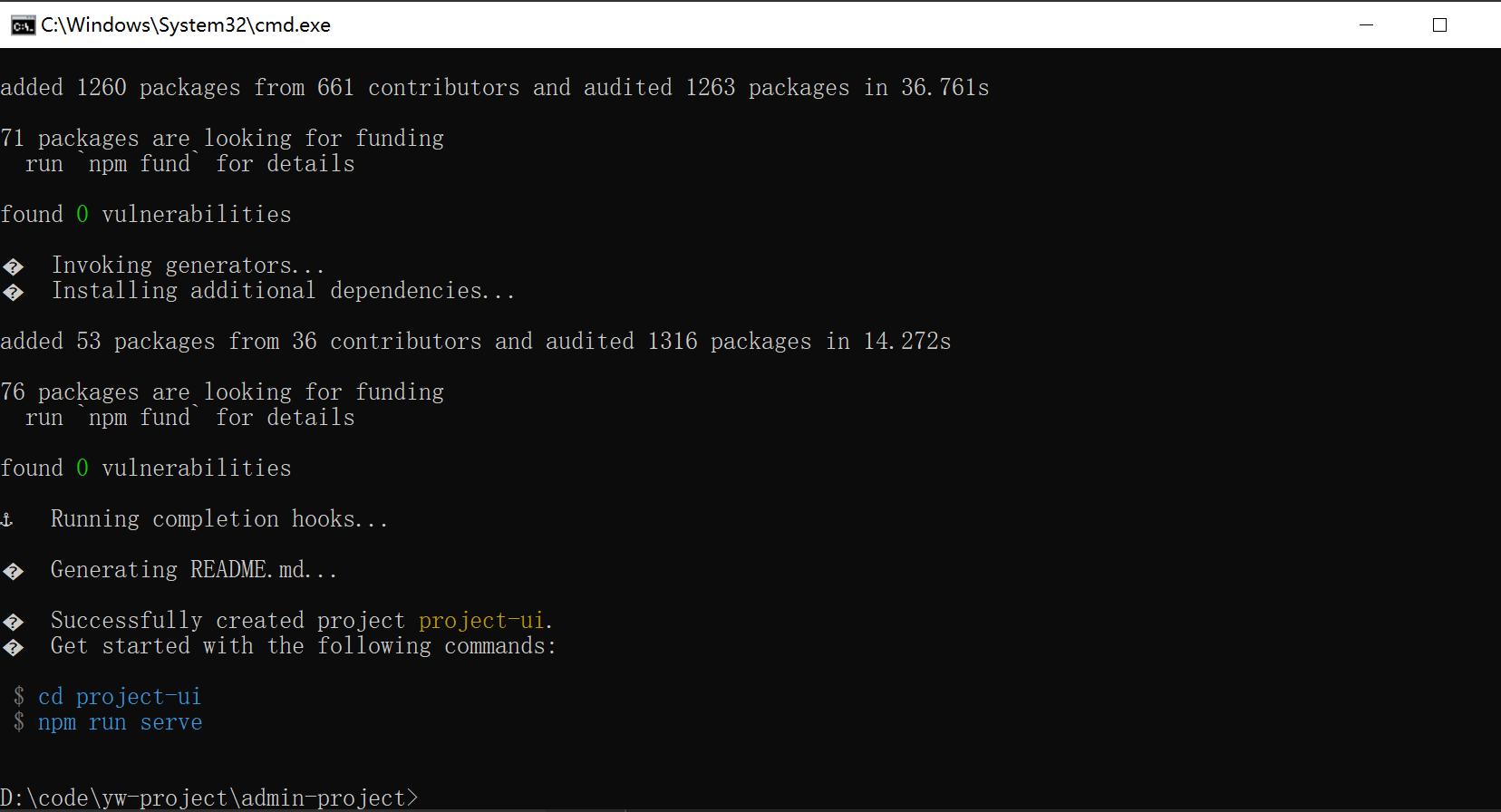
5.创建项目 vue create xxxx项目名


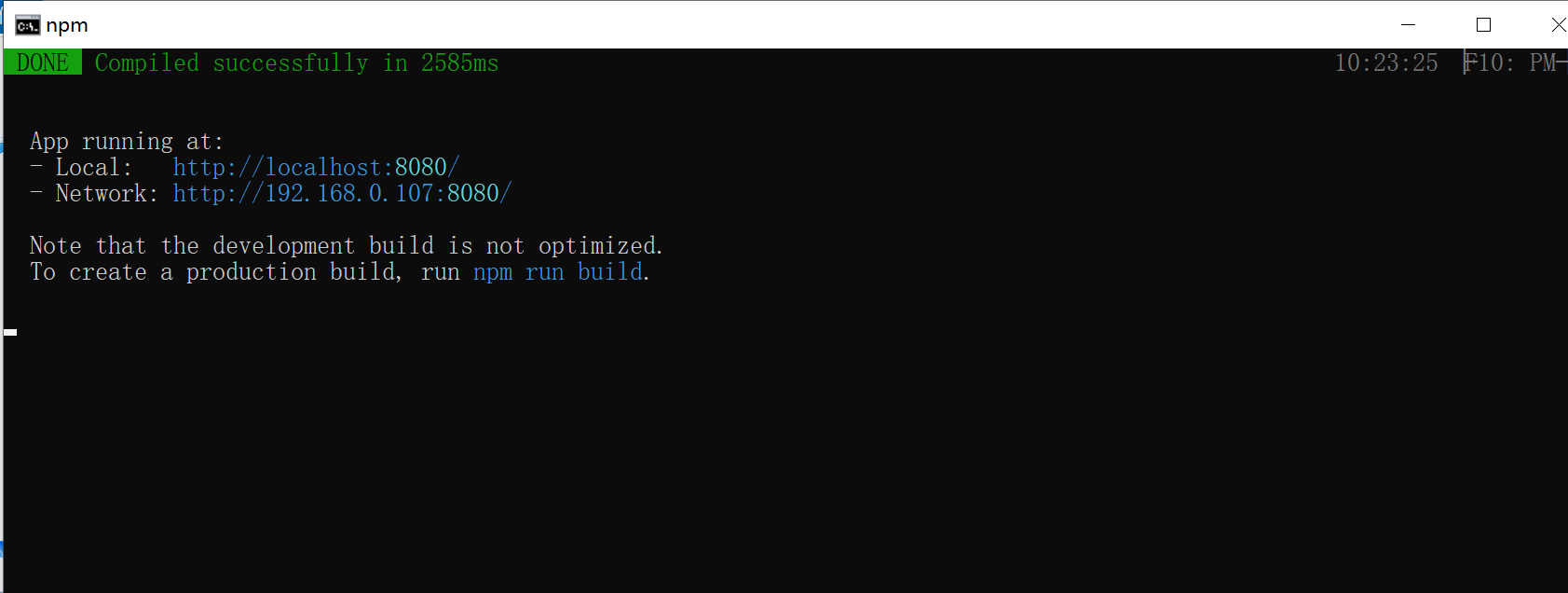
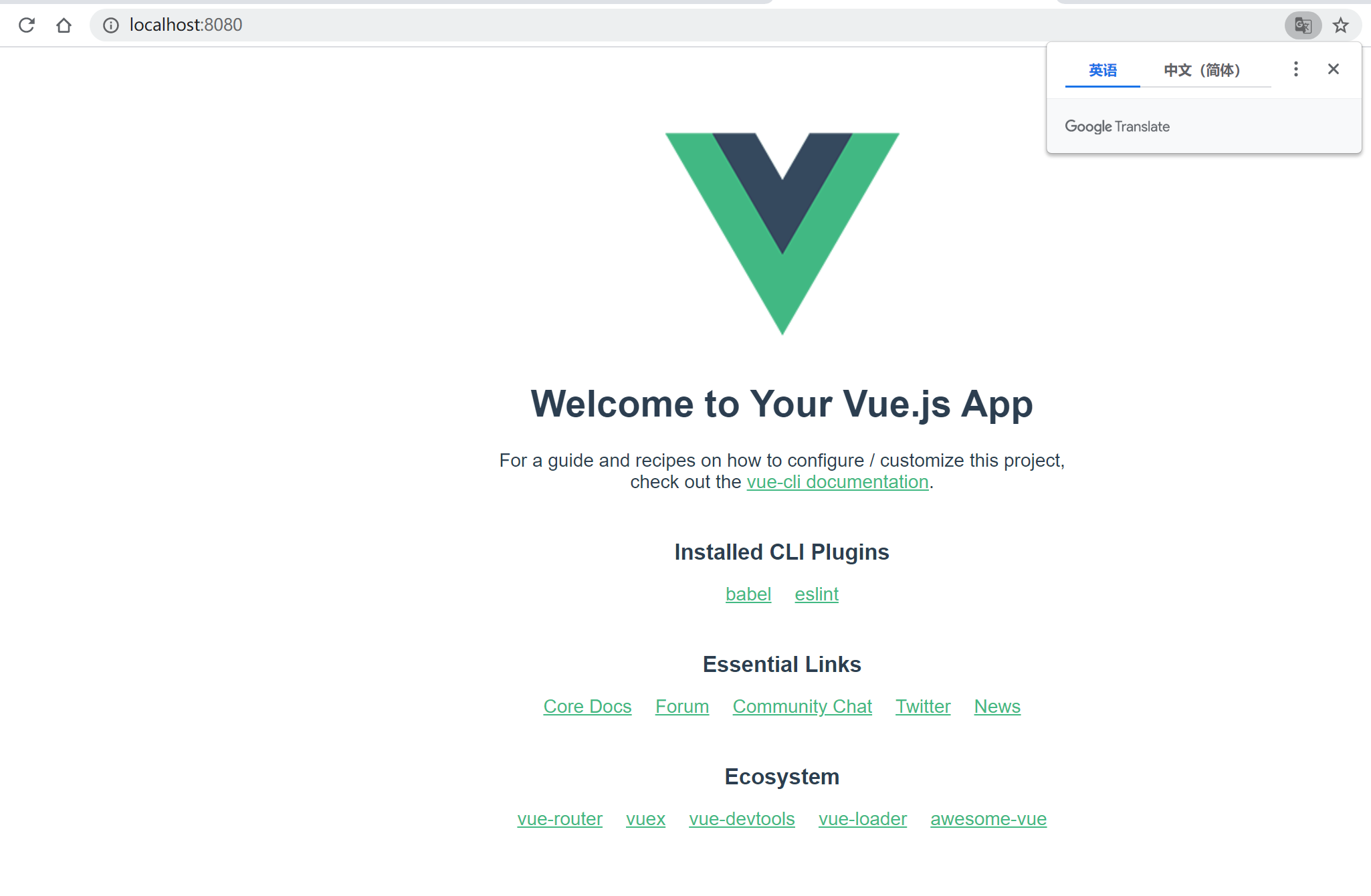
6.运行项目
进入文件夹 运行 npm run serve







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2020-04-01 idea配置