element-ui时间选择器--设置禁止选择的时间
场景需求:开始日期不能小于今天,在今天之前的日期禁止选择,结束日期不能小于开始日期,开始日期之前的日期禁止选择。
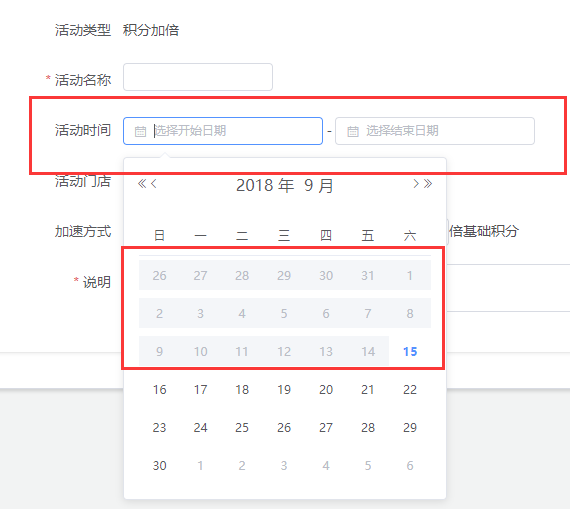
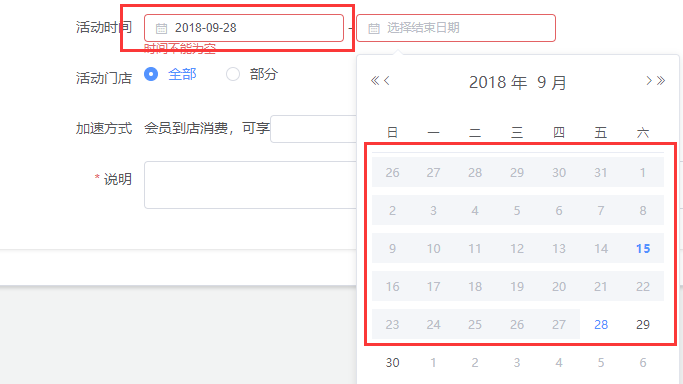
效果图:


element-ui的时间选择器中,有一个picker-options的属性,属性值中有个disabledDate可以设置禁用状态,类型为函数,参数为今天日期,通过返回Boolean值来确定日期是否可以选择。
因此,开始日期可以通过picker-options这个属性去设置禁用选项:
setStartDate(){ let time = this.getDate()//把当天时间转化为yyyy-MM-dd格式的方法 let self = this let obj = Object.assign({},this.startDateLimit,{ disabledDate:function(date){ return self.getDate(date) < time } }) return obj },
...
当选择完开始日期后,开始选择结束日期了,这时可以通过已经选择的开始日期来设置结束日期的禁选项。
在开始日期的选择器上绑定change事件,开始日期发生改变就可以立刻改变结束日期的禁选项。
changeEnd(){ //如果已经存在结束日期 if(this.form.endDate){ if(this.form.beginDate > this.form.endDate){ this.form.endDate = '' this.$message.warning('结束日期小于开始日期,请重新选择') return ; } } //如果结束日期尚未选择 if(!this.form.beginDate){ this.$message.warning('请先选择开始日期') this.endDateLimit = Object.assign({},this.endDateLimit,{ disabledDate:(date)=>{ return true } }) }else{ let self = this this.endDateLimit = Object.assign({},this.endDateLimit,{ disabledDate:(date)=>{ return self.getDate(date) < this.form.beginDate } }) } },
html代码:
<el-date-picker size="mini" class="s-form" v-model="form.beginDate" type="date" @change="changeEnd" :picker-options="startDateLimit" clearable value-format="yyyy-MM-dd" placeholder="选择开始日期"> </el-date-picker> - <el-date-picker v-model="form.endDate" class="s-form" :picker-options="endDateLimit" @focus="changeEnd" @change="setTime" type="date" clearable size="mini" value-format="yyyy-MM-dd" placeholder="选择结束日期"> </el-date-picker>



