对javascript中call()方法的理解
call ( thisObj [, arg1 [, arg2 [, [, argN] ] ] ])
call()方法:官方介绍是,调用一个对象的一个方法,以另一个对象替换当前对象。
call()方法应用于Function对象,可以用来代替另一个对象调用一个方法,可将一个函数的对象上下文从初始的上下文改变为thisObj指定的新对象。如果没有提供thisObj参数,那么Global对象被用作thisObj.
直接理解这几句话还是挺难理解的。先看一个例子:
function Class1(){ this.name = 'fine'; this.showName = function(){ console.log(this.name); console.log(this); }; console.log(this); }
//实例化构造函数 var class1 = new Class1(); class1.showName();
在Chrome浏览器中测试的结果是:

可以看到两个console.log(this)的值是一样的,均指向构造函数;
然后再把上面的例子修饰一下:
function Class1(){ this.name = 'fine'; this.showName = function(){ console.log(this.name); console.log(this); }; console.log(this); } function Class2(){ this.name = 'ok'; } //创建相应的实例 var class1 = new Class1(); var class2 = new Class2(); class1.showName.call(class2);//call方法必须应用于函数对象上
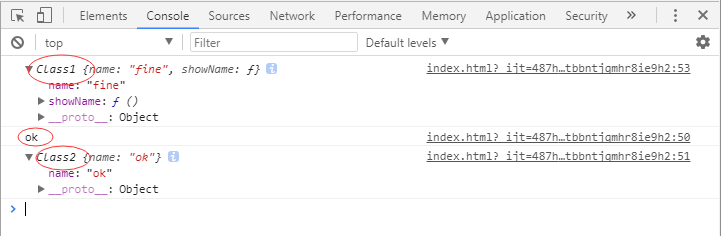
在浏览器中测试如下:

第一个Class1对象是位于Class1构造函数中showName方法之外的console.log(this),在使用call方法后,即
class1.showName.call(class2);
这个位于showName方法之外的this仍然指向的是Class1.
接下来的 ok 和 Class2对象是位于showName方法内部的,this的指向已经改变,指向了Class2构造函数。可见,call方法改变了它所应用的函数中的this指针的指向。
暂时对call方法的理解就是这样了,以后有别的理解再补上,也可能有不对的地方欢迎补充~~
参考了Bparadise的博客文章:http://www.cnblogs.com/wuyuetian/p/4999723.html




