js原型链污染学习
早有耳闻,一直没来看js这方面的内容,现在终于把它学了一下
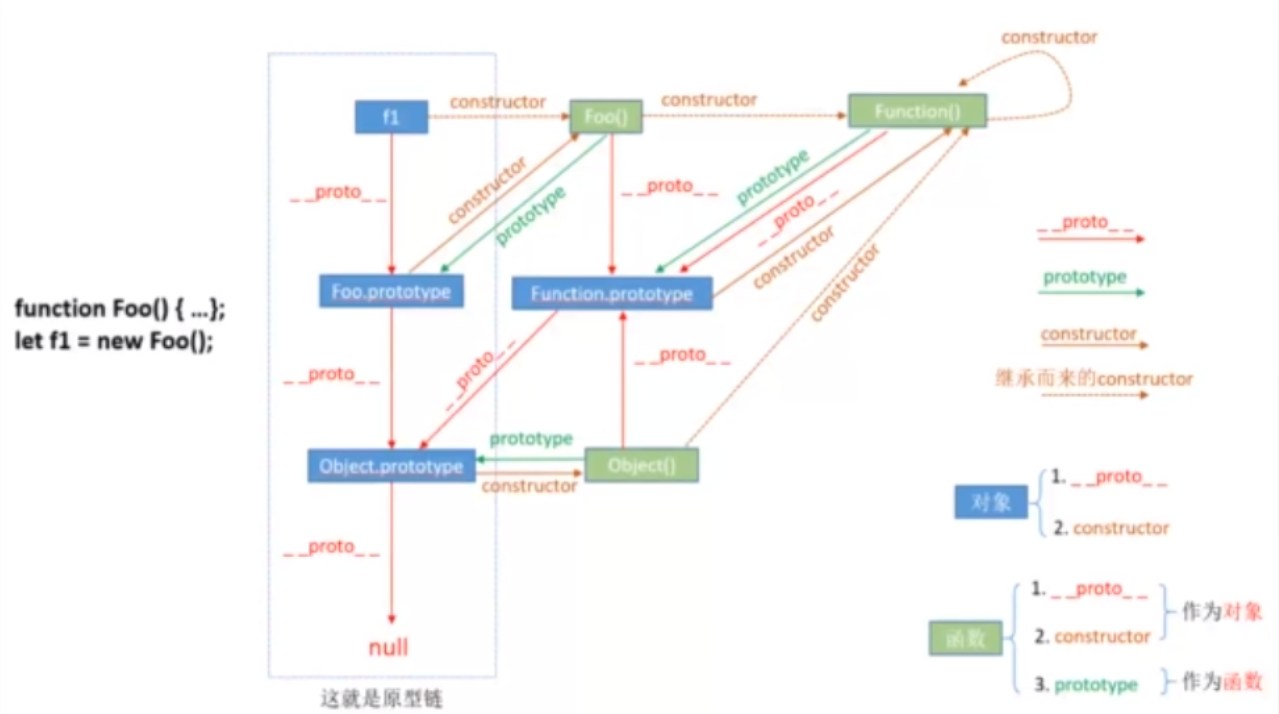
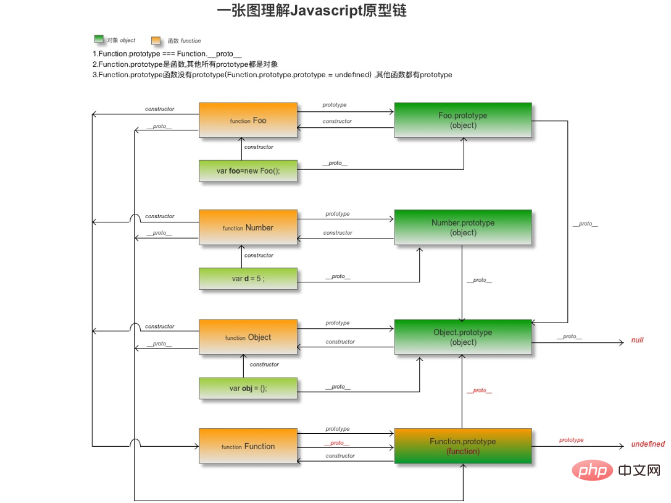
prototype、__proto__和constructor
举例帮助理解
通过函数test创建对象test1
function test(){ this.a = "1"; } test1 = new Test();
在js中,所有的对象都是从基础对象继承下来的,所以每个对象都有其原型对象
构造函数的prototype即为其原型对象
在实例化出来的对象中可以通过__proto__来得到其构造函数的原型对象,即
test.prototype=test1.__proto_
类似的,对象的constructor指向它的构造函数,即
test1.constructor == test()
如果对象是自变量定义的话其constructor为function Object()
prototype为函数独有,所有对象都有__proto__和constructor,同时函数本身也是对象
原型链的原理


有点python里ssti那味儿
原型链污染
攻击者控制一个对象的原型,就可以通过其影响和其来自同类、同父祖类的对象
接上面的例子,此时输出test1.a为1,test1.b为undefined(这里寻址也可以用test1['a'])
令其原型对象的b为2
test.prototype.b="2"
此时输出test1.b为2
同理,定义
test.__proto__.c="3"
此时输出test1.c为3
顺着链子往上进行修改,也可以通过其影响到自变量定义出来的对象,如
test.__proto__.__proto__.d=4
let obj = {}
此时obj.d为4
原理理解了😬后面再做几道题巩固一下吧




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!