CSS基础
一。【border 边框】 通过此属性可以指定元素边框的样式,宽度和颜色
1.1 border-style属性可以指定要显示的边框类型 允许以下值:
dotted 定义点线边框
dashed 定义虚线边框
solid 定义实线边框
double 定义双边框
groove 定义3d坡口边框,效果取决于border-color值
ridge 定义3d脊线边框, 效果取决于border-color值
inset 定义3dinset边框, 效果取决于border-color值
outset 定义outset边框, 效果取决于border-color值
none 定义无边框
hidden 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
1.2 border-width 属性指定四个边框的宽度:
可以将宽度设置为特点的大小(以px pt cm em 计)也可以使用以下三个预定义值之一:thin medium 或 thick
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
1.3 border-color 属性用于设置四个边框的颜色
name - 指定颜色名,比如 "red"
HEX - 指定十六进制值,比如 "#ff0000"
RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
1.4 为了缩减代码,也可以在一个属性中指定所有单独的边框属性。
border-width
border-style(必需)
border-color
1.5 圆角边框
border-radius 属性用于向元素添加圆角边框
border-radius: 5px; 值越大圆角越园
二。【margin 外边距】 可以简写为margin:25px 50px 75px 100px 分别为上右下左
还有单独属性设置,margin-top right bottom left
* 外边框合并 指得是当两个垂直外边距相遇时,他们将形成一个外边距,外边距的大小等于两者较大的值
三。【padding 内边距】 内边距属性用于在任何定义的边界内的元素周围生成空间 设置方式和margin一样,单位分别为length/px pt cm等单位 % 百分比的内边距 ;inherit 从父元素继承内边距。
* 【height和width 高度和宽度】 用于设置元素的高度和宽度,height和width属性不包括内边距,边框和外边距,它设置的是元素内边距,变宽以及外边距内的区域的高度和宽度 ;max-width 属性用于设置元素的最大宽度,当浏览器宽度小于此值时,浏览器会将水平滚动条添加到页面。在这种情况下,使用 max-width 能够改善浏览器对小窗口的处理。
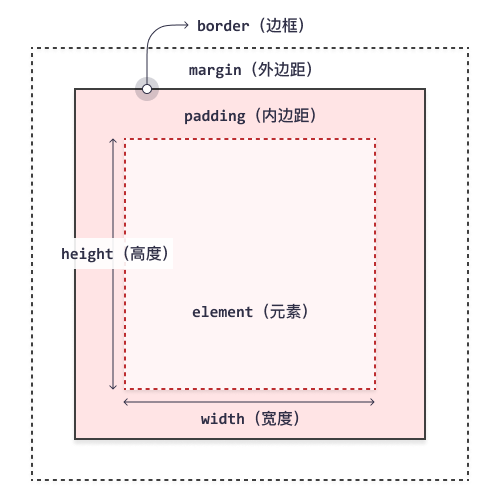
* 【框模型 所有 HTML 元素都可以视为方框】
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

对不同部分的说明:
- 内容 - 框的内容,其中显示文本和图像。
- 内边距 - 清除内容周围的区域。内边距是透明的。
- 边框 - 围绕内边距和内容的边框。
- 外边距 - 清除边界外的区域。外边距是透明的。
框模型允许我们在元素周围添加边框,并定义元素之间的空间。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
四。轮廓
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
注意:轮廓与边框不同!不同之处在于:轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。同样,轮廓也不是元素尺寸的一部分;元素的总宽度和高度不受轮廓线宽度的影响。
注意:除非设置了 outline-style 属性,否则其他轮廓属性(在下一章中将详细介绍)都不会有任何作用!
outline-style 属性指定轮廓的样式,并可设置如下值:
- dotted - 定义点状的轮廓。
- dashed - 定义虚线的轮廓。
- solid - 定义实线的轮廓。
- double - 定义双线的轮廓。
- groove - 定义 3D 凹槽轮廓。
- ridge - 定义 3D 凸槽轮廓。
- inset - 定义 3D 凹边轮廓。
- outset - 定义 3D 凸边轮廓。
- none - 定义无轮廓。
- hidden - 定义隐藏的轮廓。
CSS 轮廓宽度
outline-width 属性指定轮廓的宽度,并可设置如下值之一:
- thin(通常为 1px)
- medium(通常为 3px)
- thick (通常为 5px)
- 特定尺寸(以 px、pt、cm、em 计)
outline-color 属性用于设置轮廓的颜色。
可以通过以下方式设置颜色:
- name - 指定颜色名,比如 "red"
- HEX - 指定十六进制值,比如 "#ff0000"
- RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
- HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
- invert - 执行颜色反转(确保轮廓可见,无论是什么颜色背景)
CSS Outline - 简写属性
outline 属性是用于设置以下各个轮廓属性的简写属性:
- outline-width
- outline-style(必需)
- outline-color
CSS 轮廓偏移
outline-offset 属性在元素的轮廓与边框之间添加空间。元素及其轮廓之间的空间是透明的。
文本颜色
color 属性用于设置文本的颜色。颜色由以下值指定:
- 颜色名 - 比如 "red"
- 十六进制值 - 比如 "#ff0000"
- RGB 值 - 比如 "rgb(255,0,0)"
文本颜色和背景色
在本例中,我们定义了 background-color 属性和 color 属性
文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
text-align: center left right
当 text-align 属性设置为 "justify" 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中)
文本方向
direction 和 unicode-bidi 属性可用于更改元素的文本方向: 类似文本翻转
文本垂直对齐
vertical-align 属性设置元素的垂直对齐方式。居中对齐还是居上或居下
文字装饰
text-decoration 属性用于设置或删除文本装饰。
text-decoration: none; 通常用于从链接上删除下划线:这样可以显示没有下划线的连接
text-decoration: overline; 文本上面出现下划线
text-decoration: line-through;文本贯穿一个线
text-decoration: underline;下面的出现下划线
文本转换
text-transform 属性用于指定文本中的大写和小写字母。
它可用于将所有内容转换为大写或小写字母,或将每个单词的首字母大写:
text-transform: uppercase;
lowercase;
capitalize;
文字缩进
text-indent 属性用于指定文本第一行的缩进
text-indent: 50px;
字母间距
letter-spacing 属性用于指定文本中字符之间的间距 可以为负值
行高
line-height 属性用于指定行之间的间距:1~*小数
字间距
word-spacing 属性用于指定文本中单词之间的间距。 单位px 可以为负值
空白
white-space 属性指定元素内部空白的处理方式。禁用元素内的文本换行
文本阴影
text-shadow 属性为文本添加阴影。
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):接下来,向阴影添加颜色(红色):然后,向阴影添加模糊效果(5px):
text-shadow: 2px 2px 5px red;
通用字体族
在 CSS 中,有五个通用字体族:
- 衬线字体(Serif)- 在每个字母的边缘都有一个小的笔触。它们营造出一种形式感和优雅感。
- 无衬线字体(Sans-serif)- 字体线条简洁(没有小笔画)。它们营造出现代而简约的外观。
- 等宽字体(Monospace)- 这里所有字母都有相同的固定宽度。它们创造出机械式的外观。
- 草书字体(Cursive)- 模仿了人类的笔迹。
- 幻想字体(Fantasy)- 是装饰性/俏皮的字体。
所有不同的字体名称都属于这五个通用字体系列之一。
CSS font-family 属性
在 CSS 中,我们使用 font-family 属性规定文本的字体。
font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性。请以您需要的字体开始,并以通用系列结束(如果没有其他可用字体,则让浏览器选择通用系列中的相似字体)。字体名称应以逗号分隔。
注释:如果字体名称不止一个单词,则必须用引号引起来,例如:"Times New Roman"。
字体样式
font-style 属性主要用于指定斜体文本。
此属性可设置三个值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
字体样式
font-style 属性主要用于指定斜体文本。
此属性可设置三个值:
- normal - 文字正常显示
- italic - 文本以斜体显示
- oblique - 文本为“倾斜”(倾斜与斜体非常相似,但支持较少)
字体粗细
font-weight 属性指定字体的粗细:
font-weight: normal; lighter bold 900
字体变体
font-variant 属性指定是否以 small-caps 字体(小型大写字母)显示文本。
在 small-caps 字体中,所有小写字母都将转换为大写字母。但是,转换后的大写字母的字体大小小于文本中原始大写字母的字体大小。
字体大小
font-size 属性设置文本的大小。
字体属性
为了缩短代码,也可以在一个属性中指定所有单个字体属性。
font 属性是以下属性的简写属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
HTML 列表和 CSS 列表属性
在 HTML 中,列表主要有两种类型:
- 无序列表(<ul>)- 列表项用的是项目符号标记
- 有序列表(<ol>)- 列表项用的是数字或字母标记
list-style-type 属性指定列表项标记的类型。
list-style-type: circle;
list-style-type: square;
list-style-type: upper-roman;
list-style-type: lower-alpha;
图像作为列表项标记
list-style-image 属性将图像指定为列表项标记:
"list-style-position: outside;" 表示项目符号点将在列表项之外。列表项每行的开头将垂直对齐。这是默认的:
"list-style-position: inside;" 表示项目符号将在列表项内。由于它是列表项的一部分,因此它将成为文本的一部分,并在开头推开文本:
列表 - 简写属性
list-style 属性是一种简写属性。它用于在一条声明中设置所有列表属性:
在使用简写属性时,属性值的顺序为:
- list-style-type(如果指定了 list-style-image,那么在由于某种原因而无法显示图像时,会显示这个属性的值)
- list-style-position(指定列表项标记应显示在内容流的内部还是外部)
- list-style-image(将图像指定为列表项标记)
如果缺少上述属性值之一,则将插入缺失属性的默认值(如果有)。
background属性可以设置一个元素的背景样式,当然前提是这个元素有具体的宽高值
语法格式:
background: color position size repeat origin clip attachment image;
所以backgroud这个属性不是单纯设置颜色,而是集成了几个属性
color:背景颜色值。这个属性会把整个元素添加颜色,而且处于最底层(在有背景图片的情况下就可以看出)。
background-color: blue;可选值:默认是透明
2.position:背景图片的定位。如果没有图片设置,那么这个属性不起效果。
可选值:两个参数,水平位置和垂直位置。如果只有一个值,第二个值为“center”。
默认值是元素的左上顶角。可以使用位置关键字(top,right,bottom,left,center)。百分比(以元素大小为基值)。像素值。
size:图片尺寸。应用于图片。
可选值:两个数值,如果只有一个值,第二个值为auto。
默认是图片自身大小。可以使用像素值,百分百(以元素大小为基值)。
cover:等比例缩放图片,覆盖这个元素。类似与windows中桌面背景的“填充”。
contain:等比例缩放图片,适应元素的宽或者高。类似于windows中桌面背景的“适应”。
4.repeat:平铺方式。
repeat:完全平铺,复制图片把整个元素填满。(默认)
repeat-x:水平平铺,在水平方向复制并平铺。
repeat-y:垂直平铺,在垂直方向复制并平铺。
no-repeat:不平铺,只使用一张图片。
5.origin:背景的参考区域。
可选值:border-box,padding-box,content-box。
6.clip:背景的可视区域。
可选值:border-box,padding-box,content-box。
表格
某些情况下,表格看起来很小,可以设置width:100% 来达到填充表格铺满水平界面的目的
合并表格边框
border-collapse 属性设置是否将表格边框折叠为单一边框:
设置表格边框属性
对table直接设置border属性实际上设置的只是外边框,即只是让表格的四周有边框,而内部是没有的,这是因为表格的行和列都有自己的边框,要单独给td th设置border属性
width和hight 是table td 和th都有的属性,如果要创建仅占页面一半的表格,设置table的width:50%
水平对齐
text-align 属性设置 <th> 或 <td> 中内容的水平对齐方式(左、右或居中)。
默认情况下,<th> 元素的内容居中对齐,而 <td> 元素的内容左对齐。
要使 <td> 元素的内容也居中对齐,请使用 text-align: center:
垂直对齐
vertical-align 属性设置 <th> 或 <td> 中内容的垂直对齐方式(上、下或居中)。
默认情况下,表中内容的垂直对齐是居中(<th> 和 <td> 元素都是)。
表格内边距
如需控制边框和表格内容之间的间距,请在 <td> 和 <th> 元素上使用 padding 属性:设置padding可以加大或者减少 表格内容和内边框之间的距离
向 <th> 和 <td> 添加 border-bottom 属性,以实现水平分隔线:
border-bottom: 1px solid #ddd; 其实就是在添加了此属性的行或者列,在没有设置border的情况下,单独给下边框设置border。
可悬停表格
在 <tr> 元素上使用 :hover 选择器,以突出显示鼠标悬停时的表格行:
tr:hover {background-color: #f5f5f5;}
为了实现斑马纹表格效果,请使用 nth-child() 选择器,并为所有偶数(或奇数)表行添加 background-color:
tr:nth-child(even) {background-color: #f2f2f2;}
下面可以设置行的背景颜色和字体颜色
th {
background-color: #4CAF50;
color: white;
}
响应式表格
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条:在 <table> 元素周围添加带有 overflow-x:auto 的容器元素(例如 <div>),以实现响应式效果:
<div style="overflow-x:auto;"> <table> ... table content ... </table> </div>



