Nginx

RHEL/CentOS
Install the prerequisites:
sudo yum install yum-utils
To set up the yum repository, create the file named /etc/yum.repos.d/nginx.repo with the following contents:
[nginx-stable] name=nginx stable repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=1 enabled=1 gpgkey=https://nginx.org/keys/nginx_signing.key module_hotfixes=true [nginx-mainline] name=nginx mainline repo baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/ gpgcheck=1 enabled=0 gpgkey=https://nginx.org/keys/nginx_signing.key module_hotfixes=true
By default, the repository for stable nginx packages is used. If you would like to use mainline nginx packages, run the following command:
sudo yum-config-manager --enable nginx-mainline
To install nginx, run the following command:
sudo yum install nginx
When prompted to accept the GPG key, verify that the fingerprint matches 573B FD6B 3D8F BC64 1079 A6AB ABF5 BD82 7BD9 BF62, and if so, accept it.


运行nginx就ok。

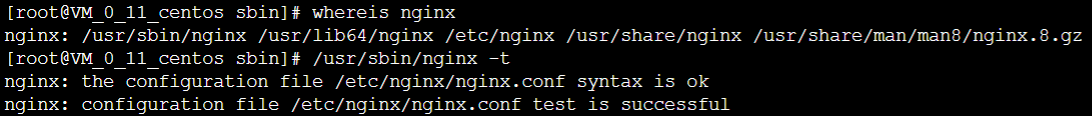
通过whereis nginx查看ngix的可执行文件的路径:
Starting, Stopping, and Reloading Configuration
To start nginx, run the executable file. Once nginx is started, it can be controlled by invoking the executable with the -s parameter. Use the following syntax:
nginx -s signal
Where signal may be one of the following:
stop— fast shutdownquit— graceful shutdownreload— reloading the configuration filereopen— reopening the log files
Changes made in the configuration file will not be applied until the command to reload configuration is sent to nginx or it is restarted. To reload configuration, execute:
nginx -s reload
配置文件的结构
nginx由受配置文件中指定的指令控制的模块组成。伪指令分为简单伪指令和块伪指令。一个简单的指令由名称和参数组成,这些名称和参数之间用空格分隔,并以分号(;)结尾。块指令的结构与简单指令的结构相同,但是它以分号(而不是分号)结尾,并带有一组用括号({和})包围的附加指令。如果块指令可以在括号内包含其他指令,则称为上下文(示例: events, http, server和 location)。
放置在任何上下文外部的配置文件中的指令均被视为位于 主上下文中。在events和http指令驻留在main上下文server 中http,并location在 server。
#符号 后的其余行被视为注释。
提供静态内容
Web服务器的一项重要任务是分发文件(例如图像或静态HTML页面)。您将实现一个示例,其中将根据请求从不同的本地目录提供文件:(/data/www 可能包含HTML文件)和/data/images (包含图像)。这将需要编辑配置文件,并 在 带有两个位置 块的http块内设置 服务器块。
首先,创建/data/www目录并在其中放置index.html包含任何文本内容的 文件,然后创建/data/images目录并在其中放置一些图像。
接下来,打开配置文件。默认配置文件已包含该server块的几个示例,大部分已被注释掉。现在,注释掉所有这些块并开始一个新 server块:
http { 服务器{ } }
通常,配置文件可以包括几个server块,这些 块 通过它们侦听的端口和服务器名称来 区分。一旦nginx决定要处理哪个请求,它就会根据块内定义的指令 的参数测试在请求标头中指定的URI 。 serverlocationserver
将以下location块添加到该 server块:
位置/ { 根目录/ data / www; }
与请求中的URI相比, 此location块指定“ /”前缀。对于匹配的请求,会将URI添加到root 指令中指定的路径 ,即添加到/data/www,以形成本地文件系统上所请求文件的路径。如果有多个匹配的location块,nginx将选择前缀最长的块。location上面的块提供了最短的前缀(长度为1),因此只有在所有其他location 块均未提供匹配项的情况下,才会使用此块。
接下来,添加第二个location块:
位置/ images / { 根/ data; }
这将匹配以开头的请求/images/ (location /也匹配此类请求,但前缀较短)。
server块 的最终配置应如下所示:
服务器{ 位置/ { 根目录/ data / www; } location / images / { root / data; } }
这已经是服务器的工作配置,可以在标准端口80上侦听,并且可以在本地计算机上访问 http://localhost/。响应以开头的URI的请求/images/,服务器将从/data/images目录中发送文件。例如,响应该 http://localhost/images/example.png请求,nginx将发送该/data/images/example.png文件。如果该文件不存在,nginx将发送一个指示404错误的响应。URI不以开头的请求/images/将被映射到/data/www目录中。例如,响应该 http://localhost/some/example.html请求,nginx将发送该/data/www/some/example.html文件。
要应用新配置,请启动尚未启动reload的nginx,或通过执行以下命令将信号发送到nginx的主进程:
nginx -s重新加载

我以这种方式访问一直报错,日志清一色的错误。


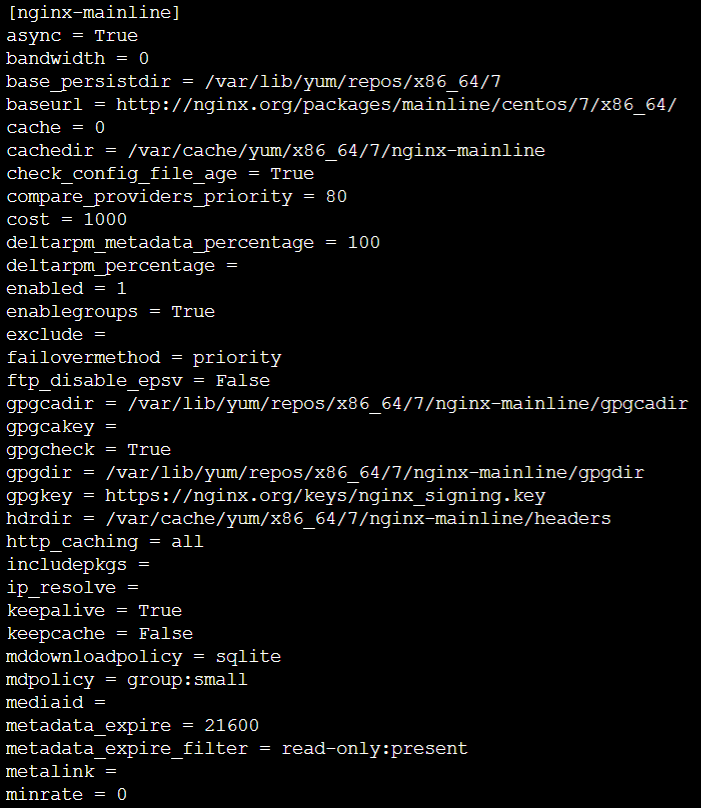
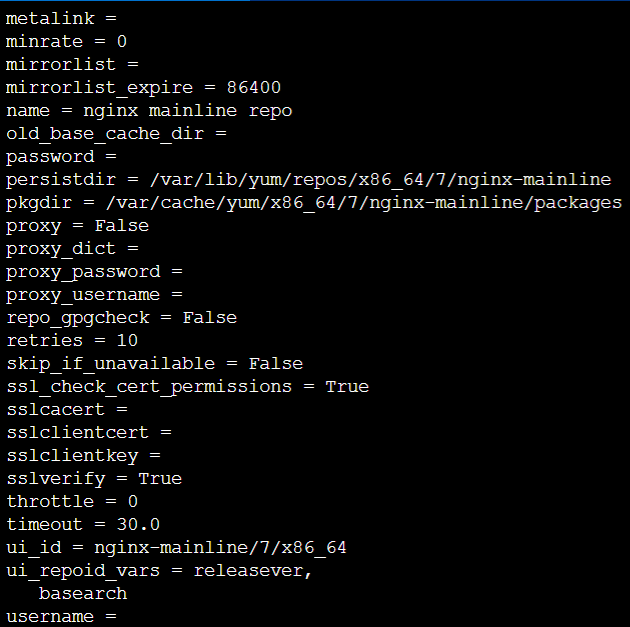
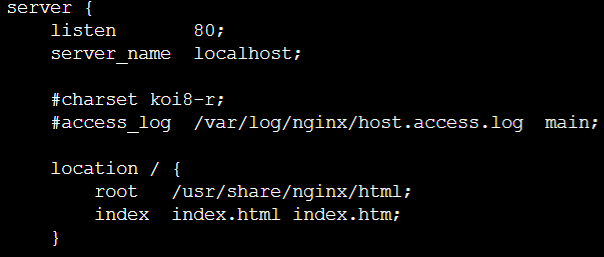
然后查看这个配置文件:

好吧是这个文件在搞鬼,它定义的location / 作为了nginx的默认处理,把我的匹配路径错误的全部拦截走了。
把这个引入注释掉,还是无法正确使用nginx,然后网上找答案,nginx的匹配规则是下面这样的:
例子,有如下匹配规则:
location = / {
#规则A
}
location = /login {
#规则B
}
location ^~ /static/ {
#规则C
}
location ~ \.(gif|jpg|png|js|css)$ {
#规则D,注意:是根据括号内的大小写进行匹配。括号内全是小写,只匹配小写
}
location ~* \.png$ {
#规则E
}
location !~ \.xhtml$ {
#规则F
}
location !~* \.xhtml$ {
#规则G
}
location / {
#规则H
}
那么产生的效果如下:
访问根目录/, 比如http://localhost/ 将匹配规则A
访问 http://localhost/login 将匹配规则B,http://localhost/register 则匹配规则H
访问 http://localhost/static/a.html 将匹配规则C
访问 http://localhost/a.gif, http://localhost/b.jpg 将匹配规则D和规则E,但是规则D顺序优先,规则E不起作用, 而 http://localhost/static/c.png 则优先匹配到 规则C
访问 http://localhost/a.PNG 则匹配规则E, 而不会匹配规则D,因为规则E不区分大小写。
访问 http://localhost/a.xhtml 不会匹配规则F和规则G,
http://localhost/a.XHTML不会匹配规则G,(因为!)。规则F,规则G属于排除法,符合匹配规则也不会匹配到,所以想想看实际应用中哪里会用到。
访问 http://localhost/category/id/1111 则最终匹配到规则H,因为以上规则都不匹配,这个时候nginx转发请求给后端应用服务器,比如FastCGI(php),tomcat(jsp),nginx作为方向代理服务器存在。
参考文章:https://blog.csdn.net/qq_33862644/article/details/79337348
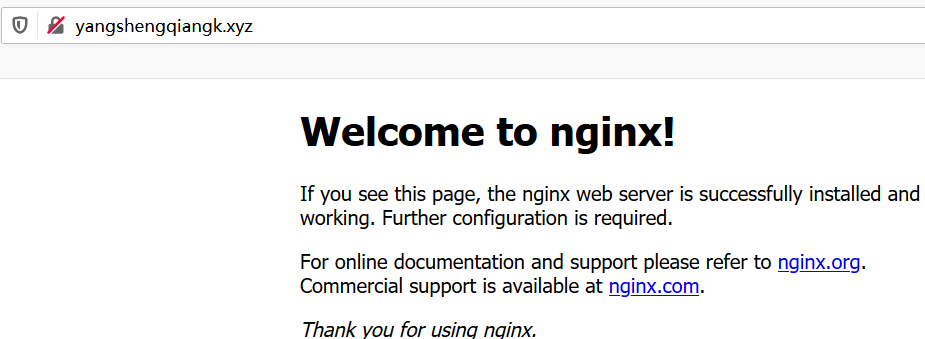
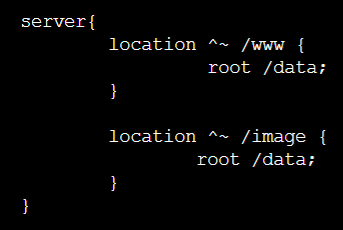
然后修改location为这样,这样的匹配规则会被正确的添加到请求路径上, 显示正确:



ok上面是基于静态页面配置的nginx,现在基于web配置:
具体的location配置如下:


参考文章:https://blog.csdn.net/weixin_34281537/article/details/91602133



