html-开发微信分享页面
<!DOCTYPE html> <html lang="en"> <style> .bdcss { background: url(/img/background.png); background-repeat: no-repeat; background-size: cover; width: 100%; height: 100%; display: flex; justify-content: space-between; } .content { text-align: center; width: 100%; height: 800px; margin-top: 1000px; } .headimge { margin-left: 40%; width: 200px; height: 200px; border-radius: 50%; /* background-image: url('/img/headimage.jpg'); */ /* background: url('https://medias.leyuan.co/APP_1ff1de774005f8da13f42943881c655f/1658907238.png'); */ background-repeat: no-repeat; background-size: 100% 100%; } .nickName { font-size: 50px; } .xq { /* width: 100px; */ /* height: 200px; */ } .span-xq { font-size: 25px; margin-left: 30px; background: #FFFFFF; background: rgba(255, 255, 255, 0.4); border-radius: 25px; padding: 10px; } .boot-content { width: 100%; height: 200px; /* background: #ff0000; */ margin-top: 50px; display: inline-block; } .span-number { font-size: 30px; } .span-property { font-size: 25px; } </style> <head> <meta charset="UTF-8"> <title>Lightly-HTML-Project</title> <link rel="stylesheet" href="css/main.css" /> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> </head> <body class="bdcss" id="bdcss"> <div class="content"> <div class="headimge" id="headimge"></div> <div style="margin:30px; 30px;"> <span id="nickName" class="nickName">叶生活</span> </div> <div class="xq" id="xq"> <span class="span-xq">双鱼座</span> <span class="span-xq">中国</span> </div> <div style="margin-top: 30px;"> <span id="hobby" style="font-size: 30px;margin-top: 20px;">上帝为你关闭了一道门,总会在墙上给你留下一堆开锁的号码</span> </div> <div class="boot-content"> <div style="float: left;margin-left: 350px;"> <span id="focusNum" class="span-number">100</span> <span class="span-property">关注</span> </div> <div style="float: left; margin-left: 100px"> <span id="fansNum" class="span-number">1029</span> <span class="span-property">粉丝</span> </div> </div> </div> </body> <script> $(document).ready(function() { var searchURL = window.location.search; searchURL = searchURL.substring(1, searchURL.length); var targetPageId = searchURL.split("&")[0].split("=")[1]; //console.log("我是地址传回来的id", targetPageId) $.ajax({ type: "GET", //url: "/api/member/centerForShare/"+targetPageId, url: "http://127.0.0.1:8080/member/centerForShare/"+targetPageId, dataType: "json", success: function(data) { //console.log("我是地址传回来的id", data) if (data.code == 0) { console.log("我是地址传回来的id1111", data.data.fansNum) //背景图 var bgImg =document.getElementById("bdcss"); if(null !=data.data.bgImg){ $(".bdcss").css("background","url("+data.data.bgImg+")") $(".bdcss").css("background-repeat","no-repeat"); $(".bdcss").css("background-size","cover"); } //头像 var headimge=document.getElementById("headimge"); headimge.style.backgroundImage="url("+data.data.headImg+")" // $(#headimge).attr("href",data.data.headImg); //昵称 var nickName=document.getElementById("nickName") nickName.innerHTML=data.data.nickName; //兴趣爱好 var hobby=data.data.hobby.split(",") for(var i=0;i<hobby.length;i++){ var el=document.createElement("span"); el.innerHTML=hobby[i]; el.id="span"+i; el.className="span-xq"; document.getElementById("xq").appendChild(el); } //简介 var about=document.getElementById("hobby") about.innerHTML=data.data.about; //关注 var focusNum=document.getElementById("focusNum") focusNum.innerHTML=data.data.focusNum; //粉丝 var fansNum=document.getElementById("fansNum") fansNum.innerHTML=data.data.fansNum; } else { console.log("数据请求错误") } }, error: function(jqXHR) { console.log("Error: " + jqXHR.status); } }); }); </script> </html>
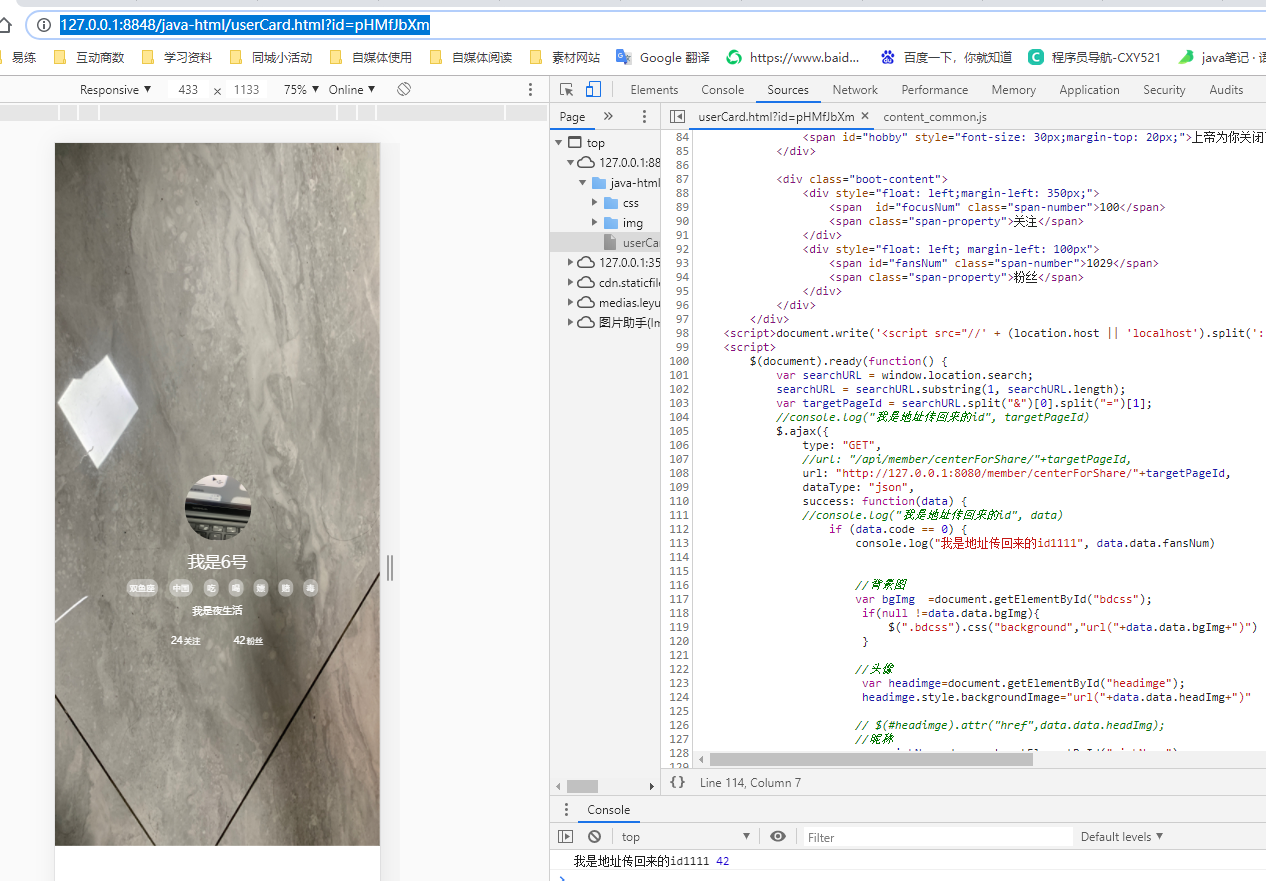
页面访问
http://127.0.0.1:8848/java-html/userCard.html?id=pHMfJbXm
结果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号