UMeditor上传图片配置
UMeditor是UEditor的简洁版,保留了UEditor中常用的功能,在代码量和加载速度上均有很大的提升。
本文上传图片的执行后台基于jfinal框架。
1、html加载调用的样式和脚本,为保证图片能上传到服务器,此处需要做几点配置:
1)window.UMEDITOR_HOME_URL是相对于网站根目录的相对路径,为了避免上传过程中的路径问题,此处最好做配置
2)imageUrl 图片上传到后台时,对应的处理方法。
3)imagePath图片的网络路径,图片保存时只保存了图片名称,显示时需要做网络映射,下面的tomcat server.xml中会有相关配置。
1 <link href="themes/default/css/umeditor.css" type="text/css" rel="stylesheet"> 2 <script type="text/javascript" src="third-party/jquery.min.js"></script> 3 <script type="text/javascript" src="third-party/template.min.js"></script> 4 <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> 5 <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> 6 <script type="text/javascript" src="lang/zh-cn/zh-cn.js"></script> 7 8 <!--style给定宽度可以影响编辑器的最终宽度--> 9 <script type="text/plain" id="myEditor" style="width:1000px;height:240px;"> 10 <p>这里我可以写一些输入提示</p> 11 </script> 12 <script> 13 window.UMEDITOR_HOME_URL = "${base}/back/umeditor/";/** "相对于网站根目录的相对路径"**/ 14 var um = UM.getEditor('myEditor', { 15 imageUrl:'${base}/back/uploadImages',/**图片上传执行action**/ 16 imagePath:'/upload/',/**图片网络显示路径**/ 17 focus: true 18 }); 19 20 </script>
2、后台处理程序
1 /**上传图片**/ 2 public void uploadImages(){ 3 List<Map<String,Object>> upload=uploadFiles(getRequest(), PropKit.get("upload_path"), 10, "", "gif,jpg,jpeg,png,bmp"); 4 renderJson(JsonKit.toJson(upload.get(0))); 5 } 6 private static FileRenamePolicy fileRenamePolicy = new DefaultFileRenamePolicy(); 7 /** 8 * 9 * @param request 文件上传请求 10 * @param uploadPath 文件上传路径 11 * @param maxPostSize 文件传输最大大小(MB) 12 * @param encoding 字符编码集设置(默认utf-8) 13 * @param filetype 上传文件格式(扩展名与扩展名间用","隔开,扩展名前没有".") 14 * @return 上传的文件名及文件路径 15 */ 16 public static List<Map<String,Object>> uploadFiles(HttpServletRequest request,String uploadPath,int maxPostSize,String encoding,String filetype){ 17 18 encoding=encoding==null||"".equals(encoding)?"utf-8":encoding; 19 20 File dir = new File(uploadPath); 21 if ( !dir.exists()) { 22 if (!dir.mkdirs()) { 23 throw new IllegalArgumentException("文件路径无法创建"); 24 } 25 } 26 27 List<Map<String,Object>> uploadFileDatas=new ArrayList<Map<String,Object>>(); 28 29 try { 30 MultipartRequest multipartRequest = new MultipartRequest(request, uploadPath, maxPostSize*1024*1024, encoding, fileRenamePolicy); 31 Enumeration<?> files = multipartRequest.getFileNames(); 32 while (files.hasMoreElements()) { 33 String name = (String)files.nextElement(); 34 String filesystemName = multipartRequest.getFilesystemName(name); 35 // 校验文件格式 36 if (filesystemName != null) { 37 Map<String, Object> ulfd=new HashMap<String,Object>(); 38 if(checkFileType(filesystemName.substring(filesystemName.lastIndexOf(".")+1),filetype)){ 39 ulfd.put("parameterName", name); 40 ulfd.put("uploadPath", uploadPath+System.getProperty("file.separator")+filesystemName);//图片的物理路径 41 ulfd.put("url", filesystemName); 42 ulfd.put("originalFileName", multipartRequest.getOriginalFileName(name)); 43 ulfd.put("contentType", multipartRequest.getContentType(name)); 44 ulfd.put("state", "SUCCESS"); 45 }else{ 46 new File(uploadPath+"/"+filesystemName).delete(); 47 ulfd.put("state", "文件格式非法"); 48 } 49 uploadFileDatas.add(ulfd); 50 } 51 } 52 } catch (Exception e) { 53 throw new RuntimeException(e); 54 } 55 return uploadFileDatas; 56 } 57 58 private static boolean checkFileType(String extension,String filetype){ 59 filetype=(filetype==null?"":filetype); 60 String[] types=filetype.split(","); 61 for(int i=0;i<types.length;i++){ 62 if(!extension.trim().toLowerCase().equals(types[i].trim().toLowerCase())){ 63 break; 64 }else if(i==types.length-1){ 65 return false; 66 } 67 } 68 return true; 69 }
tomcat server配置
<Context docBase="D:/webapps/upload/ssmt" path="/upload" reloadable="true" />
项目配置文件
upload_path=D:/webapps/upload/ssmt
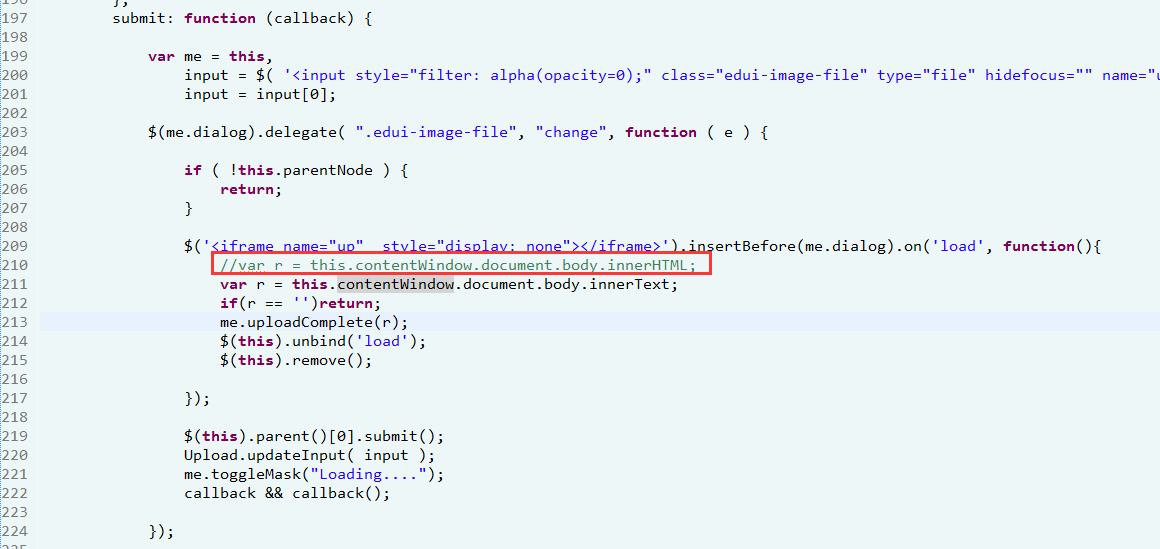
js脚本中也要做更改


此图中红色框框是原来的代码,做测试时发现得到的返回值外面多了一层<pre></pre>,不知道哪里加上的,改成下方一行代码后就能获取到正确的json字符串了。
执行效果: