微信小程序
环境搭建
官网地址 https://mp.weixin.qq.com/
- 游客登录,本地开发没问题,发布和支付等功能无法使用。
- 注册小程序账号,后期发布代码等需要使用。
- 个人版小程序
- 企业版小程序(建议)
目录文件
├── pages 【页面文件目录】
│ ├── index 【页面】
│ │ ├── index.js 【页面JS】
│ │ ├── index.json 【页面配置】
│ │ ├── index.wxml 【页面HTML】
│ │ └── index.wxss 【页面CSS】
│ └── logs 【页面】
│ ├── logs.js ...
│ ├── logs.json ...
│ ├── logs.wxml ...
│ └── logs.wxss ...
├── utils 【自定义工具】
│ └── utils.js 【功能的定义】
├── app.js 【全局JS】
├── app.json 【全局配置】
├── app.wxss 【全局CSS】
├── project.config.json 【开发者工具默认配置】
├── project.private.config.json 【开发者工具用户配置】
├── .eslintrc.js 【ESlint语法检查配置】
├── sitemap.json 【微信收录页面,用于搜索】
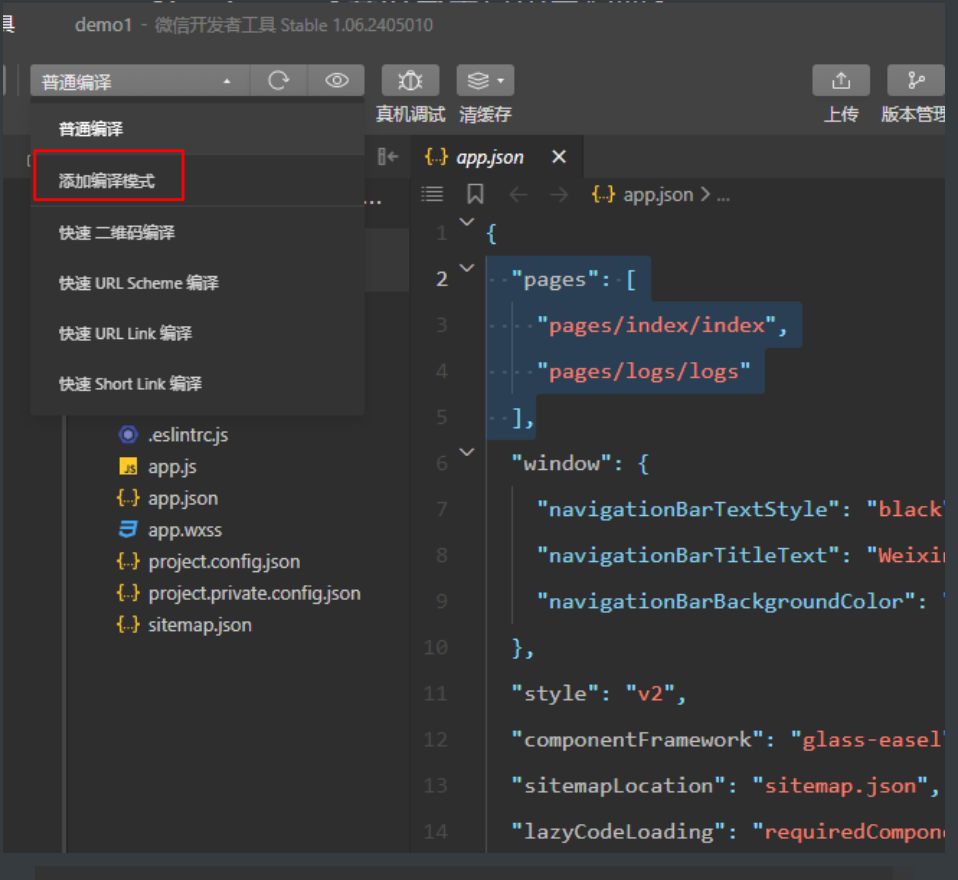
默认首页设置有下面2种方法
-
app.json中全局配置调整pages中的页面顺序,第一个就是首页
"pages": [ "pages/index/index", "pages/logs/logs" ], -
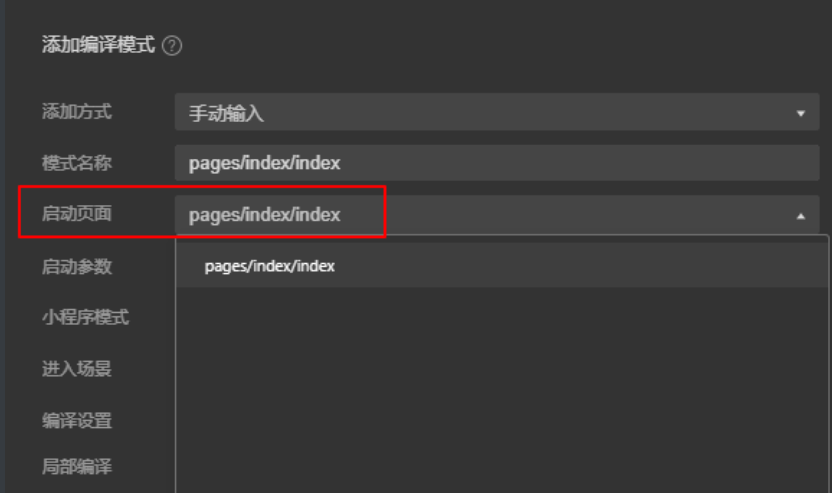
选择添加编译模式


快速上手
组件
https://developers.weixin.qq.com/miniprogram/dev/component/
-
text,类似于span
<text>武沛齐</text> -
view,类似于div
<view> <view>源代码学城</view> <view>武沛齐</view> <view>微信:wupeiqi888</view> </view> -
image,类似于img标签
<image src="/images/1.png" style="width: 750rpx;height: 400rpx;"></image> 这里像素用rpx,微信的动态像素,会根据手机屏幕的分辨率自动缩放 -
icon
<icon type="success" size='198rpx' color="red"/> <icon type="download" size='198rpx' color="#ddd"/>success, success_no_circle, info, warn, waiting, cancel, download, search, clear -
跳转,类似于a标签
<navigator class="menu" url="/pages/index/index"> <label class="fa fa-superpowers" style="color:#32CD32"></label> <view>信息采集</view> </navigator>默认的navigator标签不能用来tabbar组件跳转,如果要用需要加入open-type="switchTab"
<navigator open-type="switchTab" class="menu" url="/pages/index/index"> <label class="fa fa-superpowers" style="color:#32CD32"></label> <view>信息采集</view> </navigator>绑定事件,在js中跳转:
<view bindtap="clickMe" data-nid="123" >点我跳转</view> 传值用data-形参=传入的值 传入的值会封装,可以从属性(currentTarget.dataset)看到Page({ clickMe:function(e){ var nid = e.currentTarget.dataset.nid; console.log(nid); } })利用微信的api接口跳转,只能跳到页面,不能跳转到tabar wx.navigateTo({ url: '/pages/form/form' })wx.switchTab({ url: '/pages/my/my' })跳转到其他页面之后,可以在onLoad中获取参数,例如:
wx.navigateTo({ url: '/pages/redirect/redirect?id='+nid })Page({ onLoad: function (options) { console.log(options); } })数据绑定
https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
1 基本展示
<!--wxml-->
<view> {{message}} </view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
2 列表渲染
<!--wxml-->
<!--pages/goods/goods.wxml-->
<text>商品列表</text>
<view>
默认是index和item,也可以wx:for-index和wx:for-item自定义名字 后者速度快
<view wx:for="{{dataList}}" >{{index}} - {{item}}</view>
<view wx:for="{{dataList}}" wx:for-index="idx" wx:for-item="x"> {{idx}} - {{x}}
</view>
</view>
<view>
{{userInfo.name}}
{{userInfo.age}}
</view>
<view>
<view wx:for="{{userInfo}}">{{index}} - {{item}}</view>
</view>
// page.js
Page({
data: {
dataList:["武沛齐","张开","关闭"],
userInfo:{
name:"alex",
age:18
}
}
})
3 条件
<!--wxml-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
Page({
data: {
view: 'MINA'
}
})
关于block:
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
所以上述条件如果成立 实际渲染的是下面的div标签,并不会渲染<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
注意: <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。
关于hidden:
<view hidden="{{false}}">
<icon type="success" size='198rpx' color="red"/>
<icon type="download" size='198rpx' color="#ddd"/>
</view>
wx:if和hidden区别是如果条件不成立,wx:if不会渲染在页面,而hidden只是类似display=None的隐藏效果,实际还是渲染在页面上
而block不会渲染自身作为条件渲染的标签
4 事件绑定
bindtap绑定的是点击事件,当bindtap绑定输入事件时会出现输入的数据无法出现在页面中的情况
<view class='wel-list' bindtap='TZdown' data-nid="123">
<image src="/images/welcome_08.png"></image>
<text>C语言资料下载</text>
</view>
Page({
TZdown: function (e) {
// 通过data-params形式传参
var nid =e.currentTarget.dataset.nid
wx.navigateTo({
url: '../download/download'
});
}
})
bindinput绑定的是文本输入事件
<input type="number" placeholder="请输入手机号" class="inp-holder" maxlength="11" bindinput="getPhone" />
<input type="number" placeholder="请输入验证码" class="inp-holder" maxlength="6" bindinput="getCode" />
getPhone: function (e) {
var val = e.detail.value;
this.setData({
telphone: val
});
},
// 拿到验证码
getCode: function (e) {
var val = e.detail.value;
this.setData({
code: val
});
},
5 双向绑定 类似vue的 v-model
下面示例中Input的bindinput 是实现类似VUE中变量在动态显示的效果,每次input框的数值变动会触发里面绑定的函数
model:value是新功能效果,可以省略bindinput,但是会在console拦输出告警,想要消除告警后面还是要跟一个bindinput
最后还是要通过set.Data进行修改数值,
-
wxml
<view> {{city}} </view> <input value="{{city}}" bindinput="textBind" /><input model:value="{{city}}" bindinput="textBind" /> -
修改数据
// pages/info/info.js Page({ data: { city:"北京", namelist:["1","2","3"] }, textBind(e){ //console.log(e); var info =this.data.namelist info.push("4") this.setData( { city:e.detail.value, //列表如果要修改后刷新值也是需要setData的 namelist:info }); } }
常用api
常用框架接口
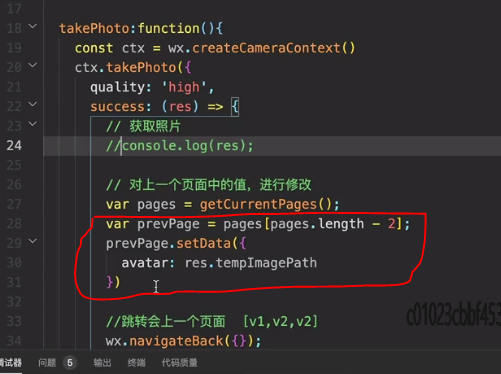
获取所有页面的对象
路径: 框架-框架接口-页面-getCurrentPages
获取当前页面栈。数组中第一个元素为首页,最后一个元素为当前页面。
比如从a页点击跳转到相机页面,拍好照片应该把拍到的照片显示在a页,那么就需要用到a页的this对象通过SetData修改图片的url,让它显示在前端

引入外部的字体图案
参考博客
https://cloud.tencent.com/developer/article/1969962,
https://blog.csdn.net/qq_42961150/article/details/120058371
转换网址 :https://transfonter.org/
下载第三方字体,比如fontawesome
找到里面的webfont中的字体文件,进行base64转换后下载
将上一步解压的文件中的stylesheet.css ,后缀改为wxss
这里分两种思路,建议用第二种
- 在微信小程序项目的根目录中新建style文件夹,并将刚刚改名的stylesheet.wxss复制进去,并在style文件夹中创建一个新的文件叫font-awesome.wxss,然后在app.wxss进行导入
@import './style/font-awesome.wxss'; - 也可以直接复制到app.wxss,因为会全局加载,后续不用导入可以直接使用
<text class="far fa-circle-question"></text>
字体导入的流程原理解析(以fontawosome6为例)
通常字体包下载结构如下:
-CSS
--所有字体的css 比如all.css
--某个字体样式的CSS 比如regular.css 就是far常规样式

--样式包文件 fontawesome.css
-webfonts
--fa-regular-400.ttf
操作逻辑就是将webfonts中的ttf的字体数据转换成base64,转换后需要里面的stylesheet.css的数据
此时想要引用字体的样式还不会出现样式,还需要复制之前fontawesome.css里的常规样式
css样式
像素
- px
- rpx,750rpx(小程序)
flex布局
一种非常方便的布局方式。
在容器中记住4个样式即可。
display: flex; flex布局
flex-direction: row; 规定主轴的方向:row/column
justify-content: space-around; 元素在主轴方向上的排列方式:flex-start/flex-end/space-around/space-between
align-items: center; 元素在副轴方向上的排列方式:flex-start/flex-end/space-around/space-between
本文作者:零哭谷
本文链接:https://www.cnblogs.com/Young-shi/p/18249767
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix