Django 静态和媒体文件配置
静态文件配置1
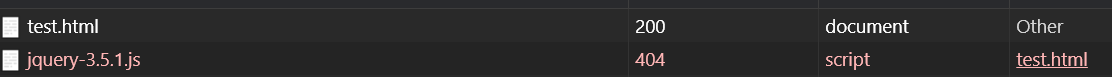
web一般都需要加载Jquery文件或者js文件.
- 如果我们把文件和html放一起本地,网页通过socket传输,jquery文件会404找不到,无法传输给客户端.
因为这么导入的jquery 是本地的导入方式,但不是基于Django的模式传输的.


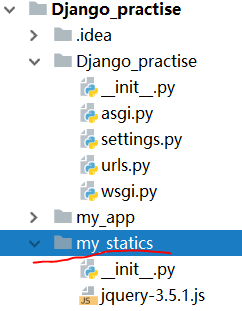
- 基于Django的模式我们需要把他们配置到静态设置中去,在项目名中的setting文件中
STATICFILES_DIRS 为固定变量名,不要更改.
django模板中,可以引用{{STATIC_URL}}变量避免把路径写死。STATIC_URL = '/static/' # static是别名,可以理解为变量,STATICFILES_DIRS的值是static的具体内容 # 放在url中 用static代替引用的静态文件地址 STATICFILES_DIRS = [os.path.join(BASE_DIR, "my_statics")] #my_statics是我们额外需要在根目录下创建的包.用来存放静态文件的
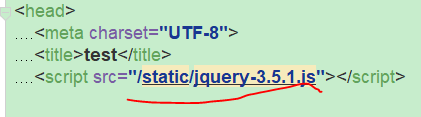
Django这么设置后,实际调用jquery的文件路径就变为了/static/jquery文件,因此html引入的路径也需要做相应的更改.

静态文件配置2
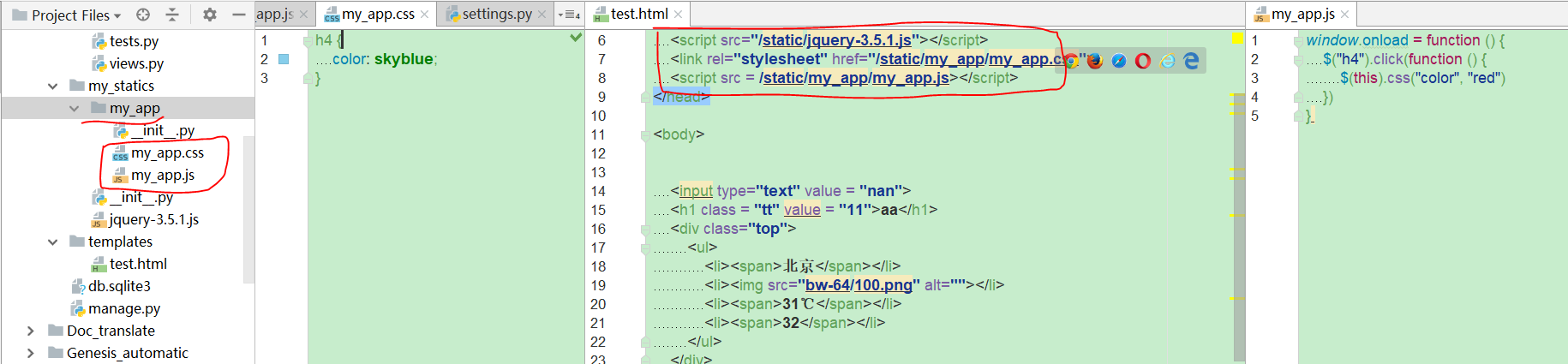
- 在配置1中,我们解释了Dj对jquery的包的调用,那么下面进一步进行解耦,我们把一个项目my_statics下继续按照项目创建包, 把所有当前的my_app项目的html css 和js文件都丢到里面去.
然后再通过/static/ 进行分别导入调用,实现对包达到解耦的目的.

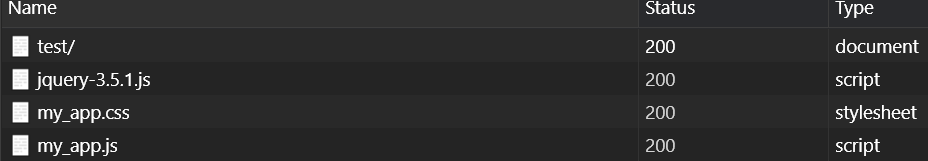
可以看到请求中也是分别获取到了对应的CSS和JS文件.

静态文件配置总结
在配置文件中有STATIC_URL和STATICFILES_DIRS 两个变量
STATIC_URL = '/pic/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
os.path.join(BASE_DIR, 'apps/web/','mystatic'),
)
STATIC_URL 作用是别称 自定义引用静态文件的字段,按上面配置,所有的静态文件的调用根路径都是/pic/,这个并非真实的静态文件存放路径 比如html 渲染时候 <img src="/pic/1.jpg" alt="">
STATICFILES_DIRS 设定静态文件的真实存在路径,元祖形式,可以设置多个地址,源码会做遍历查询
但是这里/pic/写死了,真实生产场景的调用可能存在更换别名的情况 需要用到模版语法 {% load static %}然后标签里就可以用static代替STATIC_URL变量中的静态文件调用别名
{#模版导入static#}
{% load static %}
<!DOCTYPE html>
<html lang="zh-cn">
<body class="skin-bluefresh has-navbar">
<p>bbb</p>
{# 这里static依旧代表的别名是setting配置文件的 STATIC_URL ,#}
{# 而真实的静态文件路径是 STATICFILES_DIRS变量定义的路径#}
<img src="{% static '2.jpg' %}" alt="">
{#static '2.jpg' 表示/static/2.jpg#}
</body>
</html>
媒体文件
媒体文件的查看
- 媒体文件的上传和下载依赖配置文件的两个变量
MEDIA_ROOT = os.path.join(BASE_DIR, "media/upload_img/")此处media/upload_img/指服务器上media数据保存的根路径
MEDIA_URL='/mymedia/'# 别名
假设app的视图访问路径是根路径,那么图片的访问路径则是/mymedia/1.jpg
假设app的视图访问的根路径是/app/,那么图片的访问路径则是/app/mymedia/1.jpg.
注意模版语法中注意<img src="/mymedia/1.jpg" alt="">和<img src="mymedia/1.jpg" alt="">写法的区别,后者会进行路径拼接. - 配置路由 有2种配法
推荐第一种
第一种
urlpatterns = [ path('charge/', views.charge, name="charge_list")] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
第二种
re_path(r"^media/(?P<path>.*)$",serve,{'document_root':settings.MEDIA_ROOT},name="media")from django.urls import path,re_path from test_app import views from rest_framework.routers import DefaultRouter,SimpleRouter from django.views.static import serve from django.conf import settings router = DefaultRouter() router.register("api/vip", views.User_Info, basename="vip") router.register("api/company", views.Company, basename="company") urlpatterns = [ re_path(r"^media/(?P<path>.*)$",serve,{'document_root':settings.MEDIA_ROOT},name="media") ] urlpatterns += router.urls
此时访问路径 http://127.0.0.1:8891/mymedia/1.jpg 成功


