javascript& jQuery 基础知识
js基础知识
引入方式
1 直接编写
<script>
console.log('hello yuan')
</script>
2 导入文件
<script src="hello.js"></script>
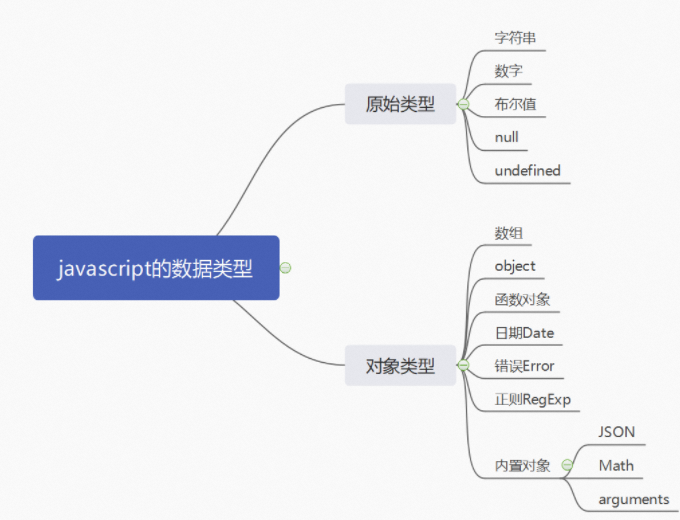
基本数据类型
基本数据类型
Number String Boolean undefined null
引用的数据类型
Object Array Function Array Date
可以用typeof 变量 检查数据类型
Number 数据类型不区分整数,浮点数,正数负数.
Boolean 0(假)和1(真)
undefined 未赋值的变量就是undefined类型,比如下面
var x;
alert(x); 结果为undefined
alert(typeof x); 结果为undefined
null 表示空的对象,比如下面当判断变量类型时候,返回的不是Null,而是object
var x =null;
alert(x); 结果为null
alert(typeof x); 结果为Object
字符串和数值类型转换
var a = "123.2213"
//字符串转数字类型
console.log(parseInt(a))
//123
console.log(parseFloat(a)) //123.2213
console.log(Number(a)) //强转成数字类型,如果含有字母,则输出Nan,可以用isnan校验
//数字类型转字符串
var c = 182.166
//强制转换
console.log(c.toString())
console.log(String(c))
//隐示转换
console.log(""+c)
console.log("".concat(c))
//用toFixed函数传保留几位小数点,可以对数值进行五舍六入,在用强转方法转换成数字类型
console.log(c.toFixed(2)) //182.17
完整的数据类型

类型转换
js中,类型转换有2种.一种就是强制转换,一种就是自动转换.
- 强制转换
// 1. 转换数据为数值类型
// parseInt 把数据转换成整数
// parseFloat 把数据转换成小数
// Number 把数据转换成数值
var box1 = "一共100件"; // 转换会失败
var box1 = "100件"; // 转换会成功
var ret = parseInt(box1);
console.log(box1);
console.log(ret);
//
var box2 = "3.14";
console.log(parseFloat(box2) ); // 3.14
//
var box3 = "3.14"; // 使用Number转换的数据里面必须是纯数字!!!!否则都会转换失败
// var box3 = "3.1.4"; // 转换失败!
console.log( Number(box3) );
// 对于转换数值,如果转换失败的话,则结果为 NaN ,是 Not a Number ,但是NaN的类型也是number类型
// 2. 转换数据为字符串
// 变量.toString()
// String(数据)
var box4 = 3.14;
var ret = box4.toString();
console.log(ret);
//
ret = String(box4);
console.log(ret);
// 3. 转换数据成布尔类型
// Boolean()
var box5 = "";
console.log( Boolean(box5) ); // false
var box6 = -1;
console.log( Boolean(box6) ); // true
var box7 = 0;
console.log( Boolean(box7) ); // false;
var box8 = "false";
console.log( Boolean(box8) ); // true
var box9 = [];
console.log( Boolean(box9) ); // true
var box10 = {};
console.log( Boolean(box10) ); // true
var box11 = "0";
console.log( Boolean(box11) ); // true
var box12 = null;
console.log( Boolean(box12) ); // false
var box13 = undefined;
console.log( Boolean(box13) ); // false
- 自动转换
// 所谓的自动转换,其实弱类型中的变量会根据当前代码的需要,进行类型的自动隐式转化
var box1 = 1 + true;
// true 转换成数值,是1, false转换成数值,是0
console.log(box1); // 2
var box2 = 1 + "200";
console.log(box2); // 1200 原因是,程序中+的含义有2种,第一: 两边数值相加, 第二: 两边字符串拼接.但是在js中运算符的优先级中, 字符串拼接的优先级要高于数值的加减乘除,所以解析器优先使用了+号作为了字符串的拼接符号了,因为程序就需要+号两边都是字符串才能完成运算操作,因此1变成字符串最终的结果就是 "1" +"200"
var box3 = 1 - "200";
console.log(box3); // -199;因为-号中表示的就是左边的数值减去右边的数值,因此程序就会要求"200"是数值,因此内部偷偷的转换了一下
原始值和引用值
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值不会随他的改变而改变。
// 初始值类型
var a = "yuan";
var b = a;
a = "alvin";
console.log(a);//alvin
console.log(b);//yuan
// 对象类型
var arr1=[1,2];
arr2 = arr1;
arr1.push(3);
console.log(arr1)// [1,2,3]
console.log(arr2);//[1,2,3]
arr1=[4,5];
console.log(arr1);//[4,5]
console.log(arr2);//[1,2,3]
运算符和三元表达式
/*
//算术运算符
+ 数值相加
- 数值相减
* 数值相乘
/ 数值相除
% 数值求余
** 数值求幂
a++ 数值后自增1 a=a+1
++a 数值前自增1 a=a+1
b-- 数值后自减1 b=b-1
--b 数值前自减1 b=b-1
//赋值运算符
=
+=
-=
*=
/=
%=
**=
//比较运算符,比较的结果要么是true, 要么是false
> 大于
< 小于
>= 大于或者等于
<= 小于或者等于
!= 不等于[计算数值]
== 等于[计算]
!== 不全等[不仅判断数值,还会判断类型是否一致]
=== 全等[不仅判断数值,还会判断类型是否一致]
//逻辑运算符
&& 并且 and 两边的运算结果为true,最终结果才是true
|| 或者 or 两边的运算结果为false,最终结果才是false
! 非 not 运算符的结果如果是true,则最终结果是false ,反之亦然.
//逻辑运算符进阶用法:
1. 实现短路
var a = false || 2 >>> a = 2
var a = true && "hehe" >>> a = "hehe"
2. 快速布尔化[把数据快速转换成布尔类型]
var a = 100
!!a >>> true
//条件运算符[三目运算符]
条件?true:false
例如:
var age = 12;
var ret = age>=18?"成年":"未成年"; // 相当于 python中的"成年" if age >= 18 else "未成年"
console.log(ret);
*/
流程控制语句
if语句
if(条件1){
// 条件1为true时,执行的代码
}else if(条件2){
// 条件2为true时,执行的代码
}....
}else{
// 上述条件都不成立的时候,执行的代码
}
switch语句
switch(条件){
case 结果1:
满足条件执行的结果是结果1时,执行这里的代码..
break;
case 结果2:
满足条件执行的结果是结果2时,执行这里的代码..
break;
.....
default:
条件和上述所有结果都不相等时,则执行这里的代码
}
1、switch比if else更为简洁
2、执行效率更高。switch…case会生成一个跳转表来指示实际的case分支的地址,而这个跳转表的索引号与switch变量的值是相等的。从而,switch…case不用像if…else那样遍历条件分支直到命中条件,而只需访问对应索引号的表项从而到达定位分支的目的。
3、到底使用哪一个选择语句,代码环境有关,如果是范围取值,则使用if else语句更为快捷;如果是确定取值,则使用switch是更优方案。
循环语句
for
for(初始条件;结束条件;递增条件){
代码块
}
For 循环几种模式
for in
for of
for each
for (var i = 0; i <5 ; i++)
arr = [7, 8, 9]
Array.prototype.foo = function() {};
for (var arrayKey in arr) {
//for in 模式主要用于遍历对象的属性,上述例子中arr是一个对象,
//它的元素被视作属性,会把函数的新增属性foo也遍历出来.
console.log(arrayKey) //输出 0 1 2 foo
}
console.log("================================分界线=============================")
for (const arrayKeyElement of arr) {
//for of 模式会遍历数组中的元素
console.log(arrayKeyElement) //输出 7 8 9
}
console.log("================================分界线=============================")
for (var i = 0; i <5 ; i++) {
//输出自增的I
console.log(i)
}
console.log("================================分界线=============================")
arr.forEach(function (value, index, array) {
//效果和for of类似
console.log(value) //输出 7 8 9
})
while
while(判断循环结束条件){代码块}
---------------------------
Do while表达式
Do{代码块}while(判断循环结束条件)
do{
sum = sum+i
i++
}while (i<5)
数组
创建数组
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];
创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);
数组内置方法介绍
var arr = ["A","B","C","D"];
// 内置属性
console.log( arr.length );
// 获取指定下标的成员
// console.log( arr[3] ); // D
console.log( arr[arr.length-1] ); // 最后一个成员
// (1) pop() 出栈,删除最后一个成员作为返回值
var arr = [1,2,3,4,5];
var ret = arr.pop();
console.log(arr); // [1, 2, 3, 4]
console.log(ret); // 5
// (2) push() 入栈,给数组后面追加成员
var arr = [1,2,3,4,5];
arr.push("a");
console.log(arr); // [1, 2, 3, 4, 5, "a"]
// (3) shift是将数组的第一个元素删除
var arr = [1,2,3,4,5];
arr.shift()
console.log(arr); // [2, 3, 4, 5]
// (4) unshift是将value值插入到数组的开始
var arr = [1,2,3,4,5];
arr.unshift("yuan")
console.log(arr); // ["yuan",1,2, 3, 4, 5]
// (5) reverse() 反转排列
var arr = [1,2,3,4,5];
arr.reverse();
console.log(arr); // [5, 4, 3, 2, 1]
// (6) slice(开始下标,结束下标) 切片,开区间
// (7) sort() 排序
var arr = [3,4,1,2,5,10];
console.log( arr ); // [3, 4, 1, 2, 5, 10]
arr.sort();
//
// // 这是字符的排序,不是数值的排序
console.log(arr); // [1, 10, 2, 3, 4, 5]
// 数值升序
var arr = [3,4,1,2,5,10];
arr.sort(function(a,b){
return a-b;
});
console.log(arr); // [1, 2, 3, 4, 5, 10]
// 数值降序
var arr = [3,4,1,2,5,10];
arr.sort(function(a,b){
return b-a;
});
console.log(arr); // [10, 5, 4, 3, 2, 1]
// (8) splice(操作位置的下标,删除操作的成员长度,"替换或者添加的成员1","替换或者添加的成员2") 添加/删除指定的成员 "万能函数"
var arr1 = [1,2,3];
arr1.splice(1,1);
console.log(arr1); // 删除指定的1个成员 [1, 3]
var arr2 = ["a","b","c","d"];
arr2.splice(2,0,"w","x","w"); // 添加
console.log(arr2); // ["a", "b", "w", "x", "w", "c", "d"]
var arr3 = ["a","b","c"];
arr3.splice(1,1,"w");
console.log(arr3); // ["a", "w", "c"]
// (9) concat() 把2个或者多个数组合并
var arr1 = [1,2,3];
var arr2 = [4,5,7];
var ret = arr1.concat(arr2);
console.log( ret );
// (10) join() 把数组的每一个成员按照指定的符号进行拼接成字符串
var str = "广东-深圳-南山";
var arr = str.split("-");
console.log( arr ); // ["广东", "深圳", "南山"];
var arr1 = ["广东", "深圳", "南山"];
var str1 = arr1.join("-");
console.log( str1 ); // 广东-深圳-南山
// (11) find() 高阶函数, 返回符合条件的第一个成员
var arr = [4,6,5,7];
var func = (num)=>{
if(num%2===0){
return num;
}
};
var ret = arr.find(func);
console.log( ret ); // 4
// (12) filter() 高阶函数, 对数组的每一个成员进行过滤,返回符合条件的结果
var arr = [4,6,5,7];
function func(num){ // 也可以使用匿名函数或者箭头函数
if(num%2===0){
return num;
}
}
var ret = arr.filter(func); // 所有的函数名都可以作为参数传递到另一个函数中被执行
console.log( ret );
// (13) map() 对数组的每一个成员进行处理,返回处理后的每一个成员
var arr = [1,2,3,4,5];
var ret = arr.map((num)=>{
return num**3;
});
console.log( ret ); // [1, 8, 27, 64, 125]
// (14) 其它方法
// includes 查询指定数据是否在数组中存在!
// indexOf() 查询指定数据在数组中第一次出现的位置
// isArray() 判断变量的值是否是数组
函数
函数声明
// 函数的定义方式1
function 函数名 (参数){
函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
// 函数的定义方式2
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
函数参数
- 位置参数
// 位置参数
function add(a,b){
console.log(a);
console.log(b);
}
add(1,2)
add(1,2,3)
add(1)
// 默认参数
function stu_info(name,gender="male"){
console.log("姓名:"+name+" 性别:"+gender)
}
stu_info("yuan")
- 函数中的arguments对象
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
// arguments的应用1
function add2(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
console.log(result)
}
add2(1,2,3,4,5)
// arguments的应用2
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
函数返回值
在函数体内,使用 return 语句可以设置函数的返回值。一旦执行 return 语句,将停止函数的运行,并运算和返回 return 后面的表达式的值。如果函数不包含 return 语句,则执行完函数体内每条语句后,返回 undefined 值。
function add(x,y) {
return x+y
}
var ret = add(2,5);
console.log(ret)
1、在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句
2、函数的参数没有限制,但是返回值只能是一个;如果要输出多个值,可以通过数组或对象进行设计。
匿名函数
// 匿名函数赋值变量
var foo = function () {
console.log("这是一个匿名函数!")
};
// 匿名函数的自执行
(function (x,y) {
console.log(x+y);
})(2,3)
// 匿名函数作为一个高阶函数使用
function bar() {
return function () {
console.log("inner函数!")
}
}
bar()()
使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!
箭头函数
箭头函数提供了一种更加简洁的函数书写方式
参数 => 函数体
(参数) => {函数体}
//普通函数
var f = function(a){
return a;
}
f(1); //1
//箭头函数
var f = a => a
f(10); //10
当箭头函数没有参数或者有多个参数,要用 () 括起来。
var f = (a,b) => a+b;
f(6,2); //8
当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f = (a,b) => {
let result = a+b;
return result;
}
f(6,2); // 8
当箭头函数要返回对象的时候,为了区分于代码块,要用 () 将对象包裹起来
var f = (id,name) => ({id: id, name: name});
f(6,2); // {id: 6, name: 2}
没有 this、super、arguments 和 new.target 绑定。
var a = () => {
// 箭头函数里面没有 this 对象,
// 此时的 this 是外层的 this 对象,即 Window
console.log(this);
}
a(11);
var b = () => {
console.log(arguments);
}
b(111); // ReferenceError: arguments is not defined
对象中使用箭头函数,this不一定表示全局Window对象
var obj = {
name: "xx",
show: function() {
console.log(this); //this表示当前对象
},
say: () => {
console.log(this); //this表示全局window对象
}
}
字符串
// 字符串对象的操作
var str = "hello"; // 这就是字符串对象
console.log(str);
// 字符串对象内置属性
// length 计算字符串的长度
console.log( str.length );
// 字符串对象内置方法
// toUpperCase(); 字母大写转换
// toLowerCase(); 字母小写转换
console.log( str.toUpperCase() );
console.log( str.toLowerCase() );
// indexOf 获取指定字符在字符串中第一次出现的索引位置
// 字符串也有下标,也可以使用中括号来提取字符串的指定字符
console.log(str[1]); // e
console.log( str.indexOf("e") ); // 1
// 切片,当前方法支持使用负数代表倒数下标
// slice(开始下标) 从开始位置切到最后
// slice(开始下标,结束下标) 从开始下标切到指定位置之前
var str = "helloworld";
var ret = str.slice(3,6); // 开区间,不包含结束下标的内容
console.log(ret); // low
var ret = str.slice(5);
console.log(ret); // world
var ret = str.slice(2,-1);
console.log(ret); // lloworl
var ret = str.slice(-4,-1);
console.log(ret); // orl
var ret = str.slice(-1,-4);
console.log(ret); // orl
// split 正则分割,经常用于把字符串转换成数组
var str = "广东-深圳-南山";
var ret = str.split("-");
console.log( ret );
// substr 截取
var str = "hello world";
var ret = str.substr(0,3);
console.log(ret); // hel
// trim 移除字符串首尾空白
var password = " ge llo ";
var ret = password.trim();
console.log(password.length); // 13
console.log(ret.length); // 6
// charCodeAt 获取指定字符在ascii码的索引位置
//ES6字符串拼接 `${变量}` 进行字符拼接
// 正则用法
/查找内容/i.test(查找对象)
i是不区分大小写,g是执行全局匹配,m是多行匹配
具体例子:
var a = "wadwaaawwdemirates sa"
var b = /emirates/i.test(a)
console.log(b) //true
Date
创建Date对象
//方法1:不指定参数
var nowd1=new Date();
console.log(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var d2=new Date("2004/3/20 11:12");
console.log(d2.toLocaleString( ));
var d3=new Date("04/03/20 11:12");
console.log(d3.toLocaleString( ));
//方法3:参数为毫秒数
var b=new Date(5000);
console.log(b.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
console.log(b.toDateString()) //Thu Jan 01 1970
console.log(b.toTimeString()) //08:00:05 GMT+0800 (中国标准时间)
console.log(b.toLocaleDateString()) //1970/1/1
console.log(b.toLocaleTimeString()) //08:00:05
console.log(b.toLocaleString()) //1970/1/1 08:00:05
//方法4:参数为年月日小时分钟秒毫秒
var d5=new Date(2004,2,20,11,12,0,300);
console.log(d5.toLocaleString( ));//毫秒并不直接显示
常用方法
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
日期和时间转换
日期和时间的转换:
// 返回国际标准时间字符串
toUTCString()
// 返回本地格式时间字符串
toLocalString()
// 返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.parse(x)
// 返回累计毫秒数(从1970/1/1午夜到国际时间)
Date.UTC(x)
示例
练以2021年03月2日 14:1:43 星期二格式化输出当前时间
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
console.log(getCurrentDate());
Math
// Number对象的内置方法
// toFixed(x) 保留小数位
var num = 100.3;
var ret = num.toFixed(2);
console.log(num); // 100.3
console.log(ret); // 100.30
// Math对象的内置方法
// abs(x) 返回数值的绝对值
// var num = -10;
console.log( Math.abs(num) ); // 10
// ceil(x) 向上取整
var num = 10.3;
console.log( Math.ceil(num) ); // 11
// floor(x) 向下取整
var num = 10.3;
console.log( Math.floor(num) ); // 10
// max(x,y,z,...,n)
console.log( Math.max(3,56,3) ); // 56
// min(x,y,z,...,n)
// pow(x,y)
console.log(Math.pow(3, 2)); // 相等于 3**2
console.log( 3**2 ); // 使用这个,上面废弃
// random() 生成0-1随机数
console.log( Math.random() );
// 生成0-10之间的数值
console.log( Math.random() * 10 );
// round(x) 四舍五入
// 生成0-10之间的整数
console.log( Math.round( Math.random() * 10 ) );
Object
1、object对象的基本操作
Object 的实例不具备多少功能,但对于在应用程序中存储和传输数据而言,它们确实是非常理想的选择。
创建 Object 实例的方式有两种。
var person = new Object();
person.name = "alvin";
person.age = 18;
另一种方式是使用对象字面量表示法。对象字面量是对象定义的一种简写形式,目的在于简化创建包含大量属性的对象的过程。下面这个例子就使用了对象字面量语法定义了与前面那个例子中相同的person 对象:
var person = {
name : "alvin",
age : 18
};
- object可以通过. 和 []来访问。
console.log(person["age"]);
console.log(person.age)
- object可以通过for循环遍历
for (var attr in person){
console.log(attr,person[attr]);
}
2、json序列化和反序列化
JSON:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式。易于人阅读和编写。
# json是一种数据格式, 语法一般是{}或者[]包含起来
# 内部成员以英文逗号隔开,最后一个成员不能使用逗号!
# 可以是键值对,也可以是列表成员
# json中的成员如果是键值对,则键名必须是字符串.而json中的字符串必须使用双引号圈起来
# json数据也可以保存到文件中,一般以".json"结尾.
# 前端项目中,一般使用json作为配置文件.
{
"name": "xiaoming",
"age":12
}
[1,2,3,4]
{
"name": "xiaoming",
"age":22,
"sex": true,
"son": {
"name":"xiaohuihui",
"age": 2
},
"lve": ["篮球","唱","跳"]
}
js中也支持序列化和反序列化的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// js对象,因为这种声明的对象格式很像json,所以也叫json对象
var data = {
name: "xiaoming",
age: 22,
say: function(){
alert(123);
}
};
// 把json对象转换成json字符串
var ret = JSON.stringify(data);
console.log(ret ); // {"name":"xiaoming","age":22}
// 把json字符串转换成json对象
var str = `{"name":"xiaoming","age":22}`;
var ret = JSON.parse(str);
console.log(ret);
</script>
</body>
</html>
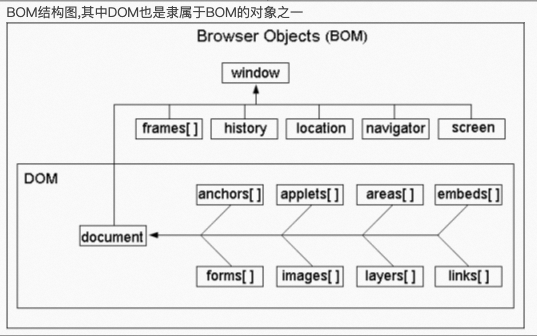
bom对象
bom介绍

window对象
窗口方法
// BOM Browser object model 浏览器对象模型
// js中最大的一个对象.整个浏览器窗口出现的所有东西都是window对象的内容.
console.log( window );
// alert() 弹出一个警告框
window.alert("hello");
//confirm 弹出一个确认框,点击确认,返回true, 点击取消,返回false
var ret = confirm("您确认要删除当前文件么?");
console.log( ret );
// 弹出一个消息输入框,当点击确认以后,则返回可以接收到用户在输入框填写的内容.如果点击取消,则返回null
var ret = prompt("请输入一个内容","默认值");
console.log( ret );
// close() 关闭当前浏览器窗口
window.close();
//打开一个新的浏览器窗口
window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px";
定时方法
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。而setTimeout是在指定的毫秒数后调用code一次。
// 设置循环定时器
var ID = window.setInterval(code,millisec) // 每millisec毫秒执行一次code
// 取消循环定时器
window.clearInterval(ID);
// 设置单次定时器
var ID = window.setTimeout(code,millisec) // millisec毫秒后执行code一次
// 取消单次定时器
window.clearTimeout(ID);
其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
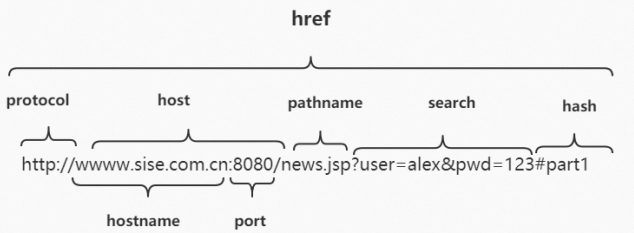
Location对象
Location
代表浏览器的地址栏信息,通过Localtion可以获取地址信息,
或者操作浏览器跳转页面
location = "https://www.baidu.com";
会打开页面后直接跳转到百度页面,并产生一个历史记录
Location 对象属性
属性 描述
hash 返回一个URL的锚部分
host 返回一个URL的主机名和端口
hostname 返回URL的主机名
href 返回完整的URL
pathname 返回的URL路径名。
port 返回一个URL服务器使用的端口号
protocol 返回一个URL协议
search 返回一个URL的查询部分
方法 说明
assign(url) 载入一个新的文档
reload(url) 重新载入当前文档
replace(url) 用新的文档替换当前文档

console.log( `协议=>${location.protocol}` );
console.log( `端口=>${location.port}` );
console.log( `域名=>${location.hostname}` );
console.log( `域名:端口=>${location.host}` );
console.log( `路径=>${location.pathname}` );
console.log( `查询字符串=>${location.search}` );
console.log(`完整的地址信息=>${location.href}`);
本地存储对象
使用存储对象的过程中, 对象数据会根据域名端口进行保存的,所以 js不能获取当前页面以外其他域名端口保存到本地的数据。也就是说,我们存储对象获取数据只能是自己当前端口或者域名下曾经设置过的数据,一旦端口或者域名改变,则无法获取原来的数据。
localStorage 本地永久存储
localStorage.setItem("变量名","变量值"); 保存一个数据到存储对象
localStorage.变量名 = 变量值 保存一个数据到存储对象
localStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据
localStorage.变量名 获取存储对象中保存的指定变量对应的数据
localStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据
localStorage.clear() 从存储对象中删除所有数据
sessionStorage 本地会话存储
sessionStorage.setItem("变量名","变量值"); 保存一个数据到存储对象
sessionStorage.变量名 = 变量值 保存一个数据到存储对象
sessionStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据
sessionStorage.变量名 获取存储对象中保存的指定变量对应的数据
sessionStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据
sessionStorage.clear() 从存储对象中删除所有数据
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="func1()">设置一个数据</button>
<button onclick="func2()">查看一个数据</button>
<script>
function func1(){
localStorage.setItem("name","yuan");
}
function func2(){
var ret = localStorage.getItem("name");
console.log(ret);
}
</script>
</body>
</html>
localStorage和sessionStorage的区别:
1、localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
2、他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
3、localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
4、不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
history对象
浏览器的历史记录,但是因为隐私问题,
不能访问具体的历史记录,
只能向前翻页 向后翻页 刷新操作.
且操作只在此次访问有效
History 对象属性
属性 说明
length 返回历史列表中的网址数
History 对象方法
方法 说明
back() 加载 history 列表中的前一个 URL
forward() 加载 history 列表中的下一个 URL
go() 跳转到的某个具体页面,需要一个整数作为参数,
参数1前进1个历史记录,-1后退1个历史记录,0刷新
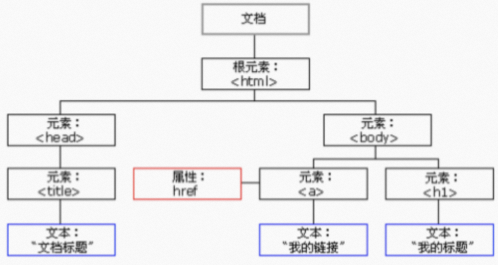
dom对象
DOM,全称 Docuemnt Object Model 文档对象模型

在文档中一切皆对象,在JS中一共有三种对象
1.用户自定义对象
2.内建对象 比如Math,Array,Date
3.宿主对象:由浏览器提供的对象,比如windows,所以BOM DOM都是宿主对象
节点
节点
1.元素节点
2.文本节点
3.属性节点
<p class="A" title = "B">JS</p>
上面例子中p为元素节点,JS是文本节点,而class和title为属性节点.
一般情况属性节点都是被包含在元素节点中的
获取节点
getElementByid(idname)
getElementsByTagName(tagname)
getElementsByClassName(classname)
上面getelements获取的是一个节点对象集合,看起来想数组但是不是
节点对象集合 下标为0
获取节点属性和设置节点属性
var bb = document.getElementById("box2");
var attr = bb.getAttribute("id")
bb.setAttribute("class","box1");
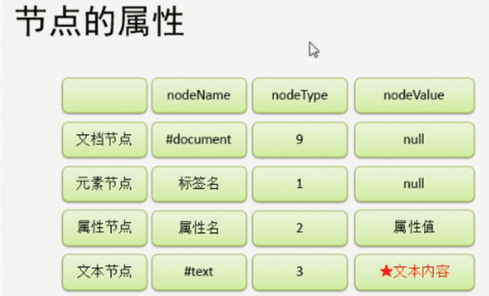
Dom节点有三个属性:
1 nodeName:节点名称 只读
元素节点的nodeName与标签名相同
属性节点的nodeName和属性的名称相同
文本节点的nodeName永远是#text
文档节点的nodeName永远是#document
举例:console.log(window.document.nodeName) //#document
2. nodeValue:节点的值
元素节点的nodeValue是undefined或者null,
文本节点的nodeValue文本自身
属性节点的nodeValue是属性的值
3. nodeType: 节点类型
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9

var a = document.getElementsByClassName("son")[0]
console.log(a.nodeName) //元素节点
console.log(a.attributes) //属性节点
console.log(a.childNodes) //文本节点
节点查找
获取元素节点的子节点(后代节点)
1.getElementsByTagName() 返回当前节点的指定标签名后代节点
2. childNodes 属性,表示当前节点的所有子节点
3. children 属性,表示当前节点中所有非空子节点
4.firstChild 属性, 表示当前节点的第一个子节点
5.lastChild 属性, 表示当前节点的最后一个子节点
获取元素节点的父节点,
- parentNode
获取元素节点的兄弟节点 - previousSibling 获取所有节点,包括空格
- previousElementSibling 只获取元素.
- nextSibling和nextElementSibling 同上
另外Document中还有BODY和documentElement和All分别是BODY和HTML根标签以及所有元素(all还有种表示方法是用document.getElementsByTagName(“*”))
document.querySelector() 可以用CSS选择器进行选择
document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组
事件绑定
常用事件
onclick 鼠标单机
ondblclick 鼠标双击
onkeyup 按下并释放键盘按键时触发
onchange 文本内容或者下拉菜单的选项发生改变
onfocus 获得焦点
onblur 失去焦点
onmouseover 鼠标悬停
onmouseout 鼠标移出
onload 网页文档加载
onunload 关闭网页
onsubmit 表单提交事件
onreset 重置表单
oninput 输入框监控事件(输入时候实时触发)
onchange 输入框监控事件(输入完按确认或按回车时触发)
冒泡事件
<div class="c1">
<div class="c2"></div>
</div>
<script>
var ele1 = document.querySelector(".c1");
ele1.onclick = function () {
alert("c1区域")
};
var ele2 = document.querySelector(".c2");
ele2.onclick = function (event) {
alert("c2区域");
// 如何阻止事件冒泡
event.stopPropagation();
}
</script>
静态绑定
静态绑定 :直接把事件写在标签元素中。
<div id="div" onclick="foo(this)">click</div>
<script>
function foo(self){ // 形参不能是this;
console.log("foo函数");
console.log(self);
}
</script>
动态绑定
在js中通过代码获取元素对象,然后给这个对象进行后续绑定。
<script>
var ele=document.getElementById("i1");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
标签操作
- 文本操作
this.innerHTML = "<a href='#'>yuan</a>"
this.innerText = "<a href='#'>yuan</a>"
- value操作
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定
用标签.value读取 - css样式操作
节点.style.color = "red" - 属性操作
elementNode.setAttribute("属性名","属性值")
elementNode.getAttribute("属性名")
elementNode.removeAttribute("属性名");
- class属性操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
- 节点操作
// 创建节点:
document.createElement("标签名")
// 插入节点
somenode.appendChild(newnode) // 追加一个子节点(作为最后的子节点)
somenode.insertBefore(newnode,某个节点) // 把增加的节点放到某个节点的前边
// 删除节点
somenode.removeChild():获得要删除的元素,通过父元素调用删除
//替换节点
somenode.replaceChild(newnode, 某个节点);
jQuery
jQuery冲突问题
jQuery冲突问题
1. 如果和其他框架中$产生使用冲突,释放$使用权noConflict(),写在最前面,释放之后不能再用$而只能用jQuery.
jQuery.noConflict()
2.1
自定义访问符号,比如用nj代替.
var nj = jQuery.noConflict()
2.2 用自调用函数将jQuery传给$这个形参
(function ($) {
$(function () {
$("#box").css("color","red")
})
})("jQuery")
选择器
层级选择器
层级选择器
id $("#box")
class $(".box")
标签 $("p")
后代 $(".box p")或者$(".box #p1")
子代 $(".box>ul>li")
+ (prev + next) $("#sec+p")或者$("#sec+.test") 紧随相邻的同级元素
~ (prev ~ siblings) $("#min~") 获取id=min以外的所有相邻的同级别元素
$("#min~ul")获取ul元素
组合,并集选择器 $("#min,ul,li")
基本过滤器
语法 $(选择器:过滤器)
:eq(index) 选index的元素
:gt(index) 选大于index的元素
:lt(index) 选小于index的元素
:not(selector) 过滤选择器的元素
:last() 选择最后一个元素
语法 $(选择器).方法
.children() 获得匹配元素的子元素结合,注意不是后代元素
.closest() 返回最先匹配的祖先元素,和parent类似,
只不过只返回最先匹配的对象,参数填选择器
.find() 查找匹配元素的后代元素
// 向下查找兄弟标签
.next() 获取匹配元素后面紧邻的同级元素
.nextAll()
.nextUntil()
// 向上查找兄弟标签 (获取匹配元素前面紧邻的同级元素)
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
// 查找父级标签
.parent() 获取匹配元素的父级元素
.parents() 获取匹配元素的祖先元素集合
.parentsUntil()
// 查找所有兄弟标签
.siblings() 获取匹配元素所有的同级元素,除了他自己
.eq() 和选择器的eq一样,里面填索引数值
.first() 从已经获取的元素集合中提取第一个元素
.even() 从已经获取的元素集合中提取下标为偶数的元素
.odd() 从已经获取的元素集合中提取下标为奇数的元素
示例
$("ul>.test:first").text()
$().first()从已经获取的元素集合中提取第一个元素
内容过滤器
:contains(text) 查找文本中含有"text"的元素 $(".title-content-title:contains('牢牢')")
:empty 匹配所有不含子元素或者文本的空元素
:has(selector) 后代选择器中含有selector所匹配的元素
为了在现代浏览器上获得更佳的性能,
请使用$("your-pure-css-selector").has(selector/DOMElement) 代替
:hidden 选取所有不可见元素
:visible 选取所有可见元素
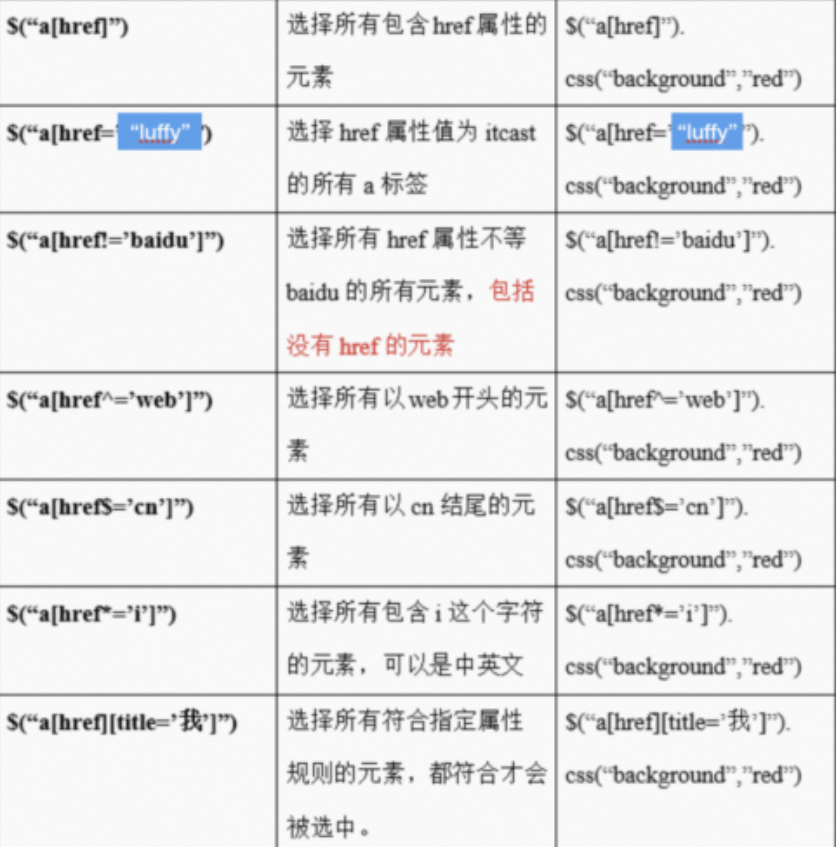
属性过滤器
$('p[id=paragraph]')选中id为paragraph的p标签
其他详见

筛选器
和选择器不同,他们是方法
写法区别如下:
$(选择器).方法
.children() 获得匹配元素的子元素结合,注意不是后代元素
.closest() 返回最先匹配的祖先元素,和parent类似,
只不过只返回最先匹配的对象,参数填选择器
.find() 查找匹配元素的后代元素
// 向下查找兄弟标签
.next() 获取匹配元素后面紧邻的同级元素
.nextAll()
.nextUntil()
// 向上查找兄弟标签 (获取匹配元素前面紧邻的同级元素)
$("div").prev()
$("div").prevAll()
$("div").prevUntil()
// 查找父级标签
.parent() 获取匹配元素的父级元素
.parents() 获取匹配元素的祖先元素集合
.parentsUntil()
// 查找所有兄弟标签
.siblings() 获取匹配元素所有的同级元素,除了他自己
.eq() 和选择器的eq一样,里面填索引数值
.first() 从已经获取的元素集合中提取第一个元素
.even() 从已经获取的元素集合中提取下标为偶数的元素
.odd() 从已经获取的元素集合中提取下标为奇数的元素
标签操作
节点插入
DOM操作 插入节点
a.append(b)
每个匹配元素内部追加内容,将B添加到A中
append里添加的内容可以是字符串,js对象,jquery对象
如果添加的js和jquery对象是网页中已存在对象,那么
append方法呈现的就是个移动现象.原有对象会消失.
b.appendTo(a)效果和append一样,只是父元素子元素位置写法相反
append和appendTo使用效果一样,但是appendTo会把b这个子元素返回,
append返回的是a这个父元素.
如果后续要对元素进行其他方法处理,可以按实际情况选择不同的方法使用
比如:b.appendTo(a).css('color',"green").click(function(){})
prepend()和prependto()是前置追加,用法和append和appendTo一样,
append和insert的实现区别是append是父子关系,而insert是兄弟关系
after()和insertAfter()
$(a).after(b) 将B插入a后面
$(a).insertAfter(b) 将a插入B后面
before()和insertBefore()
$(a).after(b) 将B插入a前面
$(a).insertAfter(b) 将a插入B前面
节点删除
remove() 删除节点后,事件也会删除(简言之,删除了整个标签)
detach() 删除节点后,事件会保留
empty() 清空选中元素中的所有后代节点
还可以调用html()方法传给空值也有同样的效果
$(".box").html("")
节点复制
clone()方法,里面可以传布尔值,
true代表同时复制元素节点和事件
falese代表只复制元素节点
示例
$(".top ul li").click(function () {
$(this).clone(true).appendTo($(".top ul"))
})
节点替换
DOM 替换节点
$(a).replaceWith(b) 用B替换a
$(".one p").replaceWith("<p class=\"one_p\">替换的内容</p>")
$(a).replaceAll(b) 用a替换B
$(a).wrap() 在a元素外包裹一层父元素
例子:$(".one p").wrap('<div class=\"top1\"></div>')
效果如下
<div class="one">
<div class="one">1
<div class="top1">
<p class="one_p">one_p</p>
<p class="one_p">one_p</p>
</div>
</div>
</div>
$(a).unwrap() 去除a元素外的父元素
$(a).wrapInner()
例子:$(".two").wrapInner('<strong></strong>')
<div class="two">2</div>
变成 <div class="two"><strong>2</strong></div>
属性操作
prop更多的用来判断是否有某种属性,比如<input type="text"> 我们此时判断input标签是否有checked属性,此时attr会因为没设置属性返回undefined,而prop可以反馈false. 但是操作属性上两者用法差不多
//读取属性值
$("选择符").attr("属性名"); // 获取非表单元素的属性值,只会提取第一个元素的属性值
$("选择符").prop("属性名"); // 表单元素的属性,只会提取第一个元素的属性值
//操作属性
$("选择符").attr("属性名","属性值"); // 修改非表单元素的属性值,如果元素有多个,则全部修改
$("选择符").prop("属性名","属性值"); // 修改表单元素的属性值,如果元素有多个,则全部修改
$("选择符").attr({'属性名1':'属性值1','属性名2':'属性值2',.....})
$("选择符").prop({'属性名1':'属性值1','属性名2':'属性值2',.....})
类的操作
类的操作
addClass()
hasClass()
removeClass()
toggleClass() //效果=addClass()和removeClass()的切换
css操作
css的操作都是用.css()方法
css("color")是获取color数值
css("color","red")是设置数值
注意css如果要同时设置多个属性要用字典形式
css({color:"red","font-size":50})
这里向font-size的属性值使用时候
要么加双引号"font-size"
要么用驼峰命名"fontSize"
$().css("样式属性":function(){
// 其他代码操作
return "样式值";
});
show()和hide()和toggle()
是控制display:block None 以及来回开关切换的
stop()
用来停止当前动画的,主要消除程序BUG,在反复切换动画时候即时的更新动态
css位置
$("").offset() // 获取匹配元素在当前视口的相对偏移。
$("").offset({top:10,left:20}) // 匹配元素移动到对应的偏移量位置
$("").position() // 获取匹配元素相对父元素的偏移,position()函数无法用于设置操作。
$("").scrollTop([val]) // 获取匹配元素相对滚动条顶部的偏移。
$("")..scollLeft() // 获取匹配元素相对滚动条左侧的偏移。
css尺寸
$("").height([val|fn]) //内容的宽高
$("").width([val|fn])
$("").innerHeight() //内容宽高+内边距(如果有的话)
$("").innerWidth()
$("").outerHeight([booleans]) //默认获取内容宽高+内边距+边框宽度 如果参数填true,再加一个外边距的宽高
$("").outerWidth([booleans])
值操作
html() 括号不填参数就是获取元素中的html内容
传参表示设置HTML内容
text() 同HTML,只不过获取或者设置的是文本内容
val() 读取或者设置元素的值
可以设一个值$("#single").val("男")
可以设一个值$("#single").val(["男","女"])
val() 输出的是标签中的value()的值,
text()输出的是标签中文本内容,比如<p>输出的是这里的内容</p>
html()输出的是标签中的内容,和text不同的是如果中间还嵌套其他标签,会把其他标签当文本输出
事件绑定
绑定的几种方式
/*
三种用法:
1. on 和 off
// 绑定事件
$().on("事件名",匿名函数)
// 解绑事件,给指定元素解除事件的绑定
$().off("事件名")
2. 直接通过事件名来进行调用
$().事件名(匿名函数)
3. 组合事件,模拟事件
$().ready(匿名函数) // 入口函数
$().hover(mouseover, mouseout) // 是onmouseover和 onmouseout的组合
$().trigger(事件名) // 用于让js自动触发指定元素身上已经绑定的事件
*/
常用的事件
.click() .dblclick() 注意这2个事件一起用有冲突 双击默认延迟为300毫秒
.focusin() .focusout()注意和表单的focus()区别,
表单的focus事件可以获取输入框的焦点,
也可以用来让用户无法在输入框进行输入
$("#test3_ipt").focus(function () {
this.blur()
})
.hover() .mousemove() hover是移入 一次 移出一次,move是在元素內移动就一直计算
.mousedown() .mouseup() 鼠标按一次触发一次 弹一次触发一次
.mouseover() .mouseout() 鼠标穿过被选元素或者被选元素的子元素时候触发 不常用
.mouseleave() .mouseenter() 鼠标穿过被选元素触发 常用
.keydown() .keyup() .keypress() 键盘事件
.preventDefault() 阻止默认事件,比如a标签会跳转,阻止了就不会跳转了
.stopPropagation() 阻止冒泡事件
阻止默认事件和冒泡事件代码示例
<head>
<meta charset="UTF-8">
<title>test</title>
<style type="text/css">
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
list-style: none;
}
.top{
width: 100%;
height: 200px;
background-color: aqua;
position: fixed;
left: 0;
top: 0;
display: none;
}
.top ul li{
display: inline-block;
width: 100px;
height: 20px;
background-color: black;
line-height: 20px;
text-align: center;
}
.top ul li a{
width: 100%;
height: 20px;
color: white;
display: block;
}
</style>
<script src="jQuery/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function () {
$("#changfu").click(function (event) {
//阻止a标签的默认行为
event.preventDefault()
// 阻止冒泡事件 因为changfu这个a标签是被包含在document里的
// 如果不阻止冒泡,那么a标签的点击会同时触发自身的slideDown和document的slideUp,看起来页面啥也没动静
event.stopPropagation()
$(".top").stop().slideDown(500)
$(".top ul li a").click(function (event) {
event.preventDefault()
event.stopPropagation()
//同理,如果不阻止冒泡,那么下拉菜单的a标签的点击同时触发自身的css和document的slideUp事件,点击一下就会页面收起来
$(this).css("color","orange").parent().siblings("li").children().css("color","white")
})
})
$(".top,.top ul").click(function (event) {
// return false 或者直接用return false
//这里阻止冒泡主要是在UL范围外点击触发下面doucument的slideup事件
event.stopPropagation()
})
$(document).click(function () {
$(".top").stop().slideUp(500)
})
})
</script>
</head>
<body>
<a href="#" id="changfu">点击下拉</a>
<div class="top">
<ul>
<li><a href="#">游戏</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">电影</a></li>
</ul>
</div>
</body>
事件代理
事件的代理
比如ul下2个li标签,分别设置了点击事件,
在新添加一个li标签后,第三个Li是没有绑定事件的.
为了添加标签的时候也添加相应的事件,需要用到事件代理
事件代理原理就是利用了冒泡原理,把事件加到父元素上,触发执行效果
利用on()这个事件方法
语法: selector(一般是父元素).on('事件名','selector 一般是子元素',callback)
<script src="jQuery/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function () {
//如果有click只能对现有的元素添加事件,但是对新增元素无法添加事件
$(".top ul li").click(function () {
console.log(this.innerText)
})
//利用事件委托冒泡原理给父元素添加事件
$(".top ul").on('click',"li",function () {
console.log(this.innerText)
})
setTimeout(function () {
$(".top ul").append('<li><a href="#">网页</a></li>')
},2000)
})
</script>
</head>
<body>
<div class="top">
<ul>
<li><a href="#">游戏</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">电影</a></li>
</ul>
</div>
事件合成
hover() =mouseenter()+mouseleave()
$(function () {
$(".top").mouseenter(function () {
$(this).css("background-color","blue")
})
$(".top").mouseleave(function () {
$(this).css("background-color","yellow")
})
// hover = mouseenter+mouseleave
$(".top").hover(function () {
$(this).css("background-color","blue")
},function () {
$(this).css("background-color","yellow")
})
})
动画
//基本
show([s,[e],[fn]]) 显示元素
hide([s,[e],[fn]]) 隐藏元素
//滑动
slideDown([s],[e],[fn]) 向下滑动
slideUp([s,[e],[fn]]) 向上滑动
//淡入淡出
fadeIn([s],[e],[fn]) 淡入
fadeOut([s],[e],[fn]) 淡出
fadeTo([[s],opacity,[e],[fn]]) 让元素的透明度调整到指定数值
//自定义
animate(p,[s],[e],[fn]) 自定义动画
stop([c],[j]) 暂停上一个动画效果,开始当前触发的动画效果
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 250px;
height: 250px;
background-color: black;
}
.hide{
display: none;
}
</style>
<script src="jquery3.6.js"></script>
</head>
<body>
<p>
<button class="show01">显示</button>
<button class="hide01">隐藏</button>
</p>
<p>
<button class="show02">显示</button>
<button class="hide02">隐藏</button>
</p>
<p>
<button class="show03">显示</button>
<button class="hide03">隐藏</button>
</p>
<p>
<button class="show04">显示</button>
<button class="hide04">隐藏</button>
</p>
<hr>
<div class="c1"></div>
<script>
// 自己实现的隐藏与显示
$(".show01").click(function () {
$(".c1").removeClass("hide")
});
$(".hide01").click(function () {
$(".c1").addClass("hide")
});
// (1) show与hide方法
$(".show02").click(function () {
$(".c1").show(1000,function () {
alert("显示成功")
});
});
$(".hide02").click(function () {
$(".c1").hide(1000,function () {
alert("隐藏成功")
})
});
// (2) slideDown与slideUp
$(".show03").click(function () {
$(".c1").slideDown(1000,function () {
alert("显示成功")
});
});
$(".hide03").click(function () {
$(".c1").slideUp(1000,function () {
alert("隐藏成功")
})
});
// (3) fadeIn与fadeOut
$(".show04").click(function () {
$(".c1").fadeIn(1000,function () {
alert("显示成功")
});
});
$(".hide04").click(function () {
$(".c1").fadeOut(1000,function () {
alert("隐藏成功")
})
});
</script>
</body>
</html>
自定义动画
$(".box").animate(动画最终效果,动画完成的时间,动画完成以后的回调函数)
代码示例
$(".animate").click(function () {
//是一个链式写法,嵌套了2层自定义动画
$(".c1").animate({
"border-radius":"50%", //边框半径为50%变成圆形
"top":340,
"left":200
},1000,function () {
$(".c1").animate({
"border-radius":"0", //1秒后又变回圆形
"top":240,
"left":120
},1000,function () {
$(".animate").trigger("click") //1秒后又触发c1的点击事件再次变圆,无限循环
})
})
})
本文作者:零哭谷
本文链接:https://www.cnblogs.com/Young-shi/p/10438893.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步