html提交表单到Servlet

源码地址
https://github.com/YouXianMing/Java-Web-Study/tree/master/Servlet-Form
演示效果(注意post与get提交方式浏览器地址的变化)

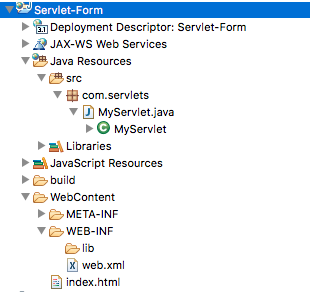
文件结构

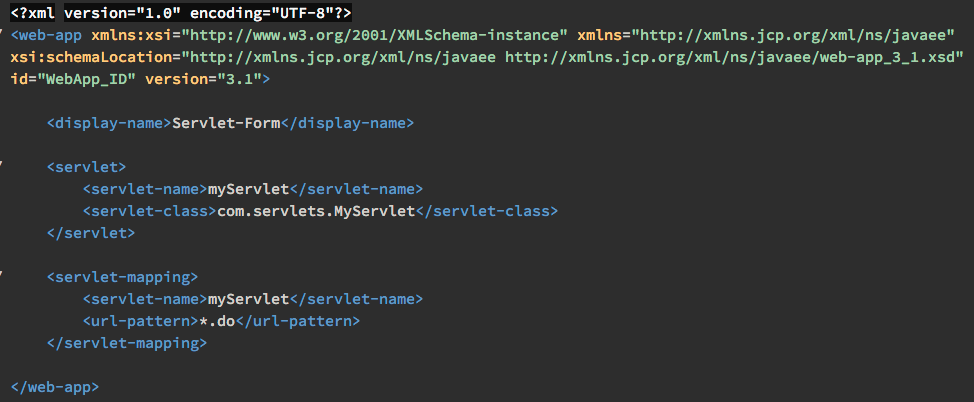
web.xml配置

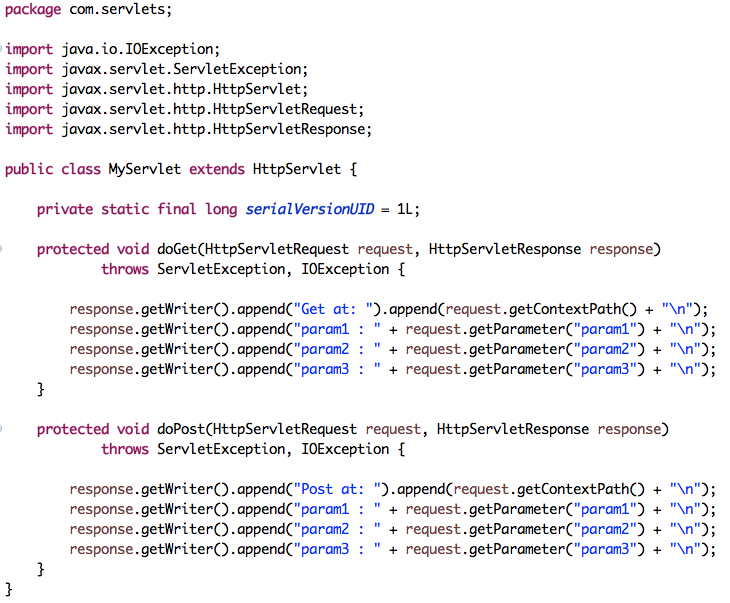
MyServlet.java

index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Servlet-Form</title> </head> <body> <!-- post的方式提交表单 --> <h1>post-form.do</h1> <form name="myForm" method="post" action="post-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> <!-- get的方式提交表单 --> <h1>get-form.do</h1> <form name="myForm" method="get" action="get-form.do"> <table border="1"> <tr> <td>param1</td> <td><input name="param1" type="text" /></td> </tr> <tr> <td>param2</td> <td><input name="param2" type="text" /></td> </tr> <tr> <td>param3</td> <td><input name="param3" type="text" /></td> </tr> <tr> <td></td> <td><input type="submit" value="mySubmit" /></td> </tr> </table> </form> </body> </html>
流程图如下

1. 客户端通过index.html中的form表单提交post-form.do的参数
2. 服务器通过配置好的MyServlet映射 *.do 匹配到了客户端请求
3. 在MyServlet中的request.getParameter获取post-form.do的参数




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2014-05-19 使用UICollectionView
2014-05-19 UIButton中的**EdgeInsets是做什么用的?