[CSS] 点击事件触发的动画

源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

细节
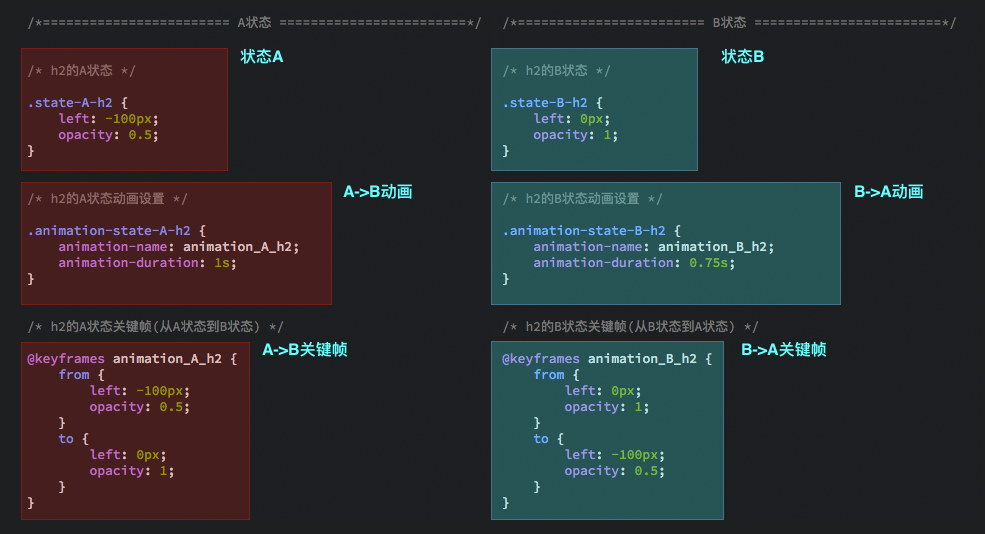
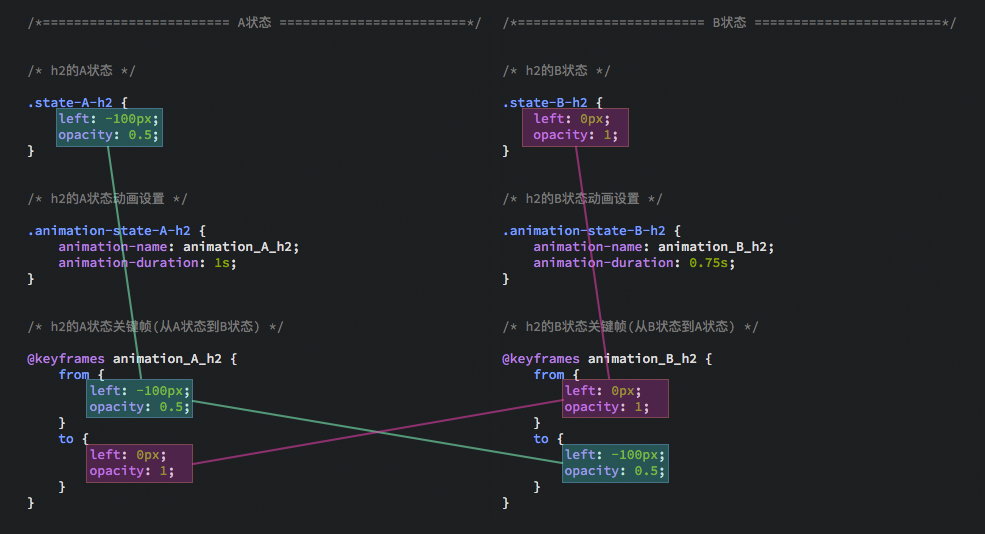
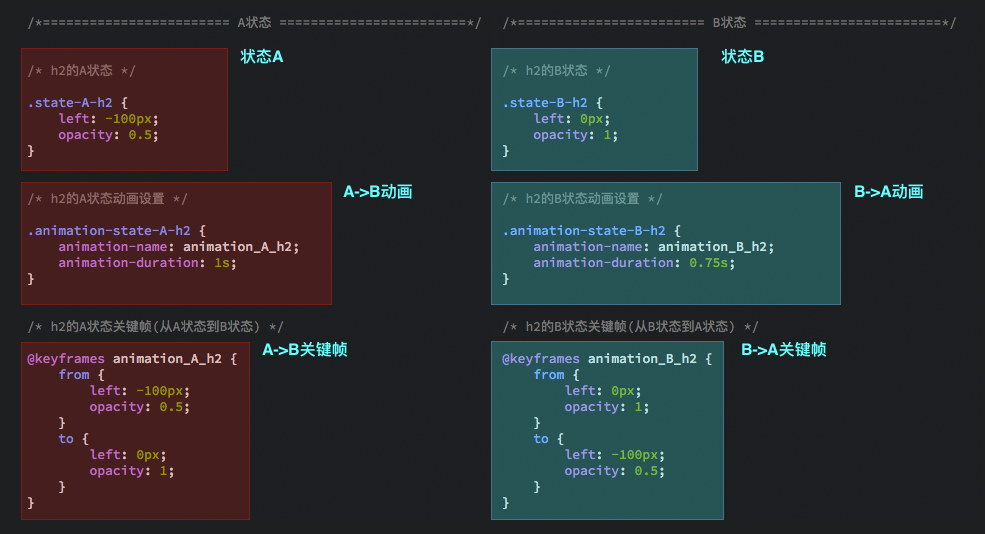
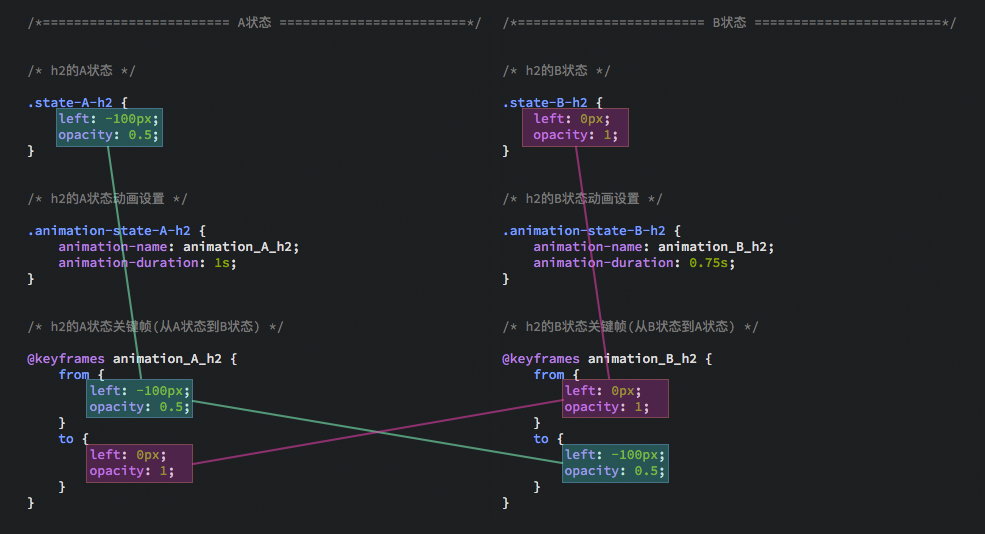
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

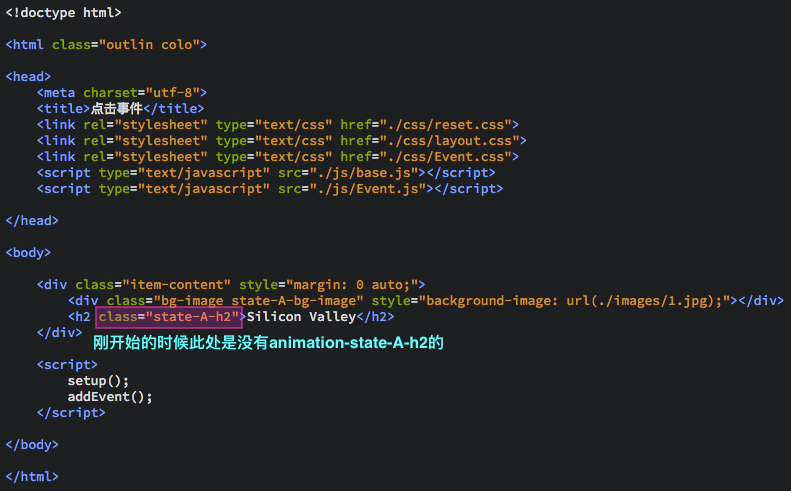
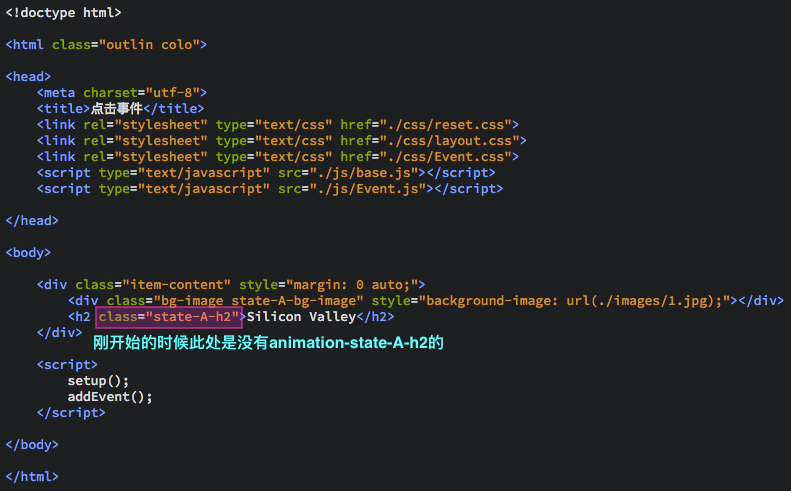
3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画



源码
https://github.com/YouXianMing/CSS-Animations/tree/master/Event
效果

细节
1) 一个完整的可回溯的动画至少包括了两种状态,以及两种状态的动画设置,还有其关键帧设置.

2) 设置的值其实只有A,B两种状态而已

3) 动画开始的时候,只设置一个状态值,而不设置状态的动画设置,点击了控件之后,才会加上对应的设置状态动画


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-04-18 [UI] 精美UI界面欣赏[7]
2014-04-18 [翻译] AGPhotoBrowser 好用的图片浏览器
2014-04-18 CALayer(持续更新)