BadgeValueView
BadgeValueView

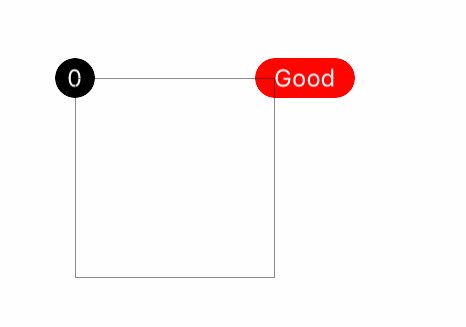
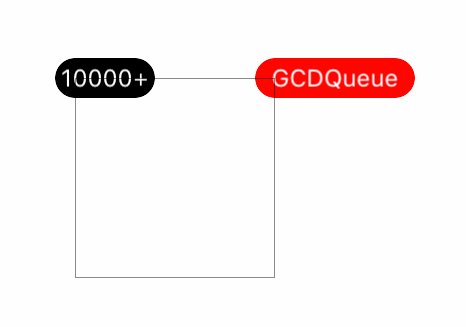
效果

源码
https://github.com/YouXianMing/UI-Component-Collection 中的 BadgeValueView
// // BadgeValueView.h // BadgeView // // Created by YouXianMing on 16/5/17. // Copyright © 2016年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> typedef NS_ENUM(NSUInteger, BadgePosition) { BadgePositionCenterLeft, BadgePositionCenterRight, BadgePositionTopLeft, BadgePositionTopRight, BadgePositionBottomLeft, BadgePositionBottomRight, }; @interface BadgeValueView : UIView /** * bedge值 */ @property (nonatomic, strong) NSString *badgeValue; /** * 被附着的view */ @property (nonatomic, weak) UIView *contentView; /** * 敏感字符增长宽度,默认值为4 */ @property (nonatomic) CGFloat sensitiveTextWidth; /** * 敏感增长宽度,默认为10 */ @property (nonatomic) CGFloat sensitiveWidth; /** * 固定高度,默认为20 */ @property (nonatomic) CGFloat fixedHeight; /** * 位置信息,默认为BadgePositionTopRight */ @property (nonatomic) BadgePosition position; /** * 字体,默认为12 */ @property (nonatomic, strong) UIFont *font; /** * 字体颜色,默认为白色 */ @property (nonatomic, strong) UIColor *textColor; /** * bedge颜色,默认为红色 */ @property (nonatomic, strong) UIColor *badgeColor; /** * 开始生效 */ - (void)makeEffect; /** * 设置BadgeValue * * @param value BadgeValue * @param animated 是否执行动画 */ - (void)setBadgeValue:(NSString *)value animated:(BOOL)animated; @end
// // BadgeValueView.m // BadgeView // // Created by YouXianMing on 16/5/17. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "BadgeValueView.h" #import "UIView+SetRect.h" @interface BadgeValueView () @property (nonatomic, strong) UILabel *label; @end @implementation BadgeValueView - (instancetype)init { if (self = [super init]) { self.sensitiveWidth = 10; self.fixedHeight = 20; self.sensitiveTextWidth = 4; self.position = BadgePositionTopRight; self.font = [UIFont systemFontOfSize:12.f]; self.textColor = [UIColor whiteColor]; self.badgeColor = [UIColor redColor]; } return self; } - (void)makeEffect { // 标签 self.label = [[UILabel alloc] init]; self.label.textColor = self.textColor; self.label.textAlignment = NSTextAlignmentCenter; self.label.font = self.font; [self addSubview:self.label]; // 背景色 self.backgroundColor = self.badgeColor; self.width = self.fixedHeight; self.height = self.fixedHeight; self.layer.cornerRadius = self.fixedHeight / 2.f; self.layer.masksToBounds = YES; [_contentView addSubview:self]; } - (void)setBadgeValue:(NSString *)badgeValue animated:(BOOL)animated { _badgeValue = badgeValue; // 是否执行动画 if (animated) { [UIView animateWithDuration:0.15f animations:^{ self.alpha = badgeValue.length == 0 ? 0 : 1; }]; } else { self.alpha = badgeValue.length == 0 ? 0 : 1; } // 如果值为空,则不执行后续操作 if (badgeValue.length <= 0) { return; } // 设置文本 self.label.text = badgeValue; [self.label sizeToFit]; // 更新尺寸 if (self.label.width + self.sensitiveTextWidth > self.width) { self.width += self.sensitiveWidth; } else { self.width = self.fixedHeight; } // 更新文本尺寸 self.label.center = self.middlePoint; // 根据位置更新尺寸 CGFloat offset = self.fixedHeight / 2.f; self.position == BadgePositionCenterLeft ? self.left = -offset, self.centerY = self.contentView.middleY : 0; self.position == BadgePositionCenterRight ? self.left = self.contentView.width - offset, self.centerY = self.contentView.middleY : 0; self.position == BadgePositionTopLeft ? self.left = -offset, self.y = -offset : 0; self.position == BadgePositionTopRight ? self.top = -offset, self.left = self.contentView.width - offset : 0; self.position == BadgePositionBottomLeft ? self.left = -offset, self.top = self.contentView.height - offset : 0; self.position == BadgePositionBottomRight ? self.left = self.contentView.width - offset, self.top = self.contentView.height - offset : 0; } - (void)setBadgeValue:(NSString *)badgeValue { [self setBadgeValue:badgeValue animated:NO]; } @end


