iOS酷炫动画效果合集
iOS酷炫动画效果合集

源码地址
https://github.com/YouXianMing/Animations
效果绝对酷炫,包含了多种多样的动画类型,如POP、Easing、粒子效果等等,虽然只开源了半年,却是我好几年开发的积累,代码整齐,简单易懂,求star _(:з」∠)_

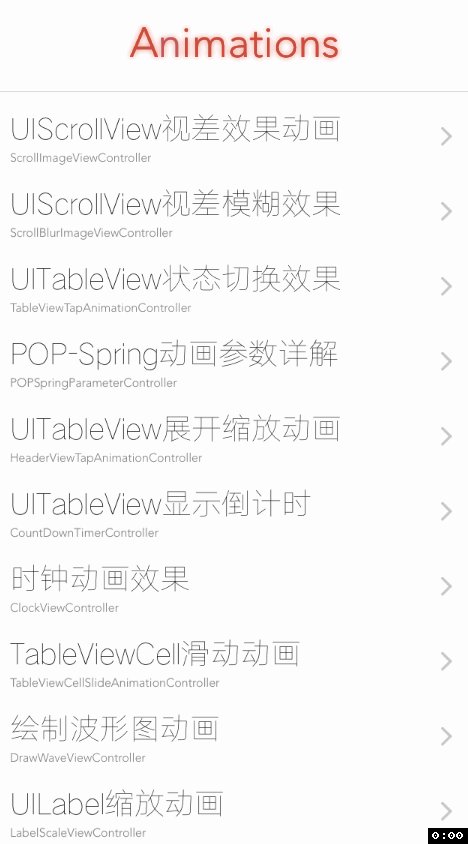
部分效果









细节说明
大部分动画效果是本人自己实现的,部分动画效果使用了别人的开源代码并给出了引用说明,以下列表列举了部分效果:
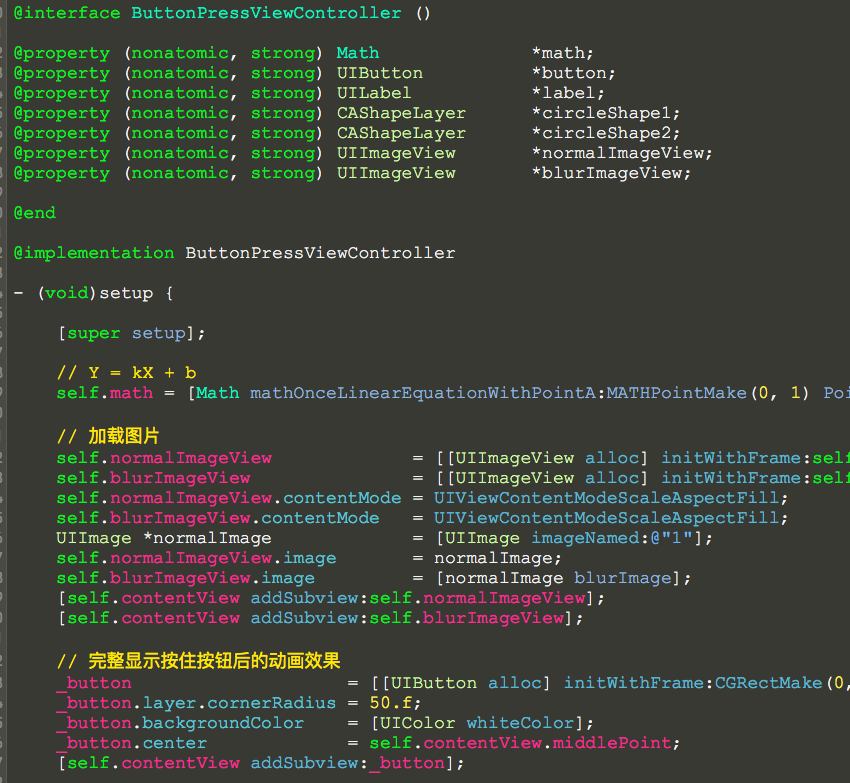
01. POP动画
02. CAShapeLayer的path动画
03. mask动画
04. Easing动画
05. UIScrollView视差效果动画
06. UITableViewCell点击动画
07. 如何解决cell倒计时重用问题
08. 绘制了一个时钟
09. Shimmer动画
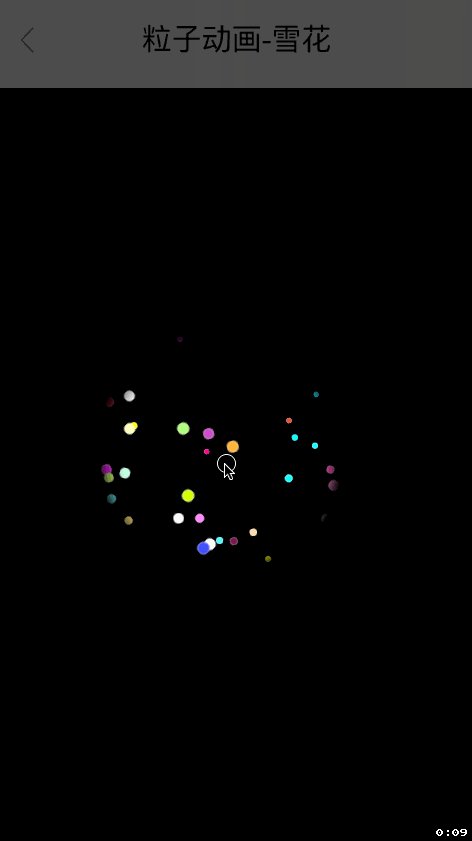
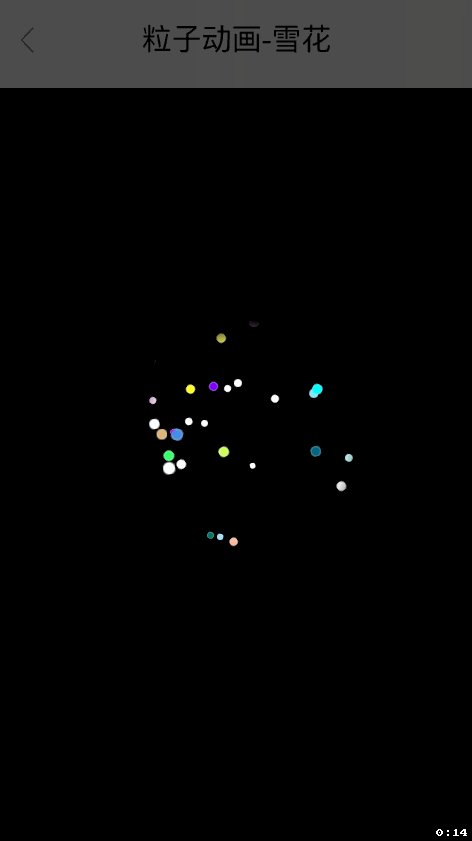
10. 粒子动画
11. 瀑布流
12. StrokeStart、StrokeEnd动画
13. 进度条
14. MotionEffect效果
......
没有更多的东西可以说的了,一切尽在代码中,感兴趣的朋友就去看源码吧 :]


 浙公网安备 33010602011771号
浙公网安备 33010602011771号