沿着path路径做动画
沿着path路径做动画

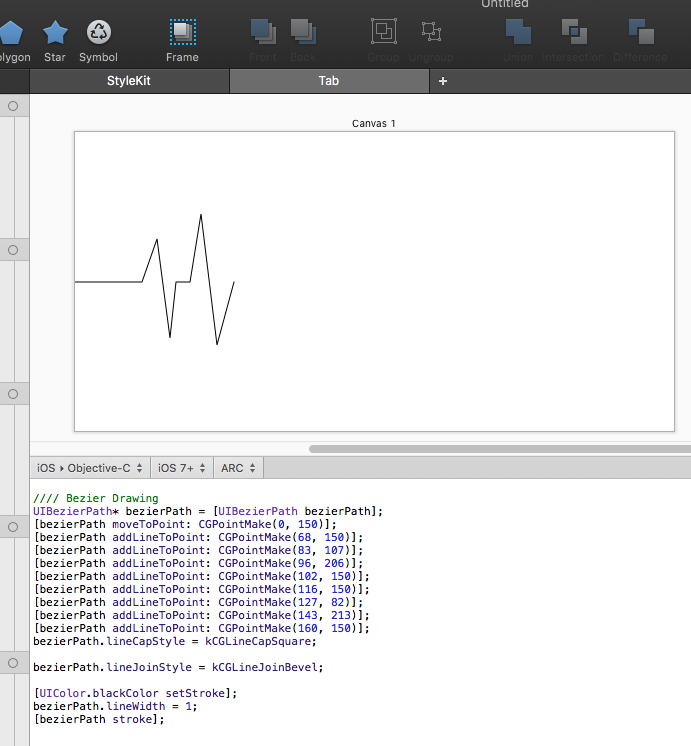
路径

效果

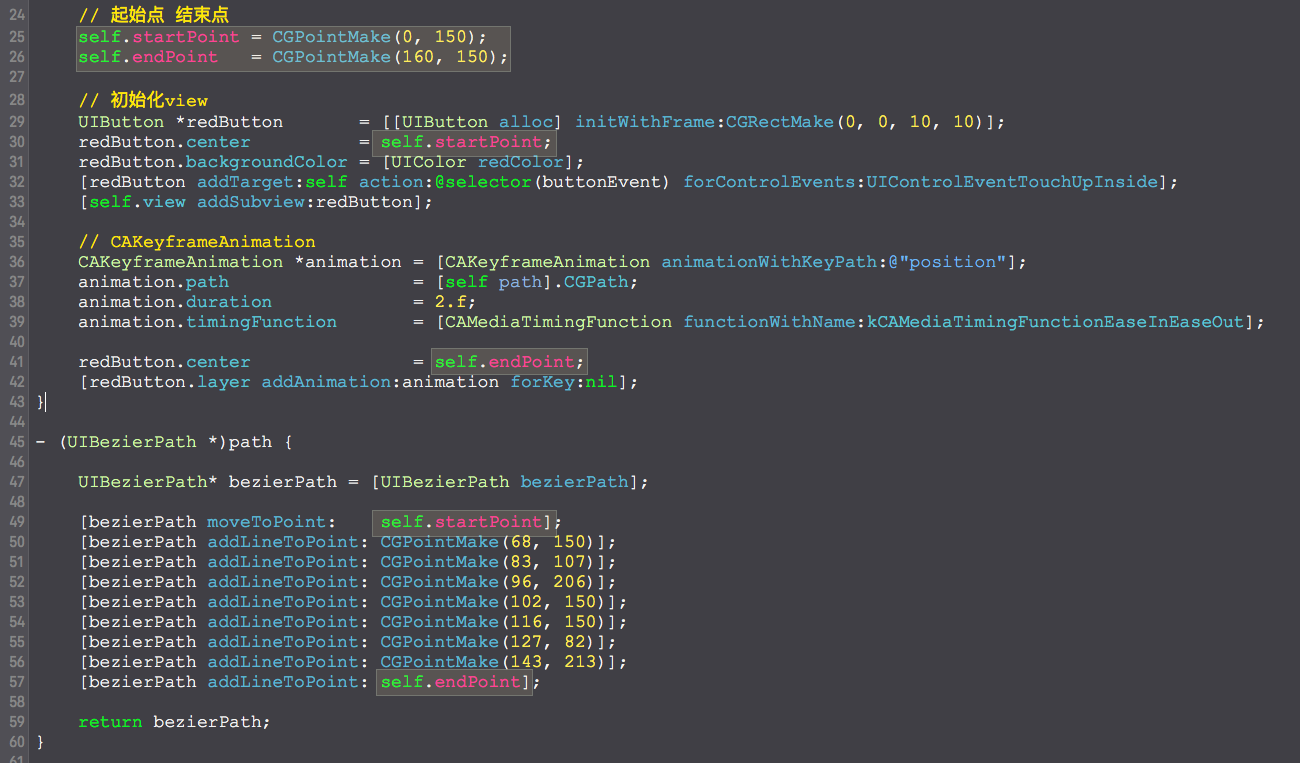
源码
// // ViewController.m // PathAnimation // // Created by YouXianMing on 16/1/26. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint; @property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点 self.startPoint = CGPointMake(0, 150); self.endPoint = CGPointMake(160, 150); // 初始化view UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 10, 10)]; redButton.center = self.startPoint; redButton.backgroundColor = [UIColor redColor]; [redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:redButton]; // CAKeyframeAnimation CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.path = [self path].CGPath; animation.duration = 2.f; animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; redButton.center = self.endPoint; [redButton.layer addAnimation:animation forKey:nil]; } - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint]; [bezierPath addLineToPoint: CGPointMake(68, 150)]; [bezierPath addLineToPoint: CGPointMake(83, 107)]; [bezierPath addLineToPoint: CGPointMake(96, 206)]; [bezierPath addLineToPoint: CGPointMake(102, 150)]; [bezierPath addLineToPoint: CGPointMake(116, 150)]; [bezierPath addLineToPoint: CGPointMake(127, 82)]; [bezierPath addLineToPoint: CGPointMake(143, 213)]; [bezierPath addLineToPoint: self.endPoint]; return bezierPath; } - (void)buttonEvent { // todo } @end
细节

效果

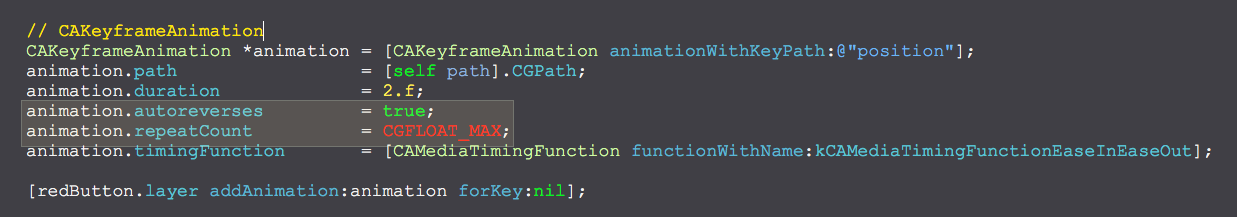
源码
// // ViewController.m // PathAnimation // // Created by YouXianMing on 16/1/26. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic) CGPoint startPoint; @property (nonatomic) CGPoint endPoint; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 起始点 结束点 self.startPoint = CGPointMake(0, 150); self.endPoint = CGPointMake(160, 150); // 初始化view UIButton *redButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 10, 10)]; redButton.center = self.startPoint; redButton.backgroundColor = [UIColor redColor]; [redButton addTarget:self action:@selector(buttonEvent) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:redButton]; // CAKeyframeAnimation CAKeyframeAnimation *animation = [CAKeyframeAnimation animationWithKeyPath:@"position"]; animation.path = [self path].CGPath; animation.duration = 2.f; animation.autoreverses = true; animation.repeatCount = CGFLOAT_MAX; animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut]; [redButton.layer addAnimation:animation forKey:nil]; } - (UIBezierPath *)path { UIBezierPath* bezierPath = [UIBezierPath bezierPath]; [bezierPath moveToPoint: self.startPoint]; [bezierPath addLineToPoint: CGPointMake(68, 150)]; [bezierPath addLineToPoint: CGPointMake(83, 107)]; [bezierPath addLineToPoint: CGPointMake(96, 206)]; [bezierPath addLineToPoint: CGPointMake(102, 150)]; [bezierPath addLineToPoint: CGPointMake(116, 150)]; [bezierPath addLineToPoint: CGPointMake(127, 82)]; [bezierPath addLineToPoint: CGPointMake(143, 213)]; [bezierPath addLineToPoint: self.endPoint]; return bezierPath; } - (void)buttonEvent { // todo } @end
细节





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-01-26 [翻译] WPAttributedMarkup
2015-01-26 山寨凤凰新闻菜单效果