UILabel混合显示动画效果
UILabel混合显示动画效果

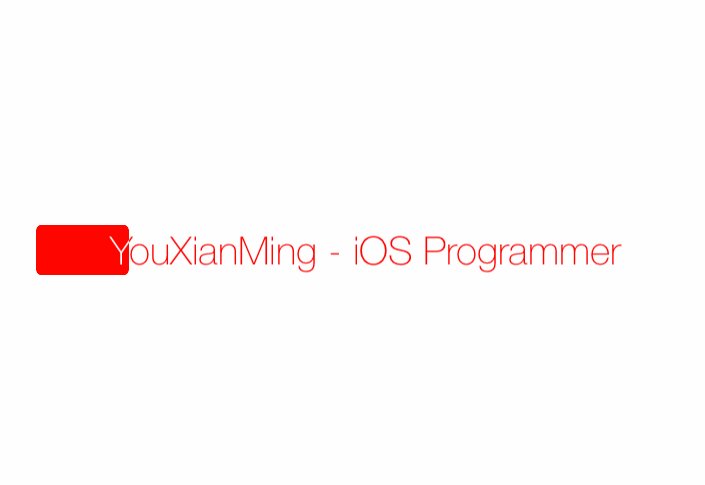
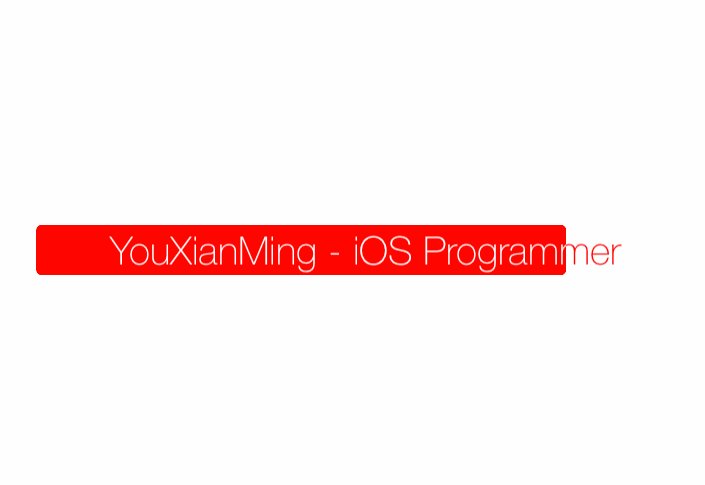
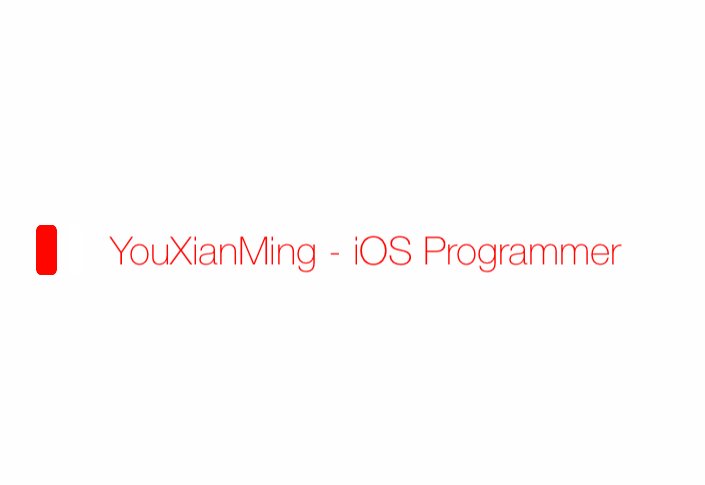
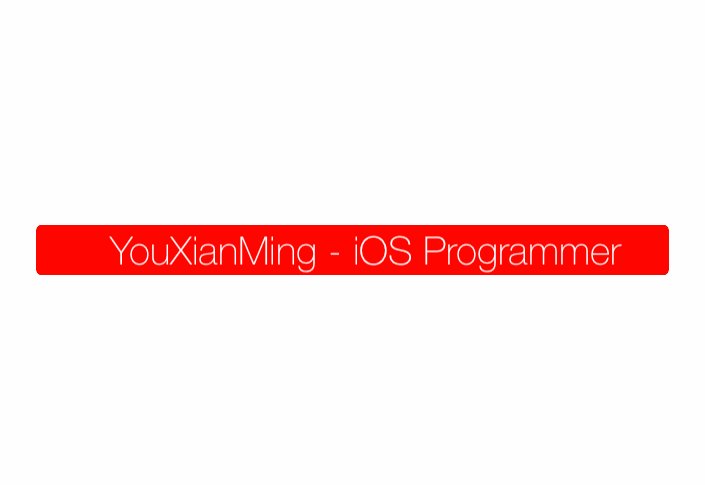
效果

源码
https://github.com/YouXianMing/Animations
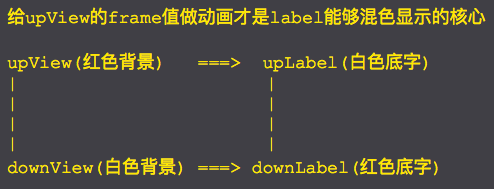
// // MixedColorProgressViewController.m // Animations // // Created by YouXianMing on 16/1/5. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "MixedColorProgressViewController.h" #import "UIView+SetRect.h" #import "GCD.h" @interface MixedColorProgressViewController () @property (nonatomic, strong) UIView *upView; @property (nonatomic, strong) UILabel *upLabel; @property (nonatomic, strong) UIView *downView; @property (nonatomic, strong) UILabel *downLabel; @property (nonatomic, strong) GCDTimer *timer; @end @implementation MixedColorProgressViewController - (void)setup { [super setup]; /* 给upView的frame值做动画才是label能够混色显示的核心 upView(红色背景) ===> upLabel(白色底字) | | | | | | | | downView(白色背景) ===> downLabel(红色底字) */ // 上面一层 { // 红色背景 _upView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 220, 17)]; _upView.center = self.view.center; _upView.layer.cornerRadius = 2.f; _upView.backgroundColor = [UIColor redColor]; _upView.layer.masksToBounds = YES; // 核心(不让subview显示超出范围) [self.view addSubview:_upView]; // 白色底字 _upLabel = [[UILabel alloc] initWithFrame:_upView.bounds]; _upLabel.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:13]; _upLabel.text = @"YouXianMing - iOS Programmer"; _upLabel.textColor = [UIColor whiteColor]; _upLabel.textAlignment = NSTextAlignmentCenter; [_upView addSubview:_upLabel]; } // 下面一层 { // 白色背景 _downView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 220, 17)]; _downView.center = self.view.center; _downView.layer.cornerRadius = 2.f; _downView.backgroundColor = [UIColor whiteColor]; [self.view addSubview:_downView]; // 红色底字 _downLabel = [[UILabel alloc] initWithFrame:_downView.bounds]; _downLabel.textColor = [UIColor redColor]; _downLabel.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:13]; _downLabel.text = @"YouXianMing - iOS Programmer"; _downLabel.textAlignment = NSTextAlignmentCenter; [_downView addSubview:_downLabel]; } // 显示上面一层 [self.view bringSubviewToFront:_upView]; // 给上面一层的frame值做动画 _timer = [[GCDTimer alloc] initInQueue:[GCDQueue mainQueue]]; [_timer event:^{ [UIView animateWithDuration:0.5f delay:0.f usingSpringWithDamping:3.f initialSpringVelocity:0 options:0 animations:^{ _upView.width = arc4random() % 220; } completion:nil]; } timeInterval:NSEC_PER_SEC]; [_timer start]; } @end
细节





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2015-01-05 [翻译] VLDContextSheet