用path动画绘制水波纹
用path动画绘制水波纹

效果

源码
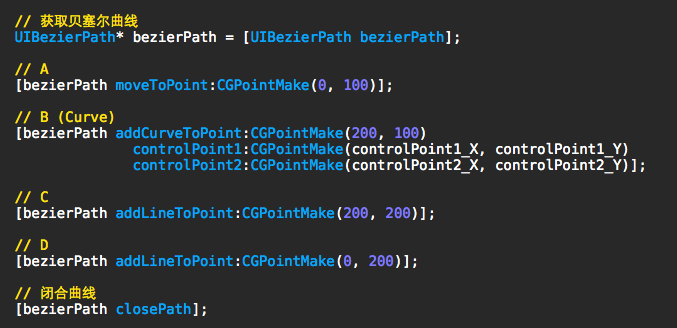
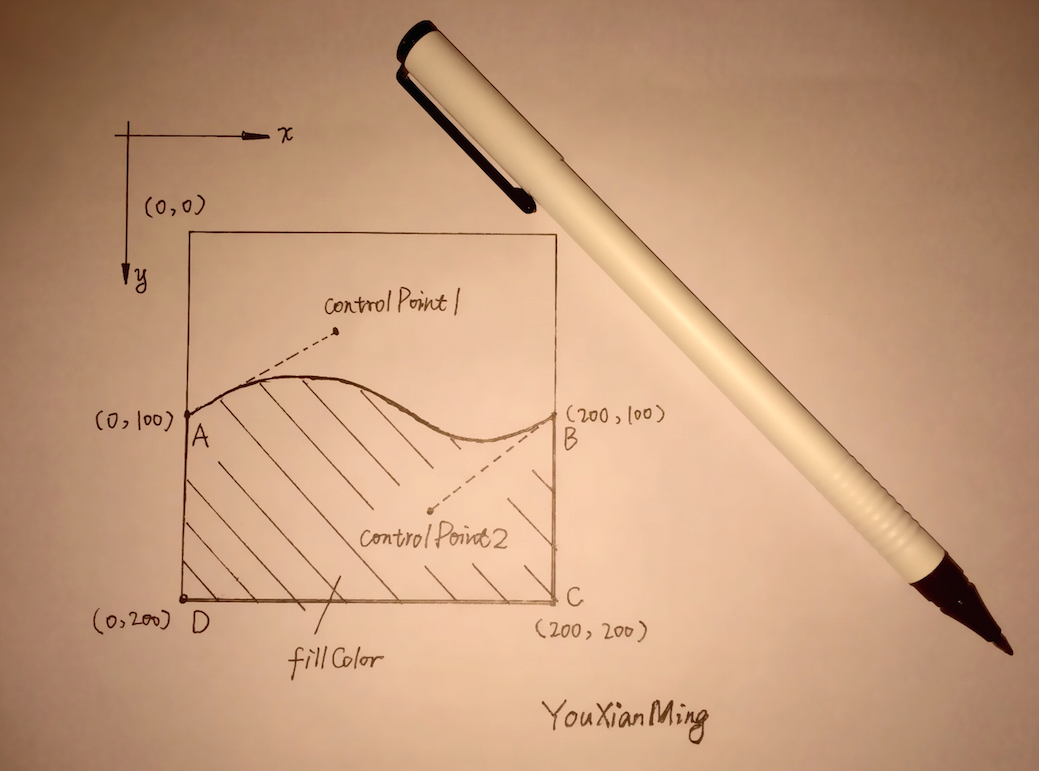
// // ViewController.m // PathAnimation // // Created by YouXianMing on 15/7/3. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) CAShapeLayer *animationLayer; @property (nonatomic, strong) NSTimer *timer; @property (nonatomic) CGPathRef oldPath; @property (nonatomic) CGPathRef path; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.animationLayer = [CAShapeLayer layer]; self.animationLayer.borderWidth = 0.5f; self.animationLayer.frame = CGRectMake(0, 0, 200, 200); self.animationLayer.position = self.view.center; self.animationLayer.path = [self createPath].CGPath; self.animationLayer.fillColor = [UIColor redColor].CGColor; [self.view.layer addSublayer:self.animationLayer]; _timer = [NSTimer scheduledTimerWithTimeInterval:0.5f target:self selector:@selector(event) userInfo:nil repeats:YES]; } - (void)event { _oldPath = self.animationLayer.path; _path = [self createPath].CGPath; CABasicAnimation *basicAnimation = [CABasicAnimation animationWithKeyPath:@"path"]; basicAnimation.duration = 0.5; basicAnimation.fromValue = (__bridge id)(_oldPath); basicAnimation.toValue = (__bridge id)_path; self.animationLayer.path = _path; [self.animationLayer addAnimation:basicAnimation forKey:@"animateCirclePath"]; } - (UIBezierPath *)createPath { static int count = 0; CGFloat controlPoint1_X = 0; CGFloat controlPoint1_Y = 0; CGFloat controlPoint2_X = 0; CGFloat controlPoint2_Y = 0; if (count ++ % 2 == 0) { controlPoint1_X = [self randomNum_70_79]; controlPoint1_Y = [self randomNum_70_79]; controlPoint2_X = [self randomNum_120_129]; controlPoint2_Y = [self randomNum_120_129]; } else { controlPoint1_X = [self randomNum_70_79]; controlPoint1_Y = [self randomNum_120_129]; controlPoint2_X = [self randomNum_120_129]; controlPoint2_Y = [self randomNum_70_79]; } // 获取贝塞尔曲线 UIBezierPath* bezierPath = [UIBezierPath bezierPath]; // A [bezierPath moveToPoint:CGPointMake(0, 100)]; // B (Curve) [bezierPath addCurveToPoint:CGPointMake(200, 100) controlPoint1:CGPointMake(controlPoint1_X, controlPoint1_Y) controlPoint2:CGPointMake(controlPoint2_X, controlPoint2_Y)]; // C [bezierPath addLineToPoint:CGPointMake(200, 200)]; // D [bezierPath addLineToPoint:CGPointMake(0, 200)]; // 闭合曲线 [bezierPath closePath]; return bezierPath; } /** * 随机数 70 - 79 * * @return 随机数 */ - (CGFloat)randomNum_70_79 { return (CGFloat)(arc4random() % 10 + 70); } /** * 随机数 120 - 129 * * @return 随机数 */ - (CGFloat)randomNum_120_129 { return (CGFloat)(arc4random() % 10 + 120); } @end
核心