[翻译] VENCalculatorInputView
VENCalculatorInputView

https://github.com/venmo/VENCalculatorInputView
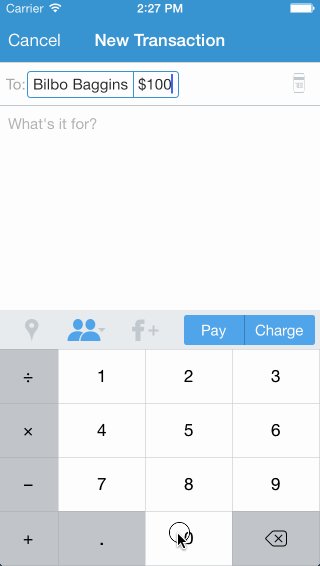
VENCalculatorInputView is the calculator keyboard that is used in the Venmo iOS app. Available for iOS 5 and beyond. Enjoy.
VENCalculatorInputView是一款计数器样式的键盘,该键盘在 Venmo 中有用到,支持iOS5+,希望你喜欢.

Installation
The easiest way to get started is to use CocoaPods. Just add the following line to your Podfile:
最简单的安装方式是使用 CocoaPods ,在下面的Podfile中加入以下一行即可.
pod 'VENCalculatorInputView', '~> 1.4'
You can choose to use just VENCalculatorInputView (only the keyboard) and define your own behavior or use VENCalculatorInputTextField (keyboard + text field with money calculation built in).
你可以选择直接使用VENCalculatorInputView(仅仅是键盘)然后定义你自己的行为,或者是直接使用VENCalculatorInputTextField(键盘 + 内置的价格计算样式).
Using just the calculator keyboard
1. Set the input view. 设置input view.
Find the UITextField or UITextView that you want to display the keyboard and set its inputView to an instance of VENCalculatorInputView.
找到你想要展示键盘的的UITextField或者是UITextView,然后将VENCalculatorInputView当做实例对象赋值.
myTextField.inputView = [VENCalculatorInputView new];
This will have VENCalculatorInputView display when my TextField becomes firstResponder instead of the system keyboard.
这样子之后,就会让VENCalculatorInputView展示出来,当你的TextField变成第一响应者时(此时并不会展示系统的键盘).
2. Implement the <VENCalculatorInputViewDelegate> methods. 实现<VENCalculatorInputViewDelegate>代理方法
First, have a class implement the <VENCalculatorInputViewDelegate> protocol and set myTextField.inputView.delegate to an instance of that class.
首先,先在类中声明<VENCalculatorInputViewDelegate>的协议,然后将myTextField.inputView.delegate设置上.
Next, implement the delegate method that handles keyboard input:
接着,实现代理方法来处理键盘输入事件:
- (void)calculatorInputView:(VENCalculatorInputView *)inputView didTapKey:(NSString *)key {
NSLog(@"Just tapped key: %@", key);
// Handle the input. Something like [myTextField insertText:key];
}
Finally, implement the delegate method that handles the backspace key:
最后,实现代理方法来控制键值backspace:
- (void)calculatorInputViewDidTapBackspace:(VENCalculatorInputView *)calculatorInputView {
NSLog(@"Just tapped backspace.");
// Handle the backspace. Something like [myTextField deleteBackward];
}
Try it!
You can read more about custom keyboards in Apple's documentation.
如果要了解更多,你可以看一下自定义键盘的文档(Apple's documentation).
Using the calculator text field (optimized for money calculation) 使用计算器text field(专门为了计算金钱而优化)
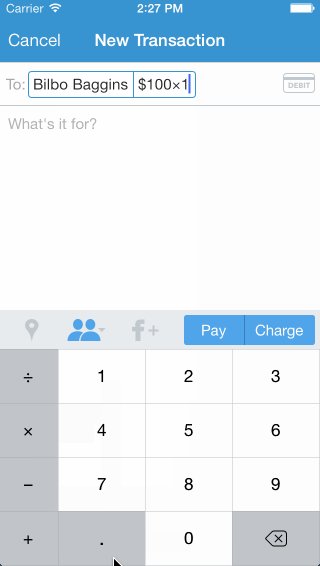
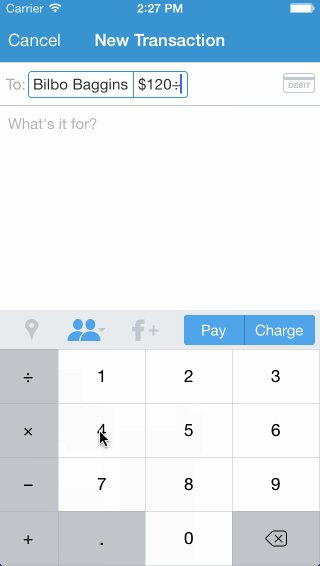
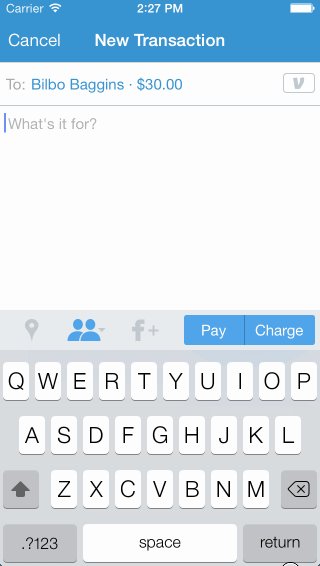
All you need to do is use VENCalculatorInputTextField instead of UITextField and use it like normal text field. It will automagically handle the input and make calculations. Take a look at out ourVENCalculatorInputViewSample project.
所有你需要做的,就是使用VENCalculatorInputTextField来替换UITextField,然后就想使用UITextField那样子来用它.他会自动处理计算结果,你可以在项目demo中查看.
Different regions use different symbols as their decimal separator (e.g. ., ,). By default,VENCalculatorInputView and VENCalculatorInputTextField use the current locale of the device. You can change it by setting the locale property.
不同的地区会用到不同的符号当做他们常用的符号(例如.,).默认情况下,VENCalculatorInputView与VENCalculatorInputTextField是使用了设备当前区域的符号,你可以通过设置locale属性来修改成你想要的.
We've written some tests. You can run them by opening the project in Xcode and hitting Command-U.
我们已经写了好多测试,你可以在项目中键入 Command - U 来运行测试.
We'd love to see your ideas for improving this library! The best way to contribute is by submitting a pull request. We'll do our best to respond to your patch as soon as possible. You can also submit a new GitHub issue if you find bugs or have questions. ![]()
Please make sure to follow our general coding style and add test coverage for new features!
我很欢迎看到你提出新点子来改进这个!最后的贡献你力量的方式是拉一个分支.我们将会尽最大努力来添加上你的修改.当然,你也可以提交你遇到的bug到 new GitHub issue 上面帮助我们改进.
请确保遵循我们的代码风格,然后添加一个新特性的测试样例.


