如何递归执行view的动画
如何递归执行view的动画

效果:


山寨的源头:


图片素材:


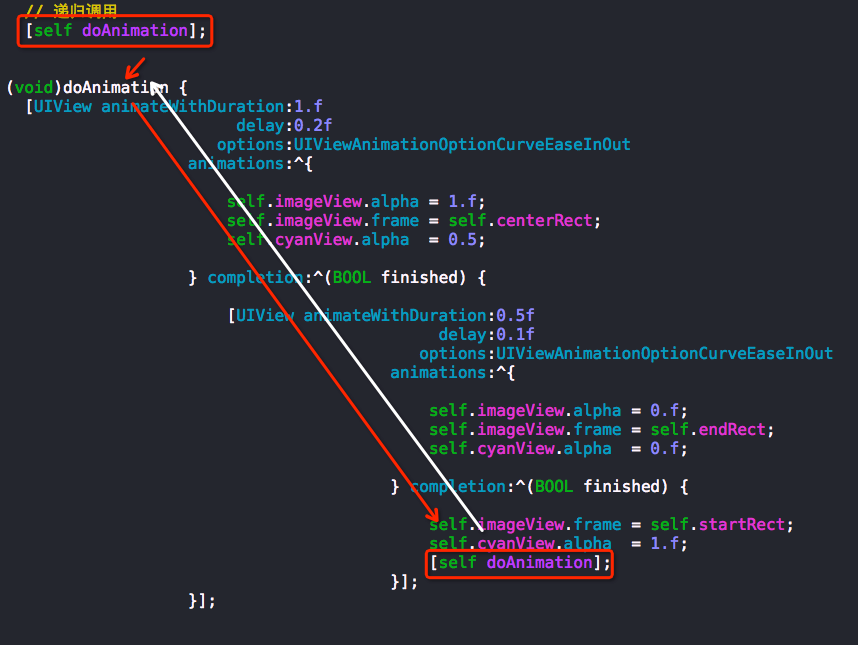
源码:
// // ViewController.m // RepeatAnimationView // // Created by YouXianMing on 15/1/30. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIImageView *imageView; @property (nonatomic) CGRect startRect; @property (nonatomic) CGRect centerRect; @property (nonatomic) CGRect endRect; @property (nonatomic) CGFloat distanceFromStartToCenter; @property (nonatomic) CGFloat distanceFromCenterToEnd; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.distanceFromStartToCenter = 40.f; self.distanceFromCenterToEnd = 30.f; // 背景色 self.view.backgroundColor = [UIColor blackColor]; // 红色图片 self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"red"]]; self.imageView.center = self.view.center; self.imageView.alpha = 0; [self.view addSubview:self.imageView]; // 设置rect self.startRect = self.imageView.frame; CGRect tmpRect = self.startRect; tmpRect.origin.y -= self.distanceFromStartToCenter; self.centerRect = tmpRect; tmpRect = self.centerRect; tmpRect.origin.y -= self.distanceFromCenterToEnd; self.endRect = tmpRect; // 递归调用 [self doAnimation]; } - (void)doAnimation { [UIView animateWithDuration:1.f delay:0.2f options:UIViewAnimationOptionCurveEaseInOut animations:^{ self.imageView.alpha = 1.f; self.imageView.frame = self.centerRect; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5f delay:0.1f options:UIViewAnimationOptionCurveEaseInOut animations:^{ self.imageView.alpha = 0.f; self.imageView.frame = self.endRect; } completion:^(BOOL finished) { self.imageView.frame = self.startRect; [self doAnimation]; }]; }]; } @end
// // ViewController.m // RepeatAnimationView // // Created by YouXianMing on 15/1/30. // Copyright (c) 2015年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @property (nonatomic, strong) UIImageView *imageView; @property (nonatomic, strong) UIImageView *cyanView; @property (nonatomic) CGRect startRect; @property (nonatomic) CGRect centerRect; @property (nonatomic) CGRect endRect; @property (nonatomic) CGFloat distanceFromStartToCenter; @property (nonatomic) CGFloat distanceFromCenterToEnd; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.distanceFromStartToCenter = 40.f; self.distanceFromCenterToEnd = 30.f; // 背景色 self.view.backgroundColor = [UIColor blackColor]; // 红色图片 self.imageView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"red"]]; self.imageView.center = self.view.center; self.imageView.alpha = 0; [self.view addSubview:self.imageView]; self.cyanView = [[UIImageView alloc] initWithFrame:self.imageView.bounds]; self.cyanView.image = [UIImage imageNamed:@"cyan"]; [self.imageView addSubview:self.cyanView]; // 设置rect self.startRect = self.imageView.frame; CGRect tmpRect = self.startRect; tmpRect.origin.y -= self.distanceFromStartToCenter; self.centerRect = tmpRect; tmpRect = self.centerRect; tmpRect.origin.y -= self.distanceFromCenterToEnd; self.endRect = tmpRect; // 递归调用 [self doAnimation]; } - (void)doAnimation { [UIView animateWithDuration:1.f delay:0.2f options:UIViewAnimationOptionCurveEaseInOut animations:^{ self.imageView.alpha = 1.f; self.imageView.frame = self.centerRect; self.cyanView.alpha = 0.5; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5f delay:0.1f options:UIViewAnimationOptionCurveEaseInOut animations:^{ self.imageView.alpha = 0.f; self.imageView.frame = self.endRect; self.cyanView.alpha = 0.f; } completion:^(BOOL finished) { self.imageView.frame = self.startRect; self.cyanView.alpha = 1.f; [self doAnimation]; }]; }]; } @end