[翻译] CBStoreHouseRefreshControl
CBStoreHouseRefreshControl

What is it?
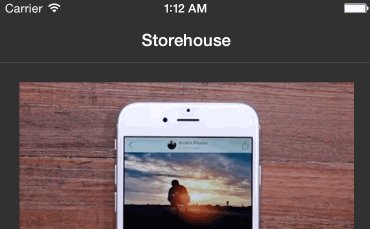
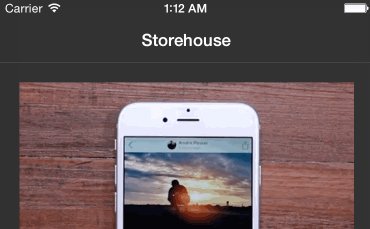
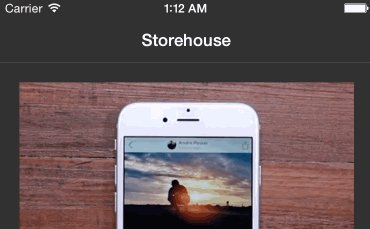
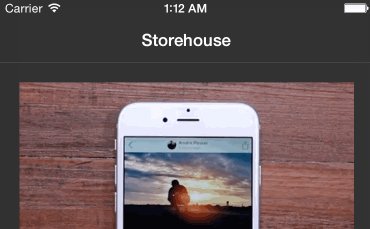
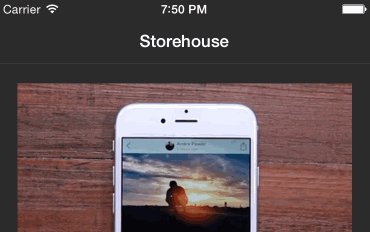
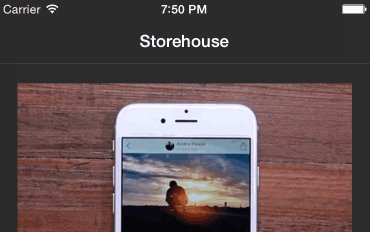
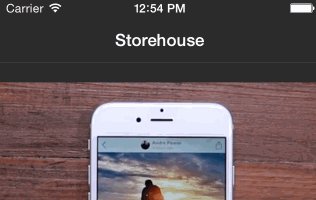
A fully customizable pull-to-refresh control for iOS inspired by Storehouse iOS app
这是一个完全可定制的下拉刷新控件,灵感来自于应用Storehouse

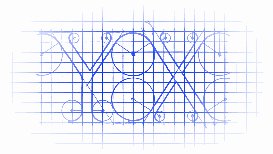
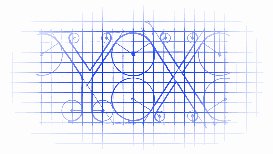
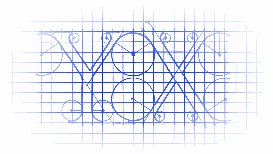
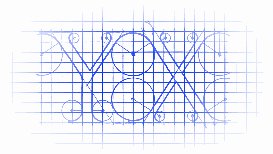
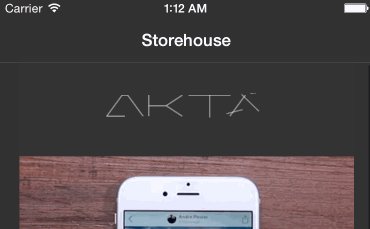
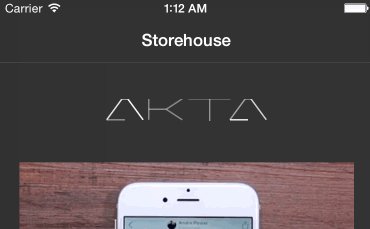
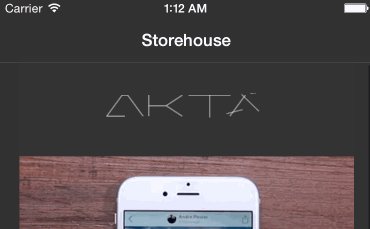
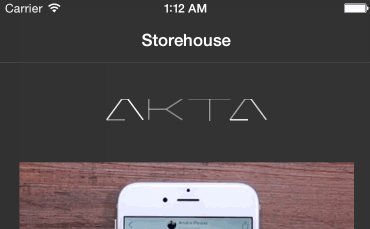
You can use any shape through a plist file, like this one which is my company's logo:
你可以使用一个plist文件来存储图形样式,就像如下的我的公司的loga样式:

CBStoreHouseRefreshControl is available through CocoaPods, to install it simply add the following line to your Podfile:
CBStoreHouseRefreshControl支持 CocoaPods, 添加以下一行代码到Podfile中即可:
pod "CBStoreHouseRefreshControl"
Alternatively, you can just drag CBStoreHouseRefreshControl (.h .m) and BarItem (.h .m) into your own project.
另一种方式就是:你把 CBStoreHouseRefreshControl (.h .m) 和 BarItem (.h .m) 文件拖到你的项目中就可以了。
You can attach it to any UIScrollView like UITableView or UICollectionView using following simple static method:
你可以将它添加到UIScrollView的任何子类当中,用如下的一个方法:
+ (CBStoreHouseRefreshControl*)attachToScrollView:(UIScrollView *)scrollView
target:(id)target
refreshAction:(SEL)refreshAction
plist:(NSString *)plist;
self.storeHouseRefreshControl = [CBStoreHouseRefreshControl attachToScrollView:self.tableView target:self refreshAction:@selector(refreshTriggered:) plist:@"storehouse"];
Or, using this method for more configurable options:
或者用下面的一个方法进行更多的设置:
+ (CBStoreHouseRefreshControl*)attachToScrollView:(UIScrollView *)scrollView
target:(id)target
refreshAction:(SEL)refreshAction
plist:(NSString *)plist
color:(UIColor *)color
lineWidth:(CGFloat)lineWidth
dropHeight:(CGFloat)dropHeight
scale:(CGFloat)scale
horizontalRandomness:(CGFloat)horizontalRandomness
reverseLoadingAnimation:(BOOL)reverseLoadingAnimation
internalAnimationFactor:(CGFloat)internalAnimationFactor;
self.storeHouseRefreshControl = [CBStoreHouseRefreshControl attachToScrollView:self.tableView target:self refreshAction:@selector(refreshTriggered:) plist:@"storehouse" color:[UIColor whiteColor] lineWidth:1.5 dropHeight:80 scale:1 horizontalRandomness:150 reverseLoadingAnimation:YES internalAnimationFactor:0.5];
Then, implement UIScrollViewDelegate in your UIViewController if you haven't already, and pass the calls through to the refresh control:
然后,在你的控制器中实现你的UIScrollViewDelegate的一些方法,你将那些代理方法的值传进去即可:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[self.storeHouseRefreshControl scrollViewDidScroll];
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
[self.storeHouseRefreshControl scrollViewDidEndDragging];
}
Lastly, make sure you've implemented the refreshAction you passed it earlier to listen for refresh triggers:
最后,确保你实现了刷新的操作:
- (void)refreshTriggered
{
//call your loading method here
//Finshed loading the data, reset the refresh control
[self.storeHouseRefreshControl finishingLoading];
}
For more details, please check out the demo app's code.
更多细节,请查阅示例代码。
The CBStoreHouseRefreshControl's shape contains bunch of BarItem for animation, each BarItemis running its own animation, you need to provide startPoint and endPoint through a plist file.
All BarItem will share one coordinate system whose origin is at the top-left corner. For example if you want to draw a square, the plist will look like this:
CBStoreHouseRefreshControl的形状包含了一系列的BarItem用于动画,每一个BarItem都执行他自身的动画,你需要给他们在plist文件里面提供一个起始值和结束值。
所有的BarItem会分享同一个坐标系统,这个坐标系统的原始顶点在左上角。如果你是要绘制一个正方形,那么,plist文件中就应该是如下的样子。
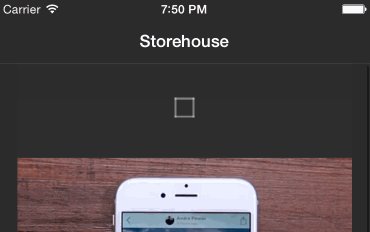
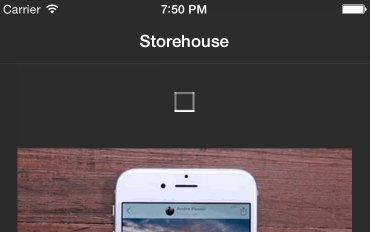
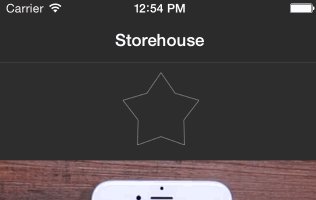
The result will look like this:
结果看起来会是这样子的哦:

Notes:
- Make sure you put the right key which are
startPointsandendPoints. 确保你的key值是在正确的起始点与结束点那里 - Make sure you are using the right format (
{x,y}) for coordinates. 确保你是使用了正确的坐标系统 - The highlight/loading animation will highlight each bar item in the same order you declare them in plist, use
reverseLoadingAnimationto reverse the animation. 这个高亮效果会根据你的plist文件中列表的顺序而依次高亮,你可以使用reverseLoadingAnimation来反转动画效果

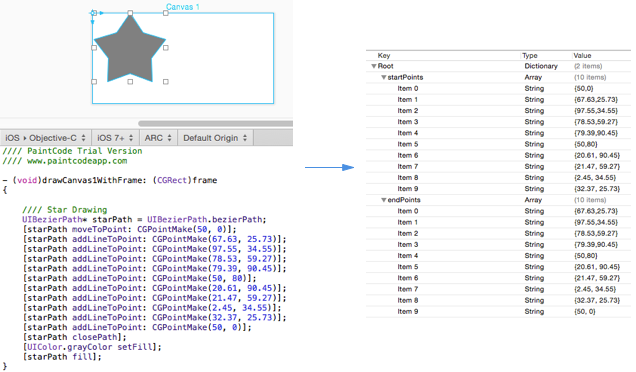
Easy way to generate startPoint and endPoint?
@isaced mentions that it's easier to use PaintCode to generate startPoint and endPoint:
你可以使用PaintCode来生成起始点与结束点


Result:

You can get more info here.
Play with following parameters to configure CBStoreHouseRefreshControl's view and animation:
你可以根据如下的一些参数来配置CBStoreHouseRefreshControl的动画效果:
- Set the bar color with the
colorparameter 设置bar的颜色 - Set the bar width with the
lineWidthparameter 设置bar的宽度以及线宽 - Set the height of control with the
dropHeightparameter 设置控制器的垂直高度??? - Set the scale of control with the
scaleparameter 设置缩放参数 - Adjust how disperse the bar items appear/disappear by changing the
horizontalRandomnessparameter 调整bar是怎么消失的 - Set if reversing the loading animation with the
reverseLoadingAnimationparameter, if set toYES, the last bar item will be highlighted firstly. 反转动画的顺序 - Adjust the time offset of the appear/disappear animation by changing the
internalAnimationFactorparameter, for example ifinternalAnimationFactoris 1 all bar items will appear/disappear all together. 调整动画时间的偏移量
We've a wiki page for that, feel free to add your projects there!
Suyu Zhang
suyu_zhang@hotmail.com
suyuzhang.com


