设计标签选择器TitleSwitch
设计标签选择器TitleSwitch

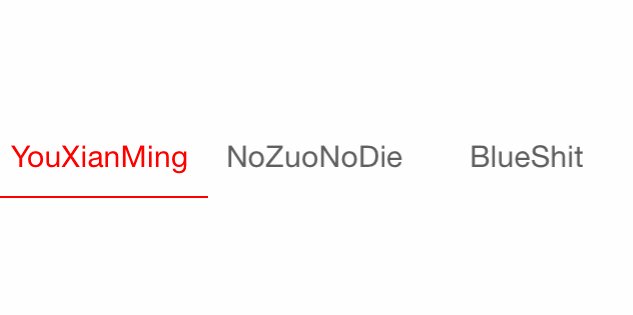
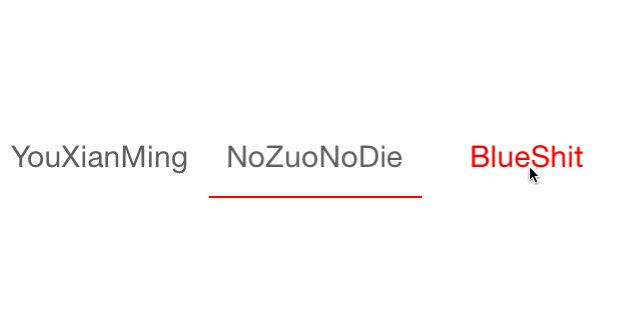
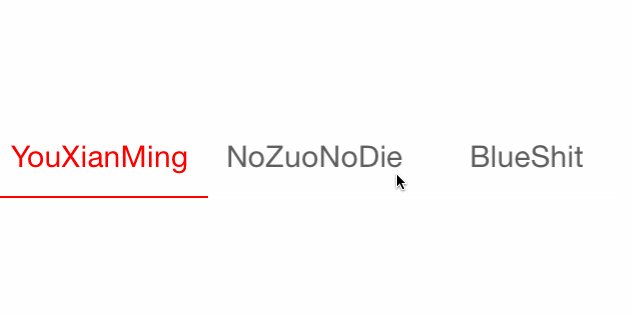
效果如下:

源码如下:
TitleSwitch.h 与 TitleSwitch.m
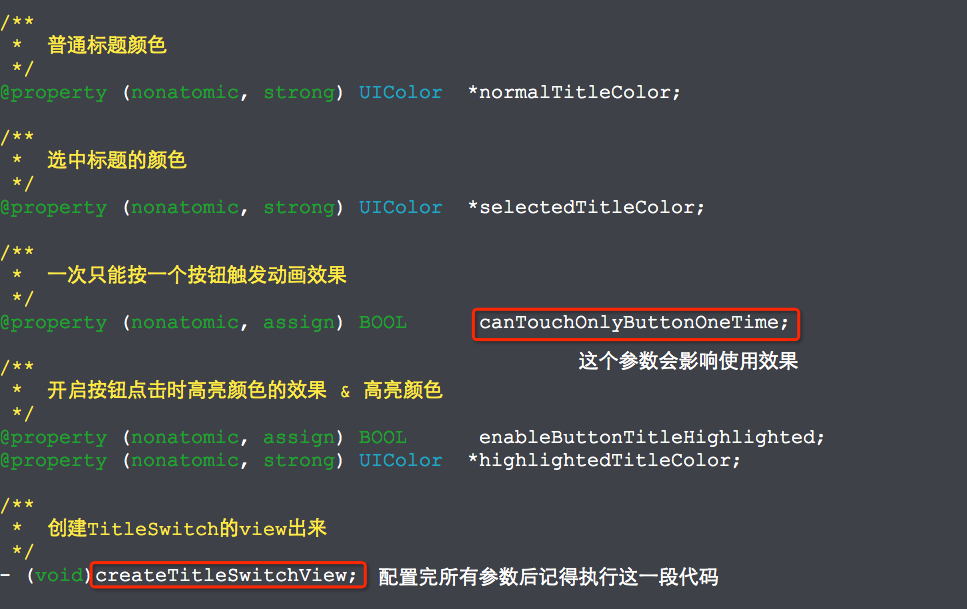
// // TitleSwitch.h // TitleSwitch // // Created by YouXianMing on 14/11/4. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @protocol TitleSwitchDelegate <NSObject> @optional - (void)willSelectIndex:(NSInteger)index; - (void)didSelectIndex:(NSInteger)index; @end @interface TitleSwitch : UIView /** * 协议 */ @property (nonatomic, assign) id<TitleSwitchDelegate> delegate; /** * 作为按钮的标题 */ @property (nonatomic, strong) NSArray *titles; /** * 线的宽度 */ @property (nonatomic, assign) CGFloat lineWidth; /** * 线的颜色 */ @property (nonatomic, strong) UIColor *lineColor; /** * 标题字体 */ @property (nonatomic, strong) UIFont *titleFont; /** * 普通标题颜色 */ @property (nonatomic, strong) UIColor *normalTitleColor; /** * 选中标题的颜色 */ @property (nonatomic, strong) UIColor *selectedTitleColor; /** * 一次只能按一个按钮触发动画效果 */ @property (nonatomic, assign) BOOL canTouchOnlyButtonOneTime; /** * 开启按钮点击时高亮颜色的效果 & 高亮颜色 */ @property (nonatomic, assign) BOOL enableButtonTitleHighlighted; @property (nonatomic, strong) UIColor *highlightedTitleColor; /** * 创建TitleSwitch的view出来 */ - (void)createTitleSwitchView; @end
// // TitleSwitch.m // TitleSwitch // // Created by YouXianMing on 14/11/4. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "TitleSwitch.h" typedef enum : NSUInteger { NORMAL_BUTTON = 0x11, LINE_VIEW = 0x1122, } ENUM_VIEWTAG; @implementation TitleSwitch - (void)createTitleSwitchView { // 如果没有title,则直接返回 if (_titles.count == 0) { return; } // 获取尺寸 CGFloat frameWidth = self.bounds.size.width; CGFloat frameHeight = self.bounds.size.height; // 计算按钮的宽度&高度 CGFloat buttonWidth = frameWidth / _titles.count; CGFloat buttonHeight = 0; CGFloat defaultLineWidth = 2.f; if (_lineWidth == 0) { buttonHeight = frameHeight - defaultLineWidth; // 默认线条占用一个像素 } else { buttonHeight = frameHeight - _lineWidth; } // 初始化所有按钮 for (int i = 0; i < _titles.count; i++) { UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(buttonWidth * i, 0, buttonWidth, buttonHeight)]; button.tag = NORMAL_BUTTON + i; [self addSubview:button]; [button setTitle:_titles[i] forState:UIControlStateNormal]; // 普通颜色 if (i == 0) { [self selectButtonStyle:button]; } else { [self normalButtonStyle:button]; } // 高亮颜色 if (_enableButtonTitleHighlighted == YES && _highlightedTitleColor) { [button setTitleColor:_highlightedTitleColor forState:UIControlStateHighlighted]; } // 添加事件 [button addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; // 设置字体 if (_titleFont) { button.titleLabel.font = _titleFont; } } // 初始化横线view UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, buttonHeight, buttonWidth, (_lineWidth == 0 ? defaultLineWidth : _lineWidth))]; lineView.tag = LINE_VIEW; [self addSubview:lineView]; if (_lineColor) { lineView.backgroundColor = _lineColor; } else { lineView.backgroundColor = [UIColor redColor]; } } /** * 按钮事件 * * @param button 触摸事件中的按钮 */ - (void)buttonsEvent:(UIButton *)button { // 获取到lineView UIView *lineView = [self viewWithTag:LINE_VIEW]; // 哪一个button NSInteger whichButton = button.tag - NORMAL_BUTTON; // 计算按钮的宽度&高度 CGFloat frameWidth = self.bounds.size.width; CGFloat buttonWidth = frameWidth / _titles.count; [[self subviews] enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) { UIButton *tmp = (UIButton *)obj; if ([tmp isKindOfClass:[UIButton class]]) { if (tmp == button) { [self selectButtonStyle:tmp]; } else { [self normalButtonStyle:tmp]; } } }]; // 做动画 if (_canTouchOnlyButtonOneTime == YES) { self.userInteractionEnabled = NO; } if (_delegate && [_delegate respondsToSelector:@selector(willSelectIndex:)]) { [_delegate willSelectIndex:whichButton]; } [UIView animateWithDuration:0.25f animations:^{ CGRect rect = lineView.frame; rect.origin.x = whichButton * buttonWidth; lineView.frame = rect; } completion:^(BOOL finished) { if (_canTouchOnlyButtonOneTime == YES) { self.userInteractionEnabled = YES; } if (_delegate && [_delegate respondsToSelector:@selector(didSelectIndex:)]) { [_delegate didSelectIndex:whichButton]; } }]; } /** * 选中按钮的样式 * * @param button 按钮 */ - (void)selectButtonStyle:(UIButton *)button { if (_normalTitleColor) { [button setTitleColor:_normalTitleColor forState:UIControlStateNormal]; } else { [button setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; } } /** * 普通按钮样式 * * @param button 按钮 */ - (void)normalButtonStyle:(UIButton *)button { if (_selectedTitleColor) { [button setTitleColor:_selectedTitleColor forState:UIControlStateNormal]; } else { [button setTitleColor:[UIColor colorWithRed:0.369 green:0.369 blue:0.369 alpha:1] forState:UIControlStateNormal]; } } @end
使用:
// // ViewController.m // TitleSwitch // // Created by YouXianMing on 14/11/4. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "TitleSwitch.h" @interface ViewController ()<TitleSwitchDelegate> @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; TitleSwitch *titleSwitch = [[TitleSwitch alloc] initWithFrame:CGRectMake(0, 100, 320, 40)]; titleSwitch.titles = @[@"YouXianMing", @"NoZuoNoDie", @"BlueShit"]; titleSwitch.titleFont = [UIFont systemFontOfSize:15.f]; titleSwitch.lineWidth = 1.f; titleSwitch.canTouchOnlyButtonOneTime = YES; titleSwitch.delegate = self; [titleSwitch createTitleSwitchView]; [self.view addSubview:titleSwitch]; } - (void)willSelectIndex:(NSInteger)index { NSLog(@"willSelectIndex %ld", (long)index); } - (void)didSelectIndex:(NSInteger)index { NSLog(@"didSelectIndex %ld", (long)index); } @end
注意细节: