[翻译] DCPathButton
DCPathButton

https://github.com/Tangdixi/DCPathButton


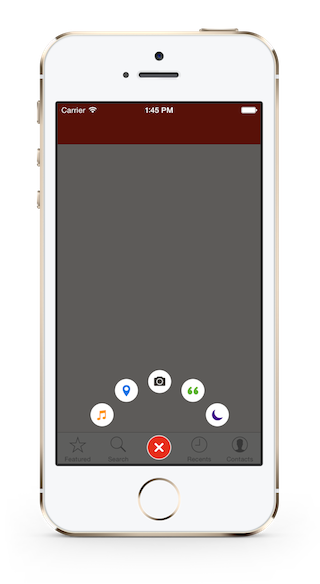
DCPathButton 2.0 is a menu button for iOS. Designed by a famous iOS App Path.
Since Path 4.0, this beautiful button was moved into the tab bar, with a new design.
So the DCPathButton is totally a copy, including the animations, the sounds and the button's images ( of cource you can use your own images ).
DCPathButton2.0是一个iOS菜单按钮.是Path应用中一个很精彩的设计.
自从Path4.0之后,这个按钮就被移动到了tab bar上去了,变成另外一种新的设计了.
所以,DCPathButton完全复制了它的功能,包括动画,声音以及按钮图标(当然,你也可以替换成你自己的图标)
- Download DCPathButton 直接下载DCPathButton
- Clone DCPathButton 通过git来下载
git clone git@github.com:Tangdixi/DCPathButton.git
Of cource, you can install DCPathButton in a traditional way -- drag the DCPathButton folder into your projects. but I strongly recommanded that you install from CocoaPods
当然,你也可以直接用传统的方式来安装DCPathButton = 将DCPathButton文件夹拖到你的项目当中去.但是我强烈建议你通过CocoaPods来安装.
Requirement
- AudioToolBox.framework
- QuartzCore.framework
Install with CocoaPods - 通过CocoaPods安装
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries like DCPathButton in your projects.
Podfile
platform :ios, '7.0'
pod 'DCPathButton', '~> 2.0'
Create a DCPathButton - 创建DCPathButton
1.import the "DCPathButton" to your controller 将DCPathButton头文件引入到你的控制器中
import "DCPathButton.h"
2.Add the DCPathButtonDelegate to your controller 添加代理
@interface ViewController ()<DCPathButtonDelegate>
3.Create a center button and add it into your view 创建一个中间的按钮并添加到你的view上
DCPatButton *centerButton = [[DCPathButton alloc]initWithCenterImage:[UIImage imageNamed:@"chooser-button-tab"]
hilightedImage:[UIImage imageNamed:@"chooser-button-tab-highlighted"]];
[self.view addSubView:centerButton];
4.Create some item buttons and add them into the center button 创建其他的item按钮并将它附加在刚刚在中间创建的按钮上
DCPathItemButton *itemButton_1 = [[DCPathItemButton alloc]initWithImage:[UIImage imageNamed:@"image"]
highlightedImage:[UIImage imageNamed:@"highlightedImage"]
backgroundImage:[UIImage imageNamed:@"backgroundImage"]
backgroundHighlightedImage:[UIImage imageNamed:@"backgroundhighlightedImage"]];
[centerButton addPathItems:@[itemButton_1]];
DCPathButtonDelegate - 代理方法
DCPathButtonDelegate handle the action when you fire the item buttons which is similar to theUITableViewDelegate, control the items through the index
You can add one item at least or five items at most. Assume we have five items, so the index is 0 to 4 :)
当你点击按钮的时候,DCPathButtonDelegate控制着所有的按钮事件,你可以通过index值来识别按钮,最少一个按钮以及最多5个按钮.
- (void)itemButtonTappedAtIndex:(NSUInteger)index
{
if(index == 0){
// When the user tap index 1 here ...
}
else{
// other code here ...
}
}
@property (assign, nonatomic) CGFloat bloomRadius;
bloomRadius is use to handle the item button bloom radius, default is 105.0f;
bloomRadius是用来控制展开i899iseftet效果的角度的,默认值为105.f;
Now there is only one public property in DCPathButton. :|
If you want more DIY. Just open an issue, tell me what you want. :)
现在在DCPathButton里面只有一个公开的属性:|,如果你想要更多的定制的效果,你就提一个issue,告诉我你想要添加的:)
Problems, bugs or advice - 问题,bug以及建议
Open an issue guys :)
I will reply you as quickly as I can.
提issue吧,我会尽快回复你的:)

